nativejs-select
v1.0.7
Published
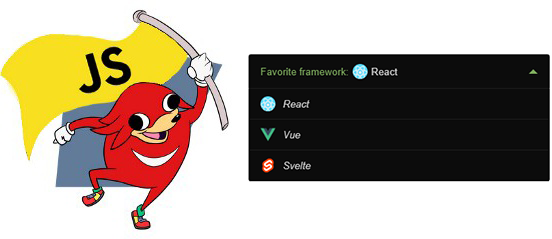
Customizable select with vanilla js
Downloads
32
Maintainers
Readme
nativejs-select

Why do I need use this?
I made this plugin for me, because I don't need analogs with big size, the plugin have size only 6kb and have required options, the plugin written on Typescript without boilerplate. By the way the plugin has support IE11)
Getting started
yarn add nativejs-select
// or
npm install nativejs-select<select class="customSelect">
<option value="react">React</option>
<option value="vue">Vue</option>
<option value="svelte">Svelte</option>
</select>import NativejsSelect from 'nativejs-select';
// or
const NativejsSelect = require('nativejs-select');
// Default styles
import 'nativejs-select/build/nativejs-select.css';
new NativejsSelect({
selector: '.customSelect',
});Options
| Name | Type | Desc | | ----------------- | -------------------------------------------------------------- | ---------------------------------------------------------------- | | selector | string | selector of native select which you want to custom | | placeholder? | string | display default placeholder after init | | fixedPlaceholder? | string | fixed placeholder | | disableMobile? | boolean | disable castomization in mobile devices for better accessibility | | renderOptions? | (option: HTMLElement, index: number, length: number) => string | you can render options like you want | | enableSearch? | boolean | Allow search by options |
You can also use html attributes for setup
| Name | | ---------------------- | | data-fixed-placeholder | | data-placeholder | | data-disable-mobile | | data-enable-search |
Cross-browser testing provided by
