nativehtml
v0.0.5
Published
hyperHTML ease and NativeScript performance for Android and iOS.
Downloads
8
Readme
nativeHTML
hyperHTML ease and NativeScript performance for Android and iOS.
work in progress
Basic Setup
There is an official documentation page on how to setup your system.
On ArchLinux though, you can go through this post or type the following:
# install android stuff via archibold, IF NEEDED
bash <(curl -s archibold.io/install/android)
# setup env and read terms and conditions
sudo $ANDROID_HOME/tools/bin/sdkmanager "tools" "platform-tools" "build-tools;25.0.3" "extras;android;m2repository" "extras;google;m2repository"
# install NativeScript (tsc)
npm install -g nativescript --unsafe-perm
# install virtual device
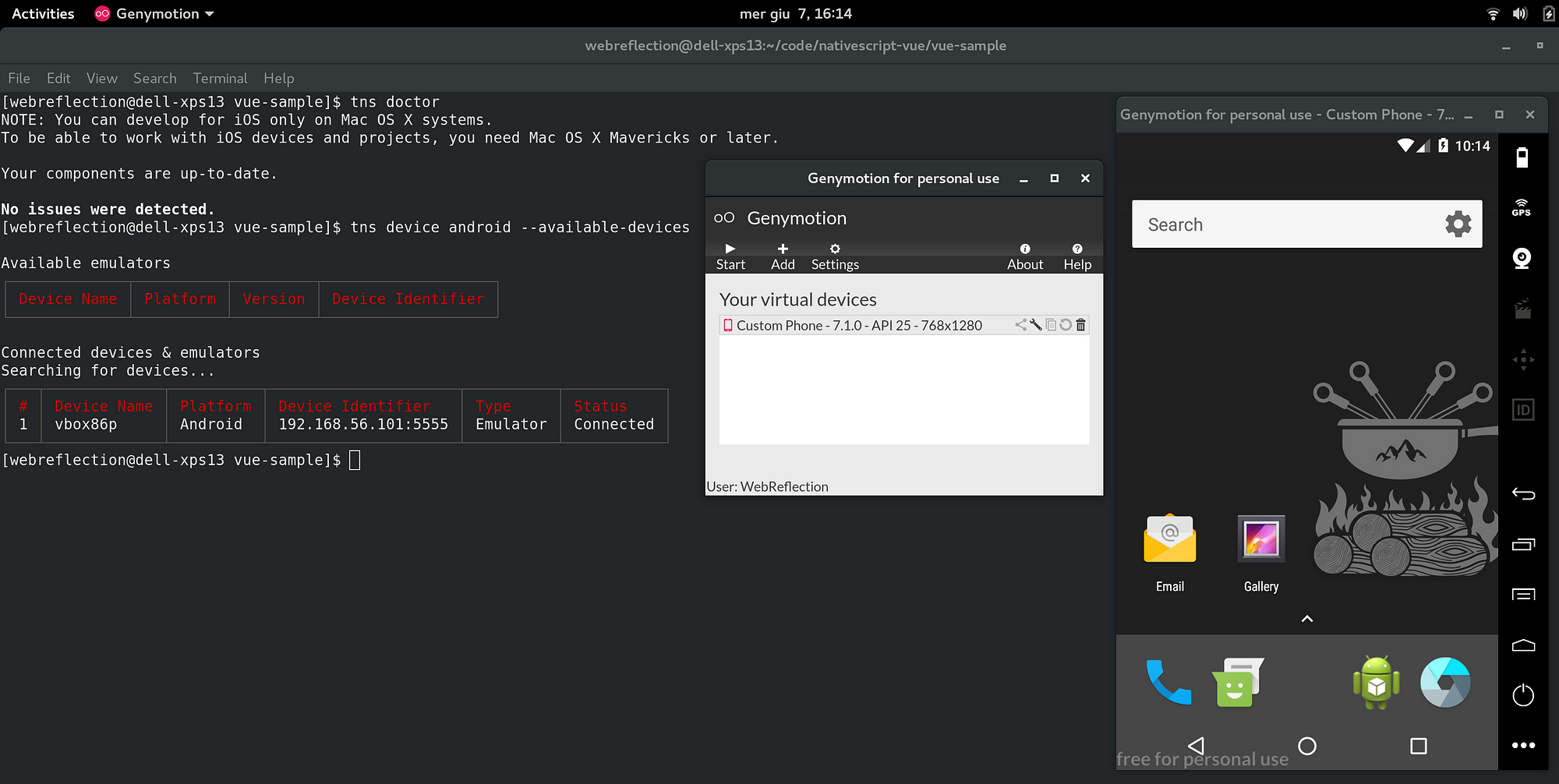
yaourt -S --needed genymotionChose Custom Phone — 7.1.0 API 25 as Genymotion device after launching it and creating a free developer account.
Find the device
Once android tools are installed and genymotion is running, type the following:
tns device android --available-devicesYou should see a list of devices and relative IDs.

Run the basic example
From your developer folder, we are going to create a new NativeScript Hello World demo.
tns create ns-hello-world --template tns-template-hello-world
cd ns-hello-worldAt this point we can launch for the first time the example. The first time it will take a little longer than usual because it needs to install extra software.
# be sure the device id is your correct one
# tns device android --available-devices
tns run android --device 192.168.1.2:3456
# NOTE: if you have one device only
# you can just type tns run androidIf everything went fine, you should already see an Hello World application.
Test nativeHTML
From the same folder, the ns-hello-world one, clone this repository and copy some file over.
# install nativehtml
npm install --save nativehtml
# copy the default example page
cp node_modules/nativehtml/examples/default-app.js app/main-page.js
# deploy via tns deploy android
tns deploy android --device 192.168.1.2:3456
# NOTE: you can omit --device xx.xx.xx if only 1 device
# run the debugger
tns debug android --debug-brkOnce the debugger shows you the Chrome/ium link, go there and play the code.
You should see the app/main-page.js running through hyperHTML and basicHTML.


