naked_doc
v1.0.3
Published
Simple documentation template
Downloads
6
Maintainers
Readme
Naked Doc
Naked Doc can be used for your projects and internal documents. You just set up a little bit and add markdown content.
Let's create your document!

↓Here is sample document
https://yellow-high5.github.io/naked_doc/
How to Install
$ gatsby new [YOUR_DOCUMENT_NAME] https://github.com/yellow-high5/naked_docLocal Development
$ npm run startConfigure
Naked Doc consists of three elements, header, sidebar, content.
Edit the config.ts file and it will be your favorite document in no time.

1. Header
You can embed any social link in the document header. (ex: Github, Twitter...)
Logo
You edit config.header.logo in config.ts
If you want the link to be accessible when you click on the logo, you edit config.header.logoLink in config.ts
Search Engine
Lunr
Recommended if you want to create an internal document.
You just only edit config.header.search
Algolia
Recommended if you want search performance. You must be registered for Algorlia in advance.
You edit config.header.search and describe .env file about Algolia API Keys. You can get API Keys from Algolia Dashboard.
After that, you should command npm run build to push document content data.
2. Sidebar
If you control the order of sections in the document, edit config.sidebar.forcedNavOrder.
If you want to control whether sections of the document are collapsed, edit config.sidebar.collapsedNav.
3. Markdown Content
Please put the markdown file that describes the document in the content folder.
If you want to create a section, create a folder in the content folder.
Edit this page

Naked Doc can access source repository link from document, so you edit config.siteMetadata.docsLocation in config.ts.
React Component(MDX)
MDX is a great format to embed JSX in Markdown and makes the document richer
You store the JSX component you want to insert in Markdown in src/components/docParts folder and import it with mdx to use it.
Deploy
You check Deploying and Hosting | GatsbyJS
By default, it is set to deploy to Github pages.
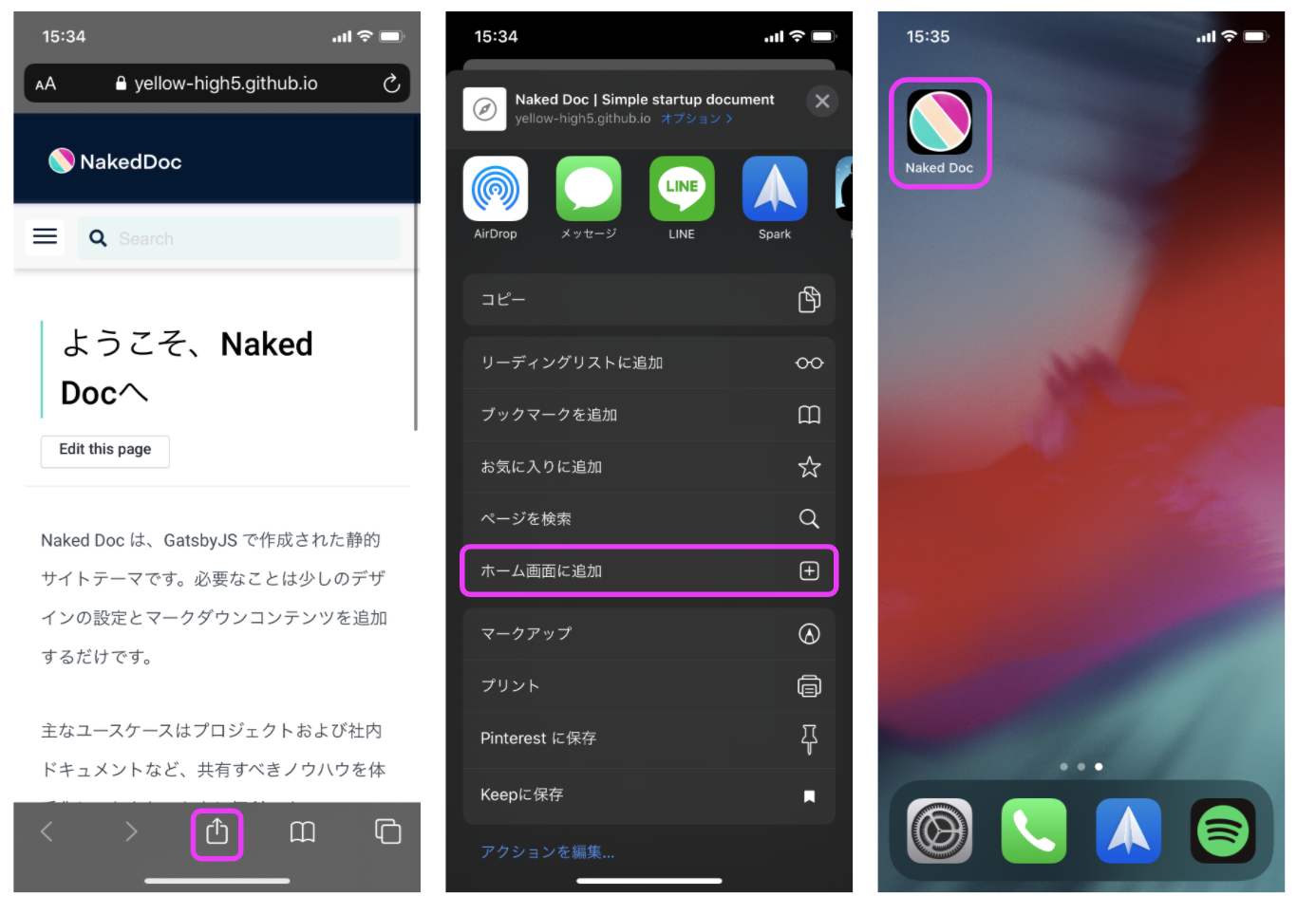
$ npm run deployPWA
You can add this document to mobile home screen.