mystic-sdk-iwc
v0.2.5
Published
Add our swap module as a React component
Downloads
10
Readme
Mystic Frontend Swap SDK
Add our swap module as a React component
- In this version the SDK manage all related with the wallet connections
Installation
npm i mystic-sdk-iwc
yarn add mystic-sdk-iwcSetup
To add the Mystic frontend SDK to your website or application, all you need to do is add our React component to your website and associate your Bearer token to it.
First, let's add the React component to your website's UI. Assuming it's a React app, here's what you would add to the page you want the component to be in:
import React from 'react';
import { MysticSdk } from 'mystic-sdk-1';
const SdkPage = () => {
return (
<div className="sdk_page">
<MysticSdk />
</div>
);
};
export default SdkPage;Great, you've added the component! Now, to authenticate your API calls, you'll need to add your Bearer token as a token prop in the component as well. To do so, retrieve your Bearer token from your Admin Dashboard and then add it to your env file / where you are storing your credentials. Once you have done so, import the Bearer token and then pass the token prop in the component, like so:
import React from 'react';
import { MysticSdk } from 'mystic-sdk-1';
import BEARER_TOKEN from '../path';
const SdkPage = () => {
return (
<div className="sdk_page">
<MysticSdk token={BEARER_TOKEN} />
</div>
);
};
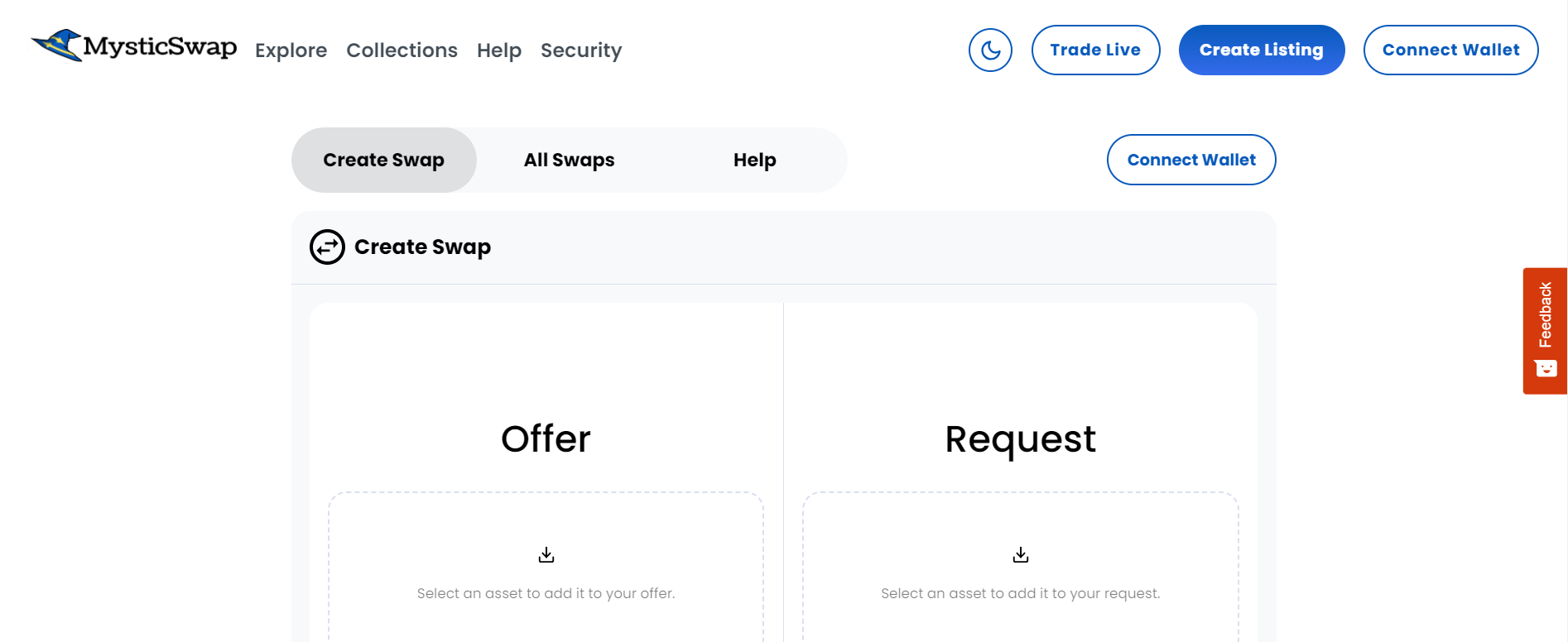
export default SdkPage;If you have followed these steps correctly, you will see the Mystic swap module appear on your webpage. You can see it here, it will look like this: 
Customisation
To change the styles of the MysticSdk component to match your branding, you simply have to override the CSS classes wrapping the component and add your own style to them.
All classes are prefixed with mystic_sdk_, so they don't override your other classes.
Here is an example of how you would change the colour of your listing screen to red:
.mystic_sdk_listing_screen: {
background-color: red;
}Happy coding!
