mycena-store
v1.2.43
Published
For mirgation
Downloads
92
Readme
mycena-store
mycena-store 是 Redux-like 應用程式。
啟發來自於 BLoC 設計模式、 NgRx 溝通機制、Neo4j 資料結構、JHipster 關係綁定的方法...。
為什麼要用
Angular 有 NgRx,Nestjs 有 CQRS,為什麼還要再做一套呢?
因為 Angular 和 Nestjs 底層都是 Typescript,我們希望能最大化重複使用程式碼。
有了這個工具以後,在撰寫系統時要將前後端視為一體去思考設計。
架構概念
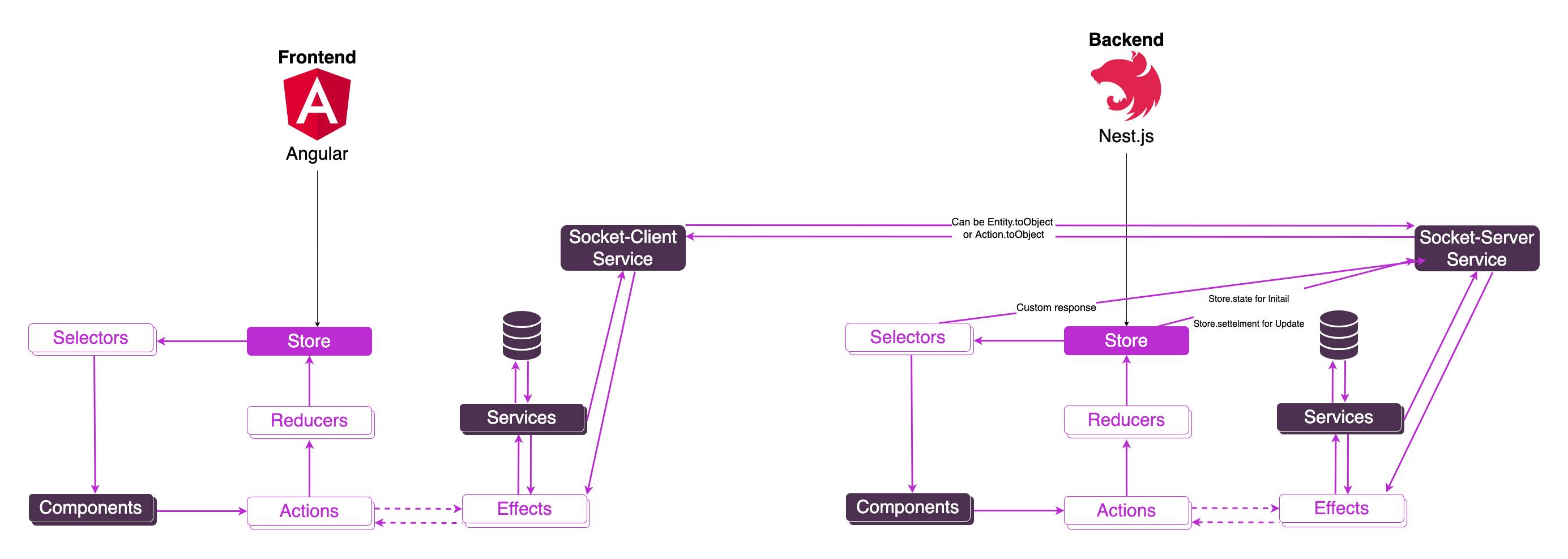
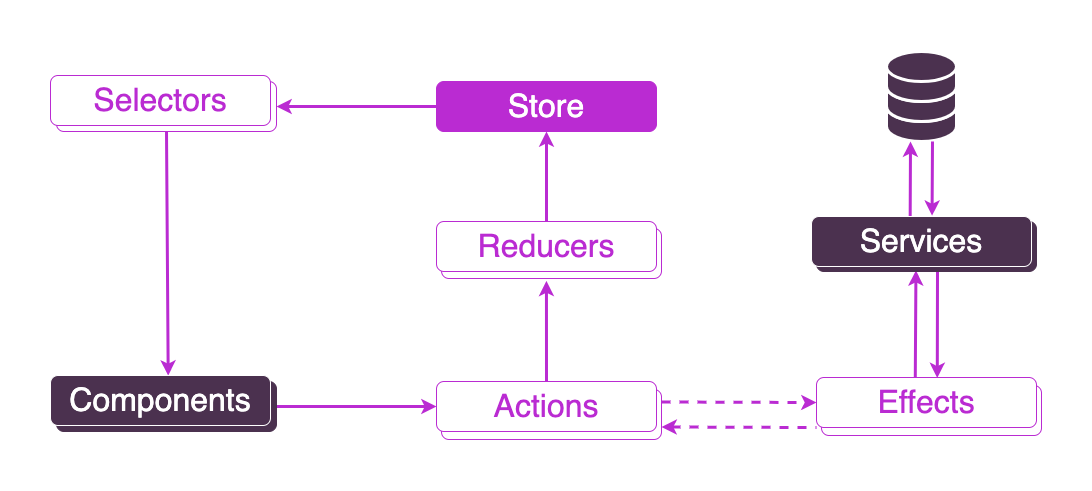
 唯一存在的 Store 是門面,有任何訊息傳遞都是以 Action 的形式通知它,用於系統內部邏輯處理的就交給 Reducer, BLoC 處理;要去系統外(Database, Other service)拿資料的話就由 Effect 處理,呼叫對應的 Service 後,等待回覆後再以 Action 形式再丟回 Store 中。
唯一存在的 Store 是門面,有任何訊息傳遞都是以 Action 的形式通知它,用於系統內部邏輯處理的就交給 Reducer, BLoC 處理;要去系統外(Database, Other service)拿資料的話就由 Effect 處理,呼叫對應的 Service 後,等待回覆後再以 Action 形式再丟回 Store 中。
而有了 Selector 以後,可搭配 Socket, PRC...等即時的通訊方式,有任何改變 Server 端可以主動 broadcast 給所有 Client 端。
如何開始使用
- 通用設定
(非必要) 可於
./tsconfig.json{ "compilerOptions":{ "paths":[ "@<PROJECT_NAME>": ["<PATH_OF_MYCENA_STORE_INSTANCE>"], ] } }(請參考連結: tsconfig_paths)
- 如果是 Angular 使用:
(必要)請到
./angular.json中,將 "mycena-store" 加到 allowCommonJsDependencies 下{ "projects": { "PROJECT_NAME": { "architect": { "build": { "options": { "allowCommonJsDependencies": ["mycena-store"] } } } } } }(請參考連結: allowed common js dependencies)
(必要)注意
./tsconfig.json,可參考以下 Angular Example{ "compilerOptions": { "sourceMap": true, "declaration": false, "moduleResolution": "node", "emitDecoratorMetadata": true, "experimentalDecorators": true, "strict": false /* Disable all strict type-checking options. */, /* Additional Checks */ "noUnusedLocals": false /* Report errors on unused locals. */, "noUnusedParameters": false /* Report errors on unused parameters. */, "noImplicitReturns": false /* Report error when not all code paths in function return a value. */, "noFallthroughCasesInSwitch": false /* Report errors for fallthrough cases in switch statement. */, "allowSyntheticDefaultImports": true, "esModuleInterop": true, "importHelpers": true, "target": "es2021", "module": "esnext", "types": ["node"], "lib": ["es2017", "es2021", "dom"], "skipLibCheck": true, "skipDefaultLibCheck": true } }將來有時間的話要來重寫 @felangel/bloc 裡面的邏輯。
(請參考連結: extend-observable)(必要)
/src/polyfills.ts中,請加到import 'reflect-metadata'; (window as any).process = { env: { DEBUG: undefined }, };(請參考連結: reflect-metadata, process)
(必要)在
./src/main.ts中,將 appModule 添加到 Cqrs 如下所示platformBrowserDynamic() .bootstrapModule(AppModule) .then((appModule) => { // Ensure Angular destroys itself on hot reloads. /** if (window['ngRef']) { window['ngRef'].destroy(); } window['ngRef'] = appModule; */ // And this line for adoption Cqrs.setAppModule(appModule); }) .catch((err) => console.error(err));(必要)Effect 中的
// e.g. import { injectable } from 'inversify'; @injectable() class GroupEffect {} //↓ ↓ ↓ 請替換成 ↓ ↓ ↓ import { Injectable } from '@angular/core'; @Injectable() class GroupEffect {}以便於 Dependency-Injection 使用 angular 產生的 service
- 如果是 Nestjs 使用
(非必要) 於
./tsconfig.json設置 paths 時,若是遭遇 Path Aliases 異常
(請參考連結: path_aliases)(必要)在
./src/main.ts中,將 appModule 添加到 Cqrs 如下所示async function bootstrap() { const app = await NestFactory.create(AppModule); await app.listen(3000); Cqrs.setAppModule(AppModule, app); } bootstrap();(必要)Effect 中
// e.g. import { injectable } from 'inversify'; @injectable() class GroupEffect {} //↓ ↓ ↓ 請替換成 ↓ ↓ ↓ import { Injectable } from '@nest/common'; @Injectable() class GroupEffect {}以便於 Dependency-Injection 使用 nest 產生的 service
Example 範例
Nrwl Example
The path of /apps/api is Nestjs application. (apps/api/src/app/app.service.ts)
The path of /apps/app is Angular application. (apps/app/src/app/app.component.ts)
The path of /libs/mycena-store is instance of mycena-store. (libs/mycena-store/src/lib/mycena-store.unittest.ts)
其他
其他文件放置於專案下 ./doc
NOTE 筆記
VERSION 歷史版本
OUTLOOK 未來展望
BUG 已知待修復Bug