my-command-line
v1.1.0
Published
>_ mcl - My Command Line - A personal generic customizable Command Line
Downloads
21
Maintainers
Readme
>_ mcl - My Command Line
A personal generic customizable command line
This started as a small personal project (written and used only on macos) but given the great utility I thought I'd make it public. Maybe with the help of the community it can progress and be more and more useful to more developers. Thank you ❤️
I'm Emanuele Strazzullo
If you have found anything useful and you want to support me, then Buy me a coffee! :coffee:
buymeacoffee.com is a website that contacts developers, designers, artists, etc. with their communities so that people can express appreciation for their work.
If you want to contribute feel free to do it at Buy me a coffee! :coffee:, and many thanks in advance ❤️
For as we well know
var code = developer + caffeine
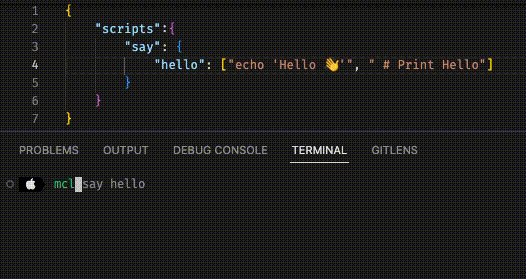
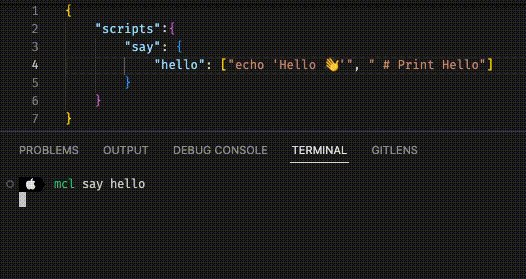
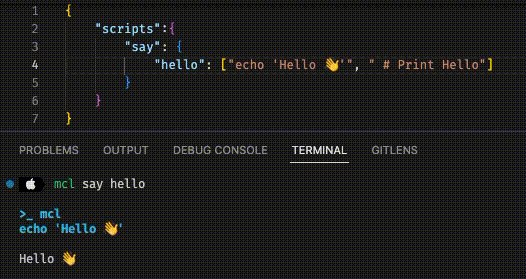
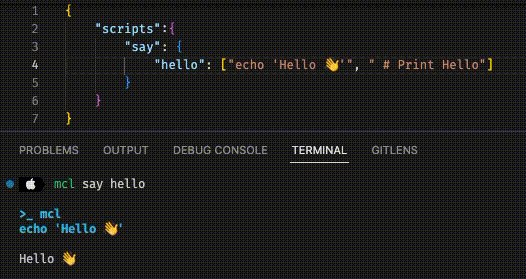
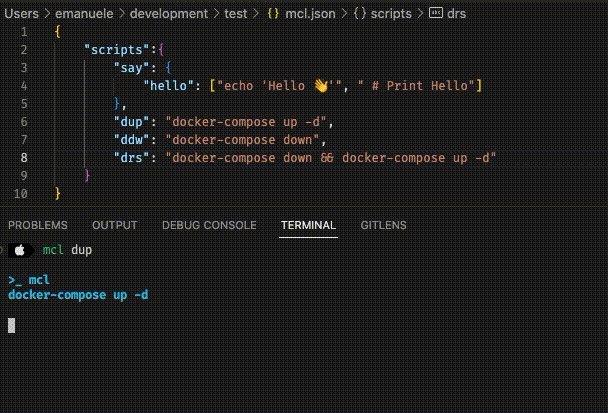
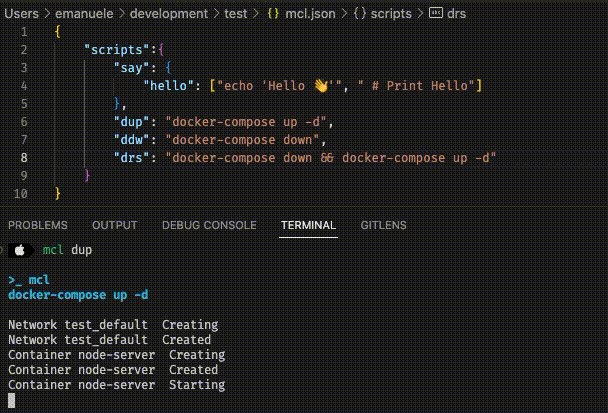
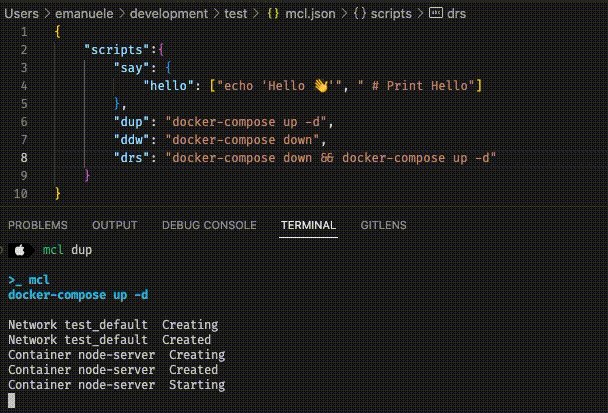
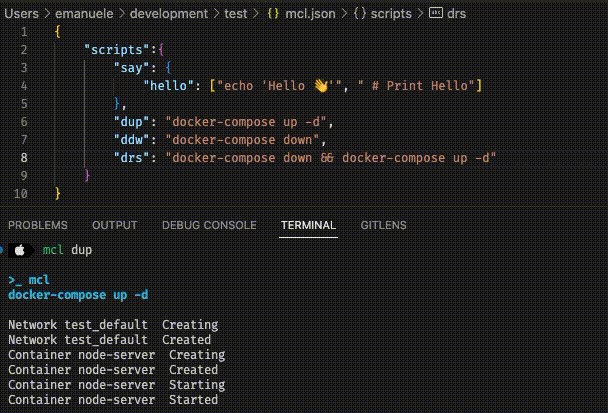
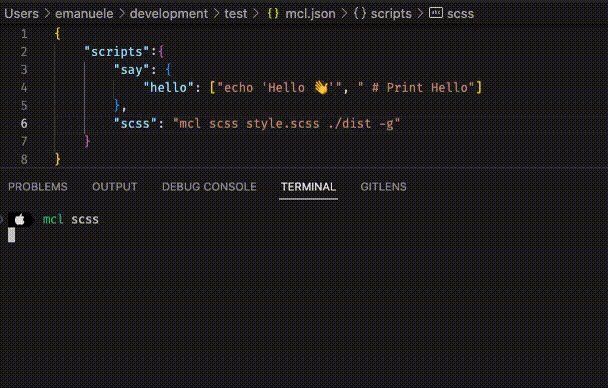
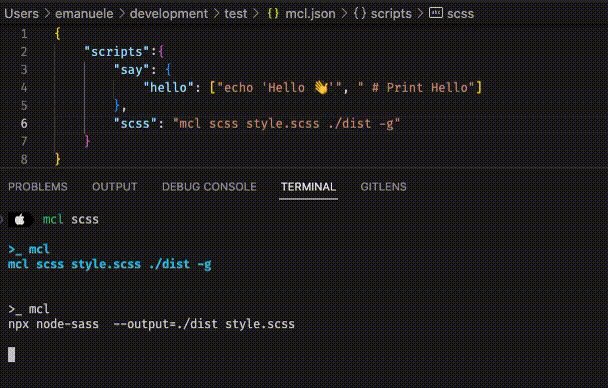
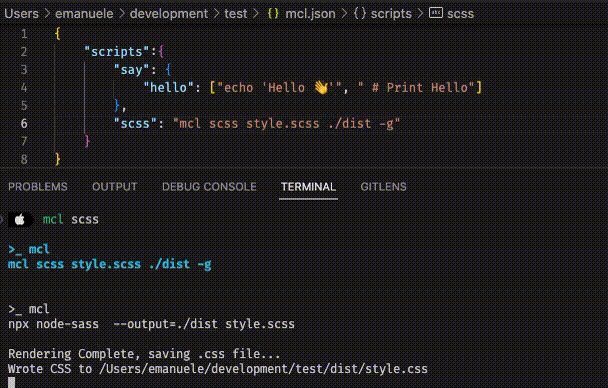
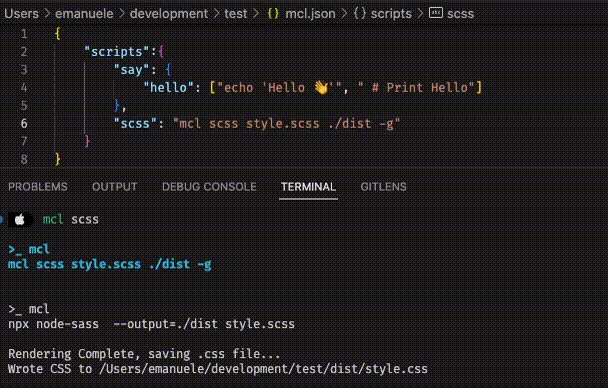
Examples:



Install
- Clone anywhere then simply run
npm run i
Usage
- Run
mclto print the help (usage) - Configure
global-mcl.jsonas you like (runmcl edit-conformcl edit-conf code) - Use
mcl init-localto create localmcl.jsonconf file. It will extends your global mcl conf.
Conf file usage (global-mcl.json or mcl.json)
- Use
scriptsection of the mcl conf file to define any kind of script - Use
varsection of the mcl conf file to define variables - Global variables:
$__dirname: Get__dirnamevariable$__params: Get all parameters$__args: Get all arguments
- Arguments as parameter
- Use
$1to get the first argument - Use
$2to get the second argument - Use
?$1to specify an optional argument - Use
$1$(default_value)to specify a default argument
- Use
- mcl parameters
--mcl-dry-run: Dry run--mcl-share-vars: Share mcl vars with a bash/shell script (Ex.:"cmd_name": ["sh myscript.sh --mcl-share-vars", " # Comment"])
- Comments
- Ex.:
"cmd_name": ["echo \"example\";", " # Echo \"example\""])
- Ex.:

