multiclass-density-maps
v0.1.5
Published

Downloads
38
Readme
Multiclass Density Maps

What is This?
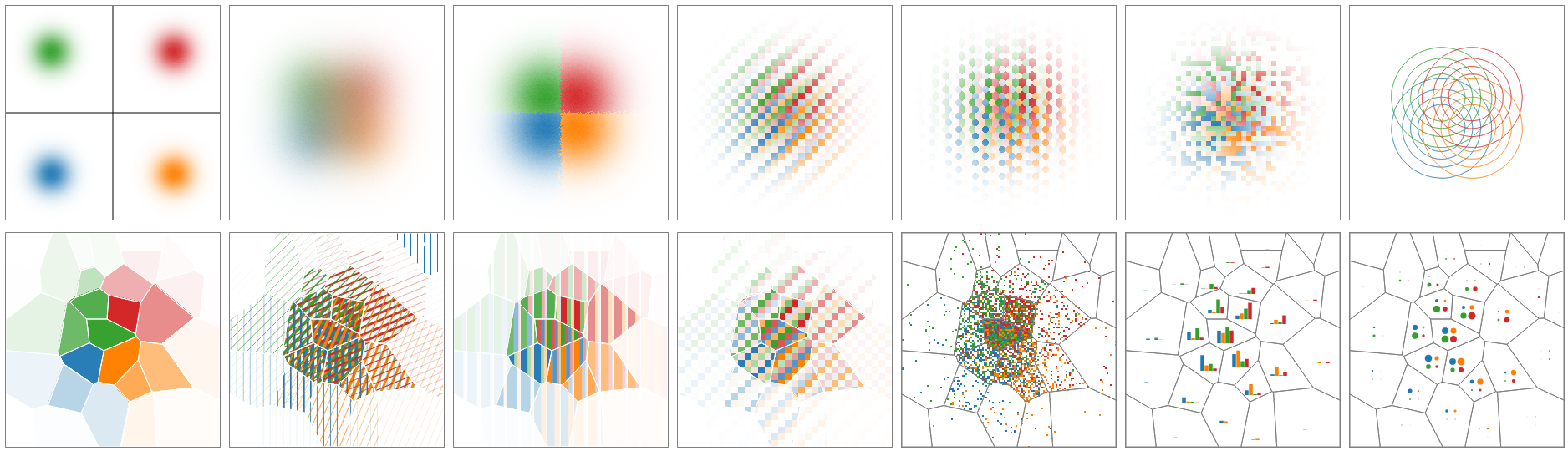
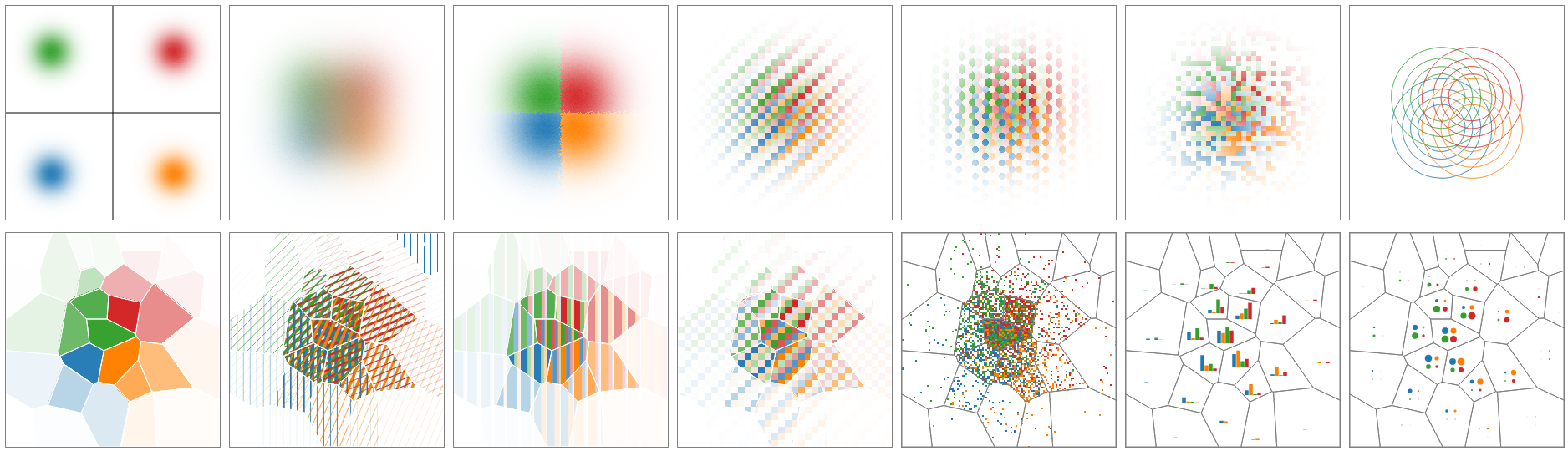
Density maps (also known as density plots, binned scatterplots, and heatmaps) are our best friend to scale scatterplots. However, it is nontrivial to visualize multiclass data on density maps. Actually, various designs have been used (see the picture above). In this work, we unified those various designs into a single model, the Class Buffer Model.
Interactive Demos
- A gallery of examples (this repo)
- An online editor (repo)
Reference
J. Jo, F. Vernier, P. Dragicevic and J. Fekete, "A Declarative Rendering Model for Multiclass Density Maps," in IEEE Transactions on Visualization and Computer Graphics. doi: 10.1109/TVCG.2018.2865141 pdf (hal)
Integration with Your Code
Install via npm:
npm install multiclass-density-maps --saveand import it in your code:
import * as MDM from 'multiclass-density-maps';Parse and render a specification:
let spec = // enter your JSON speficiation here.
let config = new MDM.Config(spec); // parse the specification
config.load().then(() => { // load the data
let interp = new MDM.Interpreter(config); // create an interpreter
interp.interpret(); // interpret the specification
interp.render(document.getElementsByTagName('div')[0]); // render it to a div element.
})See our wiki! https://github.com/e-/Multiclass-Density-Maps/wiki
Development
Install NodeJS and NPM from https://nodejs.org/en/download/
Clone the repo:
git clone https://github.com/e-/Multiclass-Density-Maps.git
cd Multiclass-Density-MapsInstall the dependencies:
npm installStart the dev server:
npm startOpen the address that the server gives and navigate to index.html.
FAQ
Problems when installing
topojson: Trynpm install topojson --no-bin-links.How can I use my own data?: Here are some examples using different data sources: https://github.com/e-/Multiclass-Density-Maps/tree/master/data
