multibuttonengagement
v2.0.2
Published
Customizable multi-button engagement for LivePerson's Conversational Cloud
Downloads
5
Readme
Multi Button Engagement
Customizable multi-button engagement for LivePerson's Conversational Cloud platform.
Note: This code repository is not supported, use at your own risk.
Setup
Engagement
Add an engagement with the "Embedded" set as the format, and then cloose "HTML Engagement"


Enter this code:
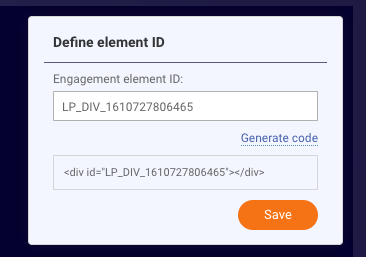
<div id="lp-multi-channel-engagement" data-LP-event="click"></div>Generate the code for the page here, note/copy the <div> code provided, and then finish creating the engagement.

Website
Javascript
Using a tag manager, or direct insertion, load the multi-engagement.min.js file on your website. You can optionally use the CDN link here
https://cdn.jsdelivr.net/gh/LivePersonNY/MultiButtonEngagement/multi-engagement.min.js
Page element
Paste in the footer of your page the div noted from the engagement
<div id="LP_DIV_XXXXXXXXX"></div>Custom Configuration
The settings of the engagement can be configured in 2 ways. Using data attributes in the <div id="lp-multi... added to the engagement, or by calling the config method on the lpMultiChannelEngagement object (created when js is loaded).
Using data attributes
For instance, to tell the engagement which channels you want to appear, override the "channels" data setting:
<div data-channels="sms,whatsapp" id="lp-multi-channel-engagement" data-LP-event="click"></div>To do in JS on page, use this example:
<script src="/path/to/javascript.js"></script>
<script>
lpMultiChannelEngagement.config({
channels: "sms,whatsapp" //Choices are sms, whatsapp, apple, facebook
});
</script>Options
Below is a table of the available options and defaults
Settings
|Option|Description|Default|
|---|---|---|
|imagemain|URL, Sets the primary enagement image.||
|imagefacebook|URL, Sets the facebook button image.|




Callbacks
Note: It is recommended to call these methods in JS rather than setting the callbacks in data attributes.
Available callback methods for this are: onClickWhatsapp, onClickFacebook, onClickApple, and onClickSms
Example:
<script>
lpMultiChannelEngagement.config({
channels: 'facebook,whatsapp',
onClickWhatsapp: function() {
// Do something here like open a whatsapp page
},
onClickFacebook: function() {
// Do something here like open Facebook
}
});
</script>Extra
Start web conversation with initial message from user
There is a method in this Javascript kit that will allow you to fire off an initial message to start a conversation. The method is startWebWithMessage.
<script>
lpMultiChannelEngagement.startWebWithMessage('Hi there!');
</script>