mui-fields
v1.7.1
Published
MUI TextField kết hợp react-hook-form
Downloads
33
Maintainers
Readme
mui-fields
Install
npm install --save mui-fields
or
yarn add mui-fieldsUsage
import renderFields from 'mui-fields'
renderFields(settings, useFormMethods)settings: {fieldName: attributes}:
fieldName (string): Tên của trường.
attributes (object): thuộc tính của trường (extends tất cả thuộc tính của MUI TextField) // xem thêm https://material-ui.com/api/text-field/
useFormMethods:
các methods của useForm // xem ví dụ bên dưới
import React, { useState } from 'react'
import useForm from 'react-hook-form'
import renderFields from 'mui-fields'
export default function App() {
const [formValues, setFormValues] = useState(null)
const methods = useForm()
const _renderFieds = () => {
return renderFields({
// MuiTextFieldsAttributes là các thuộc tính TextField của MUI,
// xem thêm https://material-ui.com/api/text-field/
fullName: { label: 'Họ và tên', value: 'Lê Thành', required: true, autoFocus: true },
cmnd: { label: 'Số cmnd/thẻ căn cước', type: 'number', fullWidth: false },
dob: { label: 'Ngày sinh', type: 'date', defaultValue: '2010-01-20', fullWidth: false },
province: {
label: 'Nơi ở hiện tại',
select: true,
selections: [{ code: 'HAN', name: 'Hà Nội' }, { code: 'SGN', name: 'HCM' }],
mapKey: opt => opt.code,
mapValue: opt => opt.code,
mapLabel: opt => opt.name,
},
sothich: {
isMultipleSelect: true,
label: 'Sở thích',
selections: ['lập trình', 'đọc sách báo', 'chụp ảnh', 'du lịch'],
fullWidth: true
},
dev: {
isMultipleSelect: true,
label: 'Dev',
selections: [
{
value: 'web',
label: 'Web'
},
{
value: 'mobile-app',
label: 'Mobile App'
},
{
value: 'AI',
label: 'AI'
},
{
value: 'block-chain',
label: 'Block Chain'
}
],
mapKey: sel => sel.value,
mapValue: sel => sel.value,
mapLabel: sel => sel.label
},
isVietNamese: {
label: 'Là người Việt Nam',
checkbox: true // để render checkbox field
, checked: true
, fullWidth: true
},
}, methods)
}
const _onSubmit = (data) => {
console.log(data)
setFormValues(data)
}
return (
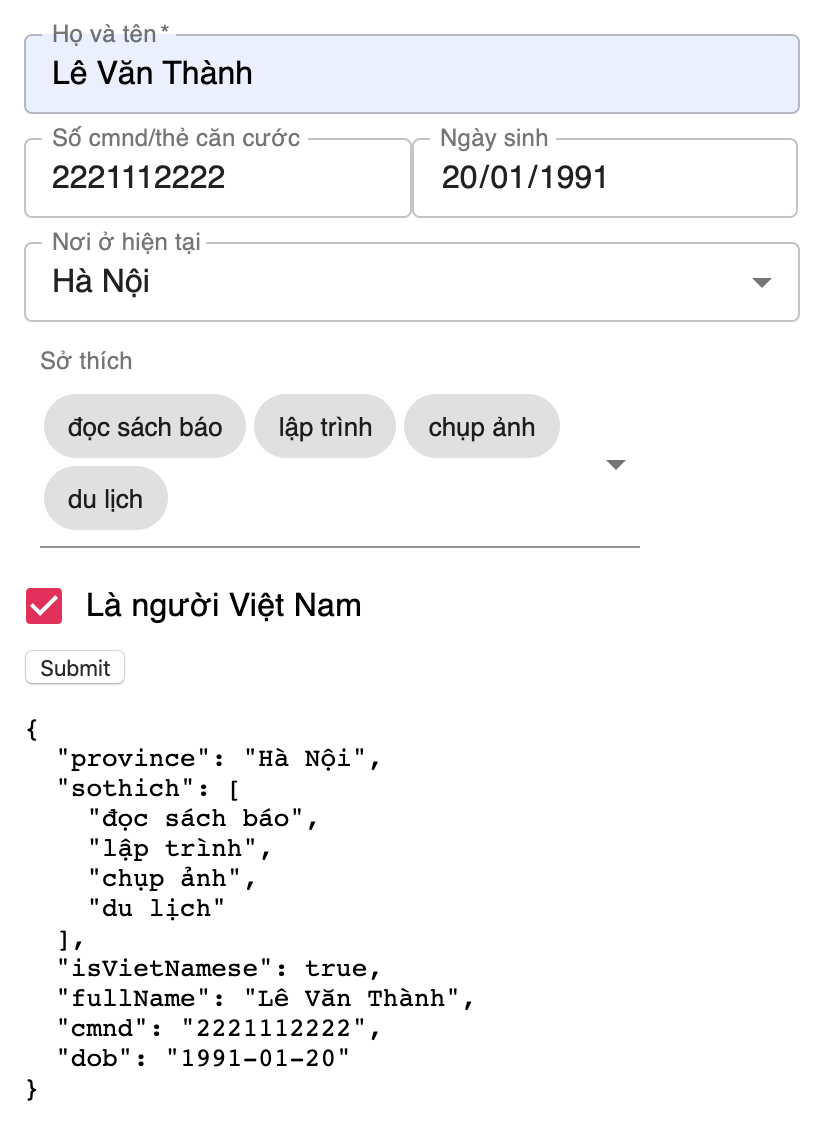
<form onSubmit={methods.handleSubmit(_onSubmit)} style={{ margin: 20 }}>
{_renderFieds()}
<div>
<button type={'submit'}>Submit</button>
</div>
{
formValues && <pre>{JSON.stringify(formValues, null, 2)}</pre>
}
</form>
)
}
API
Default: type = 'text'
- isSelectBox (bool):
render box lựa chọn các giá trị của trường values - select (bool):
render box lựa chọn các giá trị của trường values- values (array):
các giá trị(required) - value (any):
giá trị hiện tại của box - mapKey (func):
map giá trị cho key từ trường values - mapValue (func):
map giá trị cho value từ trường values - mapLabel (func):
map giá trị cho label từ trường values - onChangeValue (func):
value => {/* tác vụ với giá trị mới (value)*/}
- values (array):
- isCheckBox (bool):
render check box - check (bool):
render check box - checkbox (bool):
render check box- checked (bool):
giá trị hiện tại checked or unchecked - onChangeChecked (func):
checked => {/* tác vụ với giá trị mới (checked)*/}
- checked (bool):
- isSwitch (bool)
- switch (bool)
- như isCheckBox
- isMultipleSelect (bool):
render multiple select
Xem thêm react-hook-form tại https://github.com/react-hook-form/react-hook-form
License
MIT