mt3d-plugin-plateau
v0.1.0
Published
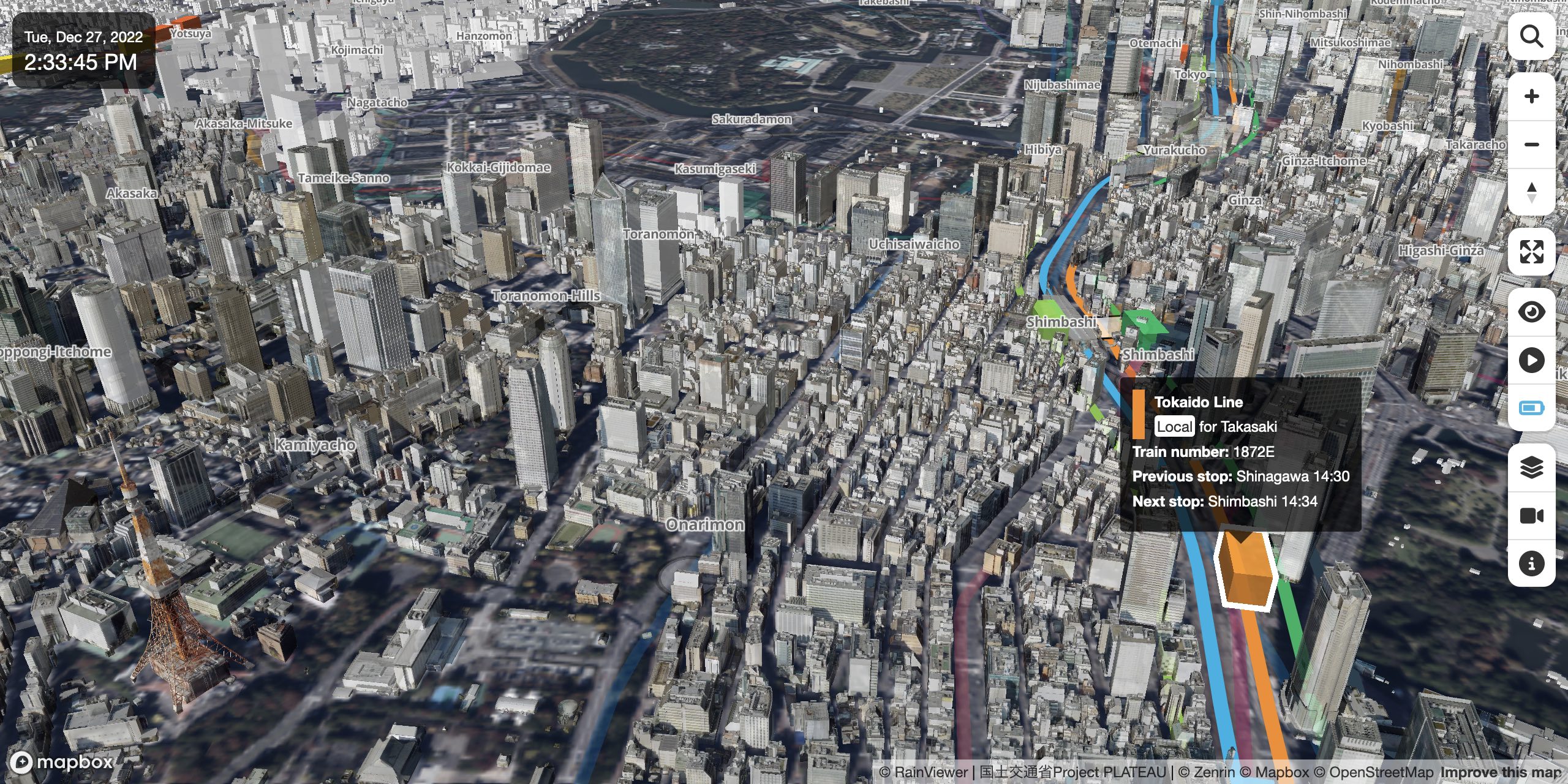
PLATEAU plugin for Mini Tokyo 3D
Downloads
2
Readme
PLATEAU plugin for Mini Tokyo 3D
PLATEAU plugin displays realistic and detailed 3D city models on the the Mini Tokyo 3D map.

PLATEAU plugin is used in Mini Tokyo 3D Live Demo. Note that this plug-in is disabled by default, so enable it first by selecting PLATEAU from the Layer panel.
How to Use
First, load the Mini Tokyo 3D and this plugin within the <head> element of the HTML file.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/mini-tokyo-3d@latest/dist/mini-tokyo-3d.min.css" />
<script src="https://cdn.jsdelivr.net/npm/mini-tokyo-3d@latest/dist/mini-tokyo-3d.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mt3d-plugin-plateau@latest/dist/mt3d-plugin-plateau.min.js"></script>Then, create a MiniTokyo3D instance specifying the plugins property, which is the array containing the plugin instance returned by mt3dPlateau().
<div id="map" style="width: 400px; height: 400px;"></div>
<script>
const map = new mt3d.MiniTokyo3D({
container: 'map',
plugins: [mt3dPlateau({enabled: true})]
});
</script>Options
The plugin accepts the following options.
| Name | Type | Default | Description
| :-- | :-- | :-- | :--
| options.enabled | boolean | true | If false, the plug-in will be initially disabled.
About Data
The data for this visualization are sourced from PLATEAU-3DTiles and PLATEAU-Ortho from the Project PLATEAU.
How to Build
The latest version of Node.js is required. Move to the root directory of the plugin, run the following commands, then the plugin scripts will be generated in the dist directory.
npm install
npm run buildLicense
PLATEAU plugin for Mini Tokyo 3D is available under the MIT license.
