mrgx
v1.10.4
Published
a simple tool to manage multi-repo gits action
Downloads
67
Readme
Multi Repo Git 

A very simple Git command line tool, to manage multiple git repositories at once.
Why you need it?
If you manage projects using multi-repo style,or worked in a micro service environment, you have most likely been asked to worked with dozen of projects.
This tool amis to replace this:
cd ./project1
git pull
cd ./project2
git pull
cd ./project3
git pull
by that:
mrgx git pullGetting started
Installing
npm install mrgx -g will install a mrgx command on your system.
Usage
You can manage multiple projects across folders via configuration files. Or you can manage multiple projects in the same folder via the locals command.
Configuration
mrgx will try to read its configuration file from the current command execution path to the ancestor root path.
The configuration file must be named .mrgx.config.json and be in json format. Its best to user it in the root directory,such as /Users/liufang/.mrgx.config.json
{
"projects": [
{
"path": "/Users/liufang/Neteasework/front-study"
},
{
"path": "/Users/liufang/Neteasework/front-study-web"
},
{
"path": "/Users/liufang/Neteasework/front-study-course"
},
{
"path": "/Users/liufang/Neteasework/front-study-order"
},
{
"path": "/Users/liufang/Neteasework/front-yooc"
},
{
"path": "/Users/liufang/Neteasework/edu-front-2.0"
},
{
"path": "/Users/liufang/Neteasework/front-study-wap"
}
]
}Working with mrgx
When you're done configuring, you can use it directly on any path, just like git command itself.

or

Config Params
cmd
Now, you can do any thing you want (from v1.7.0) by use mrgx cmd *** to the content of your config.
mrgx cmd pwd
mrgx cmd npm installlocals
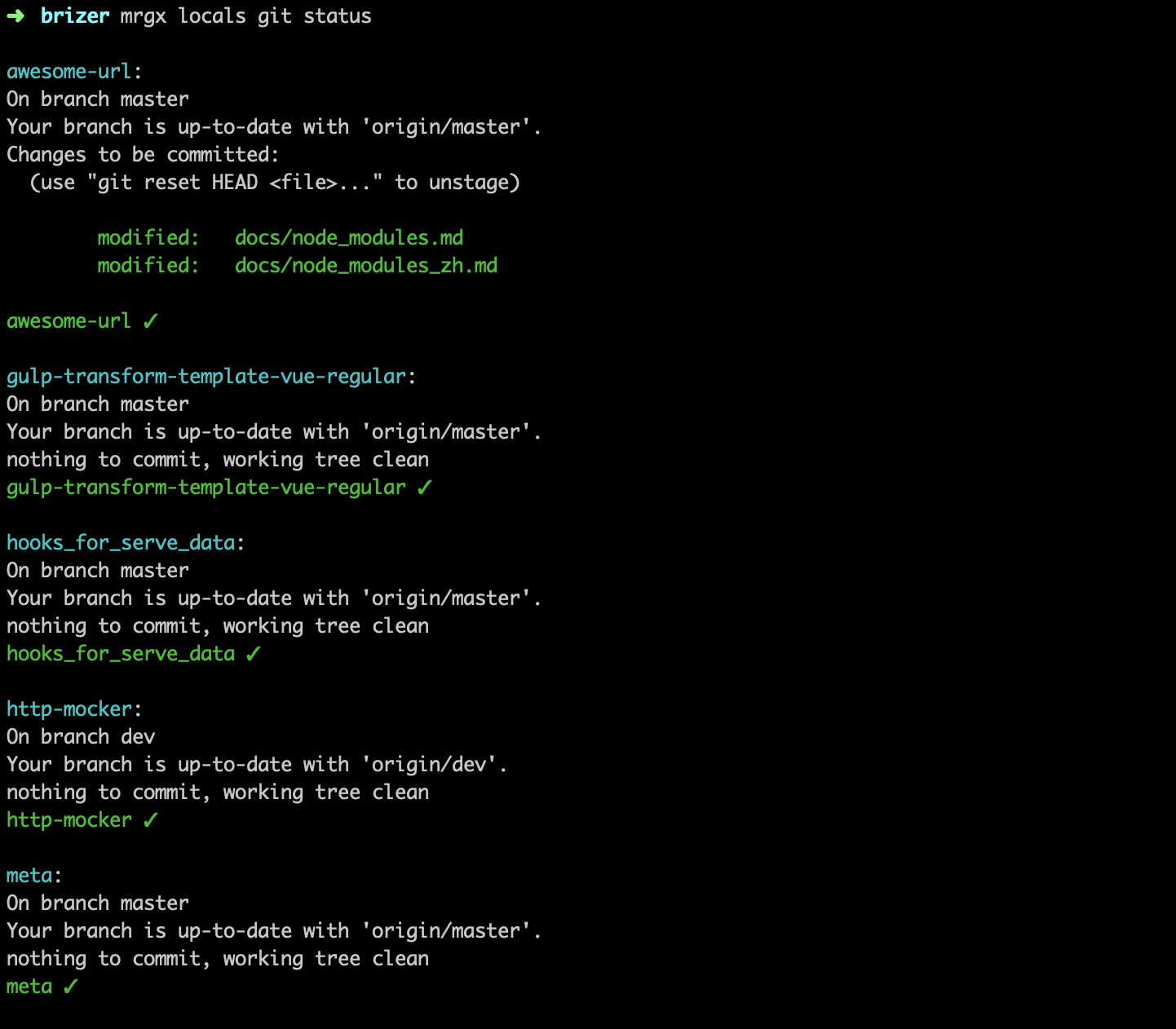
If you don't want to configure complex configuration files (though not complicated), but instead perform a unified operation on all the projects in a folder, you can use the locals command:mrgx locals git status, mrgx locals ls, and so on.

git
When using git, it is the same as using the native git command:
mrgx git push, mrgx git merge master, and so on.
config
Simplify some operations on the path with the config command, such as mrgx config ls, mrgx config addp ,mrgx config rmp,mrgx config ui, read here for more details.
There are some more flexible and simple configuration methods, but need to be based on the backup configuration. read here for more details.
symlink
Manage symbolic links with the symlink command, so that you can reach the project path more efficiently, all based on sym-lnk. read here for more details.
package
Manage Project's dependencies with the package command. Currently only supports bower, you can set package as 'bower' in config file to using it. read here for more details.
Options
-l, --local
Open the current directory multi-repo mode, the set of items to operate is no longer taken from the configuration file, but all the folders in the current directory.
mrgx -l git status-q, --quiet
By default, an error will interrupt the operation**. You can ignore error by -q or --quiet. Such as:
mrgx locals -q lsand mrgx -q git status
-e, --exclude
exclude some file, can only be used in mrgx locals.
Execute under the files in the current folder except Manhattan, growth, index.js, and market thought git pull.
mrgx -e Manhattan,growth,index.js,market locals git pullPlugin System
Mrgx supports the extension of sub-commands through the plugin system starting from 1.10, For specific operations and documentation, please see Plugin System
Install of plugin
First, make sure that mrgx was installed in global:
npm i mrgx -gThen install the plugin which is starting with mrgx-plugin- such as mrgx-plugin-exec:
npm i mrgx-plugin-exec -gFinally, you can execute the sub-commands and related logic provided by the plugin.
Plugin list
If you have a good idea for a plugin, welcome to PR or Issue.
- mrgx-plugin-exec - exec command in multi projects.
- mrgx-plugin-changed - Show which project was changed and not commit, or it's diff details.
Changelog
Want to contribute?
At this stage, the tool configuration is very simple and the function is very simple. Any idea to improve this project would be greatly appreciated.
