monopolygame
v0.1.1
Published
Monopoly game engine
Downloads
4
Readme
Monopoly
npm install monopolygameCLI
Install globally
npm install monopolygame -gRun
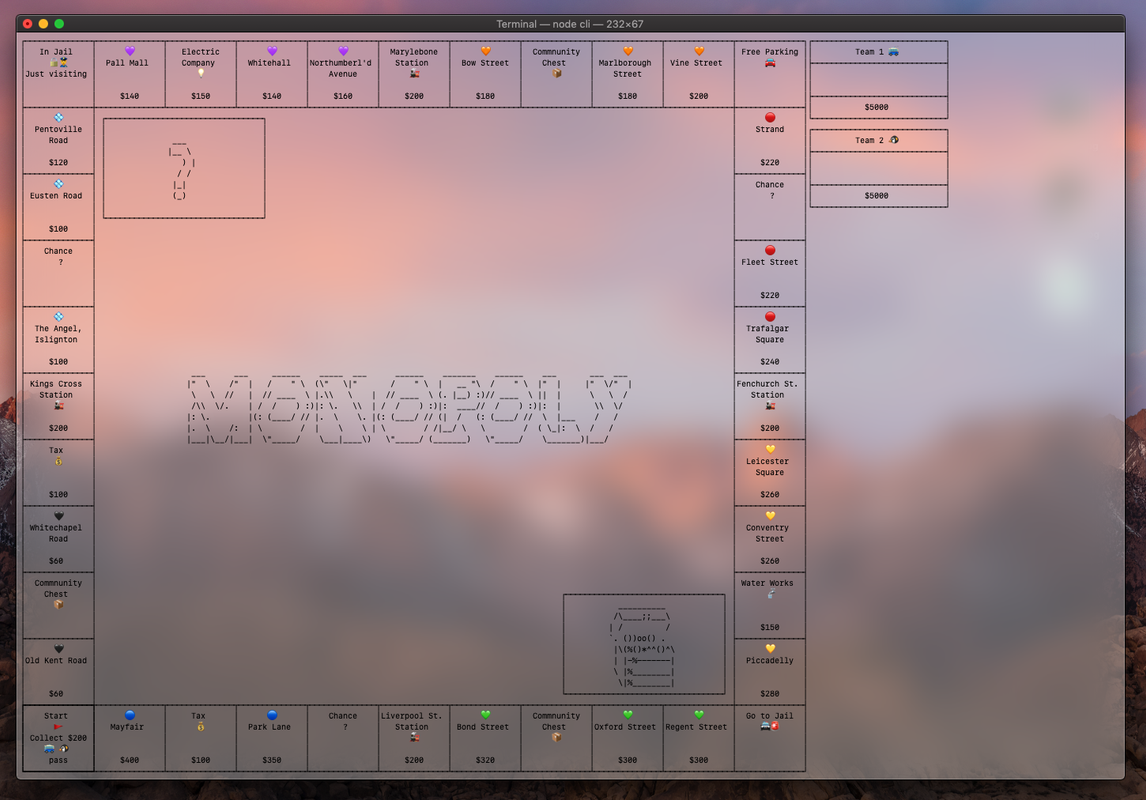
$ monopolygame --teams 2 --wallet 40000
Require
const Monopoly = require('monopolygame');Usage
const myGame = new Monopoly({
board: {
map: [Array], // Optional. Do not use by default
fields: [Object], // Optional. Do not use by default
actions: [Array], // Optional. Do not use by default
},
teams: 2
});Map
map is an array template that contains a list of fields. By default, do not set your own template.
Each field contains it's type that should be the name of a class that is included within fields (More below).
The detail property contains specific properties that dependent from the type of field.
By default, the MonpolyBoard.BOARD_DEFAULT_EN will be used as map. This array is read from default/BOARD_EN.json. Therefore, just have a look at this file to understand ;-)
Example
[
{
type: "Start", // Class name that refers to `Start` class within 'fields'
detail: {
// Type specific properties such as name and description
name: "Go",
description: "Collect 200 $ salary as you pass"
}
},
{
type: "Street", // Class name that refers to `Street` class within 'fields'
detail: {
// Type specific properties such as name, price and group
name: "Old Kent Road",
price: 60,
group: 0
}
},
{
type: "Action", // Class name that refers to `Action` class within 'fields'
detail: {
// Type specific properties such as kind
kind: "chest"
}
}
...
]Fields
To make the specific type's working, they have to refer to real class. This classes are stored as properties within the fields object.
By default, the object MonopolyBoard.FIELDS_DEFAULT will be used here which looks like this:
{
Start: require('./fields/FieldStart'),
Street: require("./fields/FieldStreet"),
Action: require("./fields/FieldAction"),
Tax: require("./fields/FieldTax"),
Station: require("./fields/FieldStation"),
Jail: require("./fields/FieldJail"),
Company: require("./fields/FieldCompany"),
Empty: require("./fields/FieldEmpty"),
Police: require("./fields/FieldPolice")
}As you can see, it requires each field types related class from an own file.
Each field class that is required here, extends the original Field class from fields/Field.js.
Get Group
// Returns all fields that belong to the specific group (id)
const firstGroup = myBoard.getGroup(0);Own Field Type
If you want to add any type of field, just use an object as fields property that includes your own field class. Please just make your own class extending the original Field ;-)
Field Class
Each field is an instance of the general fields/Field.js class and the type-specific class as fields/FieldStreet.js.
A field base object (as the ones within default/BOARD_EN.json) looks like the following:
{
"type": "Street",
"detail": {
"name": "Old Kent Road",
"price": 60,
"baseRent": 2,
"group": 0
}
}typedefines the class that will be used to initialize the fielddetailcontains some field-specific propertiesnameis just the name of the streetpriceis the base price for the streetbaseRentis the base rent of the street (without buildings)groupis the index of the related group (Each street is related to a (colored) group)
collection
// Returns the group / collection the field belongs to
const myCollection = myField.collection;Own of Collection
// Returns all fields of their collection that are owned by a given team
const ownFields = myField.ownOfCollection(myTeam);Collection Owner
// Returns the team that owns the collection of 'myField'
// If no team owns all fields of myField's collection -> null
const ownerOfMyCollection = myField.collectionOwner;owner
Exists in Street, Company & Station.
owner describes the team that owns the field. This is a Team instance.
const owner = myField.owner;level
Exists in Street.
level describes the building of the field from 0-4.
const level = myField.level;enter()
Each field has an own enter() method that gets applied when a piece enters the field.
enter() returns a next object that describes the next game actions.
E.g. the enter() method of the FieldStreet class.
enter(team) {
return {
purchase: !this.owner,
// If the entered field's owner is not the current team, return a payment literal
payment: this.owner && this.owner != team ? ({
creditor: this.owner, // Team to pay to
debtor: team, // The team that has to pay
amount: this.rent // Amount to pay
}) : undefined,
building: team === this.owner,
tax: undefined
};
}
Example Field Class
For example, to
Pieces
Each board instance has an pieces array that describes the pieces on the board.
A piece object returns a position index and the related field:
{
position: 0,
field: <Getter>
}Teams
Each game instance has a teams array that contains each team represented by an instance of Team (Team.js).
const myTeam = myGame.teams[0];piece
// Returns the piece object that belongs to me
const myTeamsPiece = myTeam.piece;fields
// Returns all fields that belongs to me
const myFields = myTeam.fields;wallet
// Returns my money
const myMoney = myTeam.wallet;move()
// Moves 6 fields
myTeam.move(6);moveTo()
// Move to specific 'myField'
myTeam.moveTo(myField);buy()
// Buy `myField` (Instance of a field on the board)
myTeam.buy(myField);transaction()
// Pays $ 500 to 'otherTeam' (Instance of Team)
myTeam.transaction(otherTeam, 500);payTax()
// Pays $ 500 as tax
myTeam.payTax(500);