mocha-watch-typeahead
v0.0.2
Published
Interactive watch mode support for the mocha test framework.
Downloads
3
Maintainers
Readme
mocha-watch-typeahead
The mocha-watch-typeahead is an attempt to add interactive
watch mode support for the Mocha test framework. Besides rerunning tests on file changes, it provides a feature to filter tests by file name.

Install
npm install [email protected] mocha-watch-typeahead -D --save-exactThe mocha-watch-typeahead uses some internal methods from [email protected], So at the moment
it directly depends on [email protected] (the latest version at the time of writing).
Usage
First, you have to configure the mocha. For that, please refer to its getting start guide.
Then add the following npm script to the package.json.
{
"scripts": {
"test-watch": "mocha-watch"
}
}Think mocha-watch is an alias for command mocha.
You can pass all valid mocha options to the mocha-watch as well.
The only difference is, it always runs in watch mode.
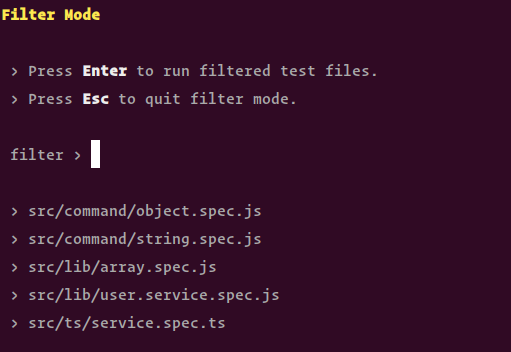
npm run test-watchBased on your mocha configuration, it collects all the matched test files and prompt autocomplete to filter tests by file name. You can filter tests by glob pattern as well.

Note, the above list won't display files that are loaded through the --file option.
Temporary limitations
The mocha-watch-typeahead has a few known temporary limitations at the moment.
- It only tested with the latest version of mocha
v8.1.3. Probably it won't work with the older versions of mocha. - It only supports serial run, although mocha's built-in watch mode has support for parallel run.
- It doesn't validate passed options.
If you encounter the following warning message in watch mode, you can safely ignore it. It's a known mocha issue.
MaxListenersExceededWarning: Possible EventEmitter memory leak detected.
11 uncaughtException listeners added to [process]. Use emitter.setMaxListeners() to increase limitFuture improvements
- [ ] Watch mode feedback speed can be increased by not watching non-filter test files.
- [ ] Resolve the temporary limitations.
Credits
- Mocha
- Inspired by jest-watch-typeahead
- Some ideas have been taken from the Prompts project to build the autocomplete.
License
MIT © Sureshraj

