mobx-log
v2.2.3
Published
[](https://badge.fury.io/js/mobx-log) [](https://www.npmjs.com/package/mobx-log) [
Installation
npm i mobx-logUsage with Redux Devtools
- Make sure Redux Devtools are installed
- Add
makeLoggableto each store you'd like to debug:
import { makeLoggable } from 'mobx-log'
class SomeStore {
...
constructor() {
makeAutoObservable(this)
+ makeLoggable(this)
}
}Usage with browser logger
- Add
makeLoggableto a store:
class SomeStore {
...
constructor() {
makeAutoObservable(this)
+ makeLoggable(this)
}
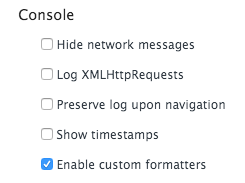
}- In Chrome DevTools, press F1 to load the Settings. Scroll down to the Console section and check "Enable custom formatters":

You'll only need to do it once.
- If you have Redux devtools installed then you need to deactivate it. The
mobx-logpackage tries to detect automatically what you'd like to use - browser console or Redux devtools. Installed Redux devtools take precedence over browser console.
Use only browser formatters
mobx-log uses custom Chrome formatters, so you won't see awkward [Proxy, Proxy] in your console anymore. All your console.log(store) calls will be nicely formatted. If it is the only feature you need from this package, you can use just formatters:
import { applyFormatters } from 'mobx-log';
applyFormatters();Make sure this function is called at the very top of your code
Customize
Access stores as global variables in browser console.
By default, all the stores marked as loggable become accessible as global variables. Example:
class AuthStore {
constructor() {
makeLoggable(this);
}
}Then you can type store.authStore in your browser console. Feel free to log store, call actions and computeds in the console. Works only in dev mode.
If you'd like to disable this feature use this:
import { configureLogger } from 'mobx-log';
configureLogger({
storeConsoleAccess: false,
});Make sure this function is called at the very top of your code
Log observables / computeds / actions conditionally
An example how to log only actions and computeds:
import { configureLogger } from 'mobx-log';
configureLogger({
filters: {
computeds: true,
actions: true,
observables: false,
},
});Log observables / computeds / actions of a specific store.
An example how to log only changes in computeds of a store Counter.
import { makeLoggable } from 'mobx-log';
class Counter {
value = 0;
constructor() {
makeAutoObservable(this);
makeLoggable(this, {
filters: {
events: {
computeds: true,
observables: false,
actions: false,
},
},
});
}
}Customize logger output
Example - add time for each log entry:
import { configureLogger, DefaultLogger, LogWriter } from 'mobx-log';
export const now = () => {
const time = new Date();
const h = time.getHours().toString().padStart(2, '0');
const m = time.getMinutes().toString().padStart(2, '0');
const s = time.getSeconds().toString().padStart(2, '0');
const ms = time.getMilliseconds().toString().padStart(3, '0');
return `${h}:${m}:${s}.${ms}`;
};
class MyLogWriter implements LogWriter {
write(...messages: unknown[]) {
console.log(now(), ...messages);
}
}
configureLogger({
logger: new DefaultLogger(new MyLogWriter()),
});Usage with factory functions
With Mobx 6 you can create stores without classes using makeAutoObservable / makeObservable:
export const createDoubler = () => {
return makeAutoObservable({
value: 0,
get double() {
return this.value * 2;
},
increment() {
this.value++;
},
});
};You can also log such stores using makeLoggable:
export const createDoubler = () => {
return makeLoggable(
makeAutoObservable({
loggableName: 'doubler', // <-- Required
value: 0,
get double() {
return this.value * 2;
},
increment() {
this.value++;
},
})
);
};The store also become available in console if you turn on storeConsoleAccess option.
Usage with useLocalObservable
Before:
import { useLocalObservable } from 'mobx-react-lite'
...
const App = observer(() => {
const counterStore = useLocalObservable(() => {
count: 0,
increment: () => this.count++,
})
return ...
})After:
import { useMakeLoggable } from 'mobx-log'
...
const App = observer(() => {
const counterStore = useLocalObservable(() => {
count: 0,
increment: () => this.count++,
})
useMakeLoggable(counterStore, 'counter')
return ...
})The store also become available in console if you turn on storeConsoleAccess option.
How it is different from alternatives?
- mobx-logger doesn't show observables and computeds with Mobx 6 due to changes in Mobx internals.
- mobx-remotedev is not maintained anymore. It also doesn't show computeds.
- mobx-devtools does not show changes in computeds
- mobx-react-devtools is deprecated
- mobx-formatters doesn't support Map & Set. Also it's just a proxy formatter, not a logger
Example project
This library has example project located in ./example folder. It is used for development purposes. To run it go to ./example folder and run npm run start.
Store destructuring
Prior to Mobx 6.3.4 bound actions didn't appear in the log. If you are using store destructuring and want your actions appear in the log please update your Mobx to 6.3.4. See the discussion for details: https://github.com/mobxjs/mobx/discussions/3140


