mobile-tree-vue
v1.1.4
Published
vue实现手机端组织结构树
Downloads
12
Readme
安装
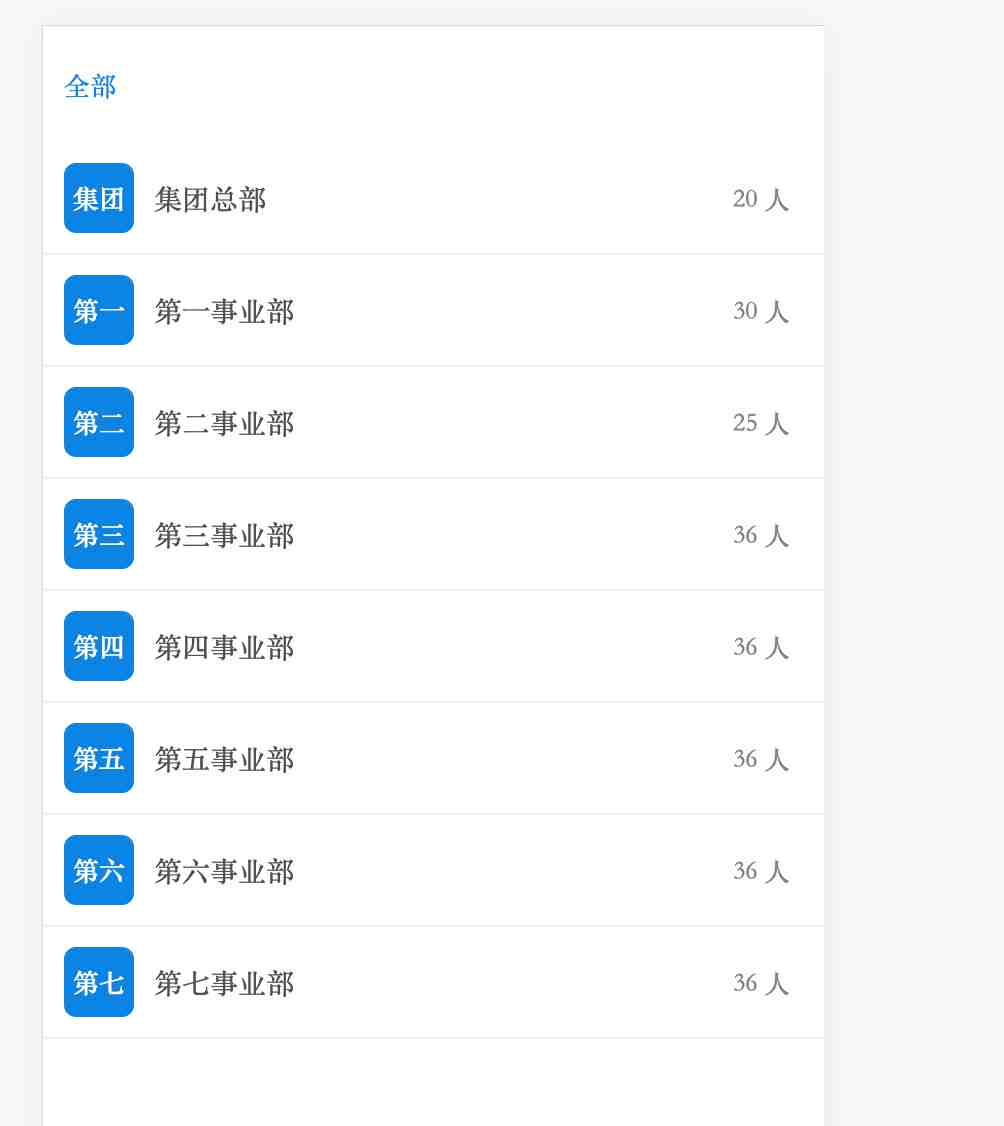
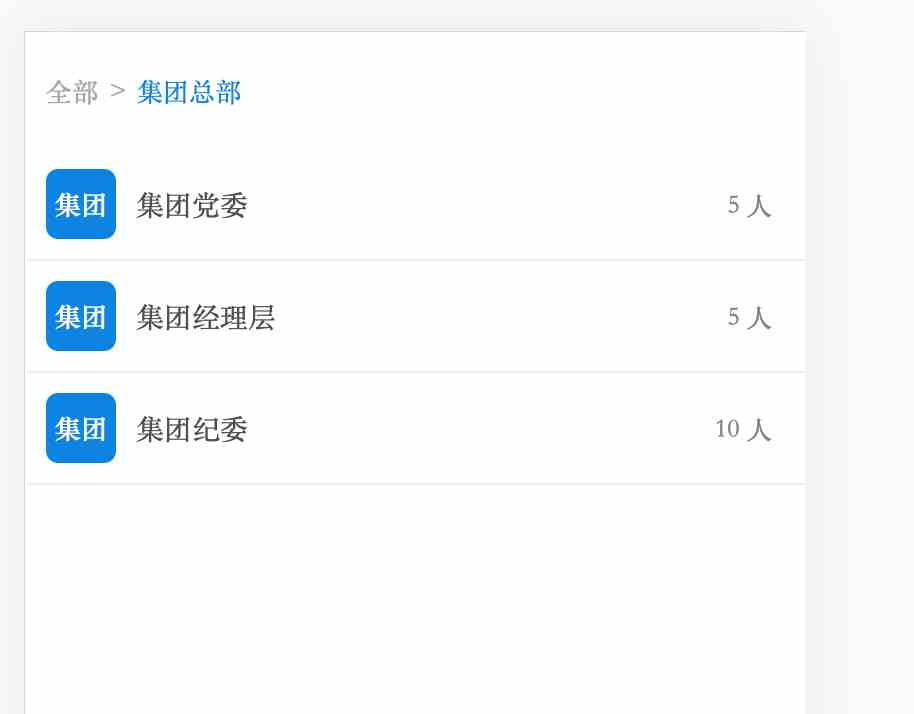
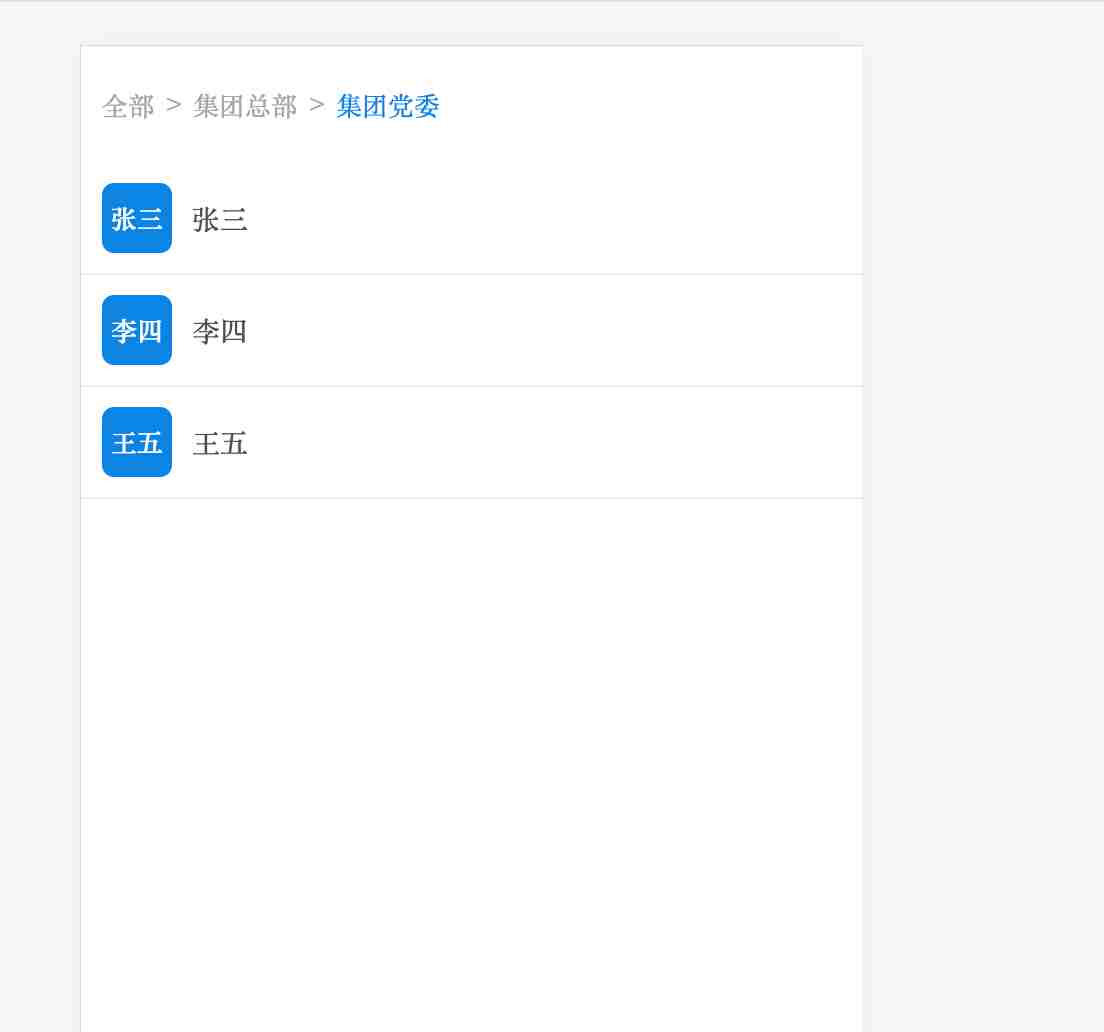
npm i mobile-tree-vue效果图



使用
<!--
* @Descripttion: 使用示例
* @Author: xuyanqi
* @Date: 2022-06-01 17:30:58
-->
<template>
<div class="index">
<mobileTree :tree="tree"></mobileTree>
</div>
</template>
<script>
import mobileTree from 'mobile-tree-vue'
export default {
data() {
return {
tree: [
{
label: '集团总部',
total: 20,
children: [
{
label: '集团党委',
total: 5,
children: [
{
label: '张三',
children: [],
},
{
label: '李四',
children: [],
},
{
label: '王五',
children: [],
},
],
},
],
},
],
}
},
components: {
mobileTree,
},
}
</script>
<style></style>props
| 属性 | 是否必填 | 说明 | 数据类型 | 数据结构 | | :---------: | :------: | :--------------------------: | :------: | :----------------------------------: | | tree | 是 | 组织结构树,与 request 选其一 | array | [{label: '',total: '',children: []}] | | request | 否 | 动态请求配置 | object | {url: '',header: {}} | | unit | 否 | 单位 | string | 人 | | color | 否 | 主题色 | string | #0984e3 | | isCheckbox | 否 | 是否显示多选 | Boolean | false | | checkboxKey | 否 | 多选时复选框的 valueKey | String | label | | isNum | 否 | 是否显示数量 | Boolean | false | | isBtn | 否 | 是否显示按钮 | Boolean | false | | isFixed | 否 | 按钮是否悬空 | Boolean | false | | btnText | 否 | 按钮文本 | String | 确定 |
events
| 事件 | 说明 | 返回值 | | :------: | :------------: | :----------------------------------------: | | rowClick | 行点击触发 | object:{label: '',total: '',children:[]} | | navClick | 导航栏点击触发 | string:全部 | | change | 多选时触发 | array:[{label: '',total: '',children:[]}] | | btnClick | 点击按钮时触发 | array:[{label: '',total: '',children:[]}] |
tree 值
[
{
label: '集团总部',
total: 20,
children: [
{
label: '集团党委',
total: 5,
children: [
{
label: '张三',
children: [],
},
{
label: '李四',
children: [],
},
{
label: '王五',
children: [],
},
],
},
{
label: '集团经理层',
total: 5,
children: [],
},
{
label: '集团纪委',
total: 10,
children: [],
},
],
},
{
label: '第一事业部',
total: 30,
children: [],
},
{
label: '第二事业部',
total: 25,
children: [],
},
{
label: '第三事业部',
total: 36,
children: [],
},
{
label: '第四事业部',
total: 36,
children: [],
},
{
label: '第五事业部',
total: 36,
children: [],
},
{
label: '第六事业部',
total: 36,
children: [],
},
{
label: '第七事业部',
total: 36,
children: [],
},
]
request
| 属性 | 是否必填 | 说明 | | :----: | :------: | :--------: | | url | 是 | 请求地址 | | header | 否 | 配置请求头 |
接口返回格式
code 成功标识
isLast: 是否是最后一级,用于最后一级人员多选。
data: 数据集
{
code: 200,
isLast: false,
data: []
}
request 使用方式
<!--
* @Descripttion: 使用示例
* @Author: xuyanqi
* @Date: 2022-06-01 17:30:58
-->
<template>
<div class="index">
<mobileTree :request="request" isNum @change="change" @rowClick="rowClick"></mobileTree>
</div>
</template>
<script>
import mobileTree from 'mobile-tree-vue'
export default {
components: {
mobileTree,
},
data() {
return {
request: {
url: 'https://www.fastmock.site/mock/8e270a6502bc294b2591c2a0d259563c/xu/api/tree',
header: {
token: '11111111',
},
},
}
},
mounted() {},
methods: {
change(list) {
console.log(list)
},
rowClick(row) {
console.log(row)
},
},
}
</script>
<style scoped>
.index {
height: 100%;
}
.btn-group {
position: absolute;
top: 20px;
right: 10px;
z-index: 999;
background-color: #ffffff;
padding: 10px;
box-shadow: 0 0 4px #b9b9b9;
border-radius: 5px;
display: flex;
flex-direction: column;
}
button {
margin: 5px;
}
</style>