mobile-button
v0.8.1
Published
A set of buttons for the mobile web
Downloads
82
Maintainers
Readme
mobile-button 
A module of buttons for the mobile web
Getting Started
Install
$ npm install mobile-button --saveUsage and API
Require mobile-button
var MButton = require('mobile-button');Common API
All buttons have the following methods:
- setEl(el:DOMElement): set the button dom element
- setF(f:function): set the callback function
- bind(): attach all events handlers
- unbind(): remove all events handlers
All common options:
- el:DOMElement, the button dom element
- f:function, the callback function
- activeCls:String, the css active class
- autobind:Boolean, option to auto bind the button, if el is already available
- monotouchable:Boolean, option to create a button a mono touchable element
- setActiveCls:Boolean, option to control if the css active class is used or not, default to true
The callback function can return a promise. If so, the button will wait until it's fulfilled to return to an inactive state.
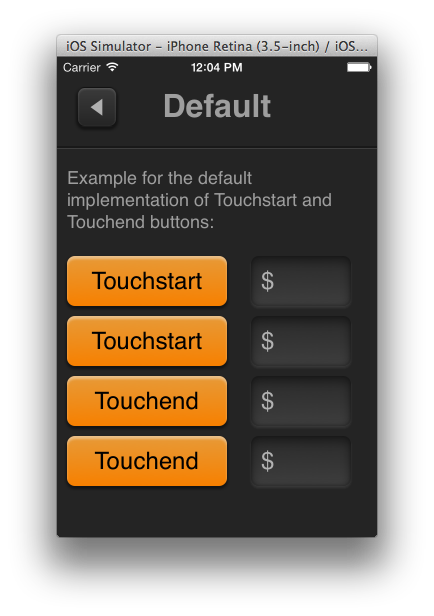
Default Buttons
Default Buttons are contained only in non scrollable elements.
Touchstart Button
A touchstart button triggers his callback on touchstart.
It accepts a delay option.
var btn = new MButton.Touchstart({
el: myElement,
f: function () {
alert('...');
},
delay: 500 // in ms
});Touchend Button
A touchend button triggers his callback on touchend if the finger is in the active zone of the underlying button dom element.
This button accepts a activeBorder option in px.
var btn = new MButton.Touchend({
el: myElement,
f: function () {
alert('...');
},
activeBorder: 20 // in px
});Push Button
A push button triggers the f callback on touchstart and the g callback on
touchend or when the finger leaves the active zone of the underlying button dom
element. As f and g are chained g always executes after f.
This button accepts a delay and a g function in the options object.
var btn = new MButton.Push({
el: myElement,
f: function () {
alert('f');
},
g: function () {
alert('g');
},
delay: 500 // in ms
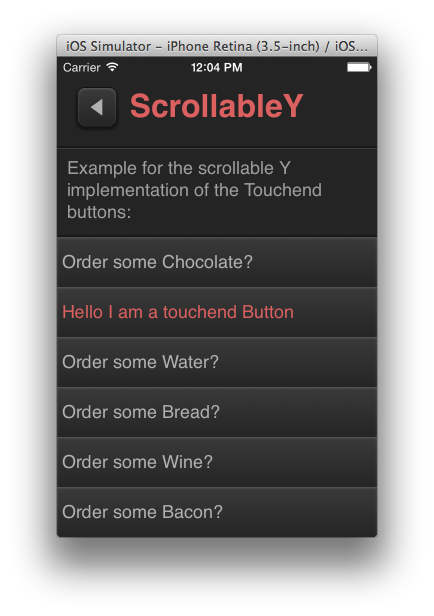
});Scrollable Y Buttons
Buttons contained in a Y scrollable element (iscroll or on ios 5+ with -webkit-overflow-scrolling:touch;).
Touchend Button
This touchend button will get canceled if the fingermove more than tolerance pixels in the Y axis. It extends the default touchend button.
This button accepts a tolerance option in px.
var ScrollableBtn = require('mobile-button').ScrollableY;
var btn = new ScrollableBtn.Touchend({
el: myElement,
f: function () {
alert('...');
},
tolerance: 5 // in px
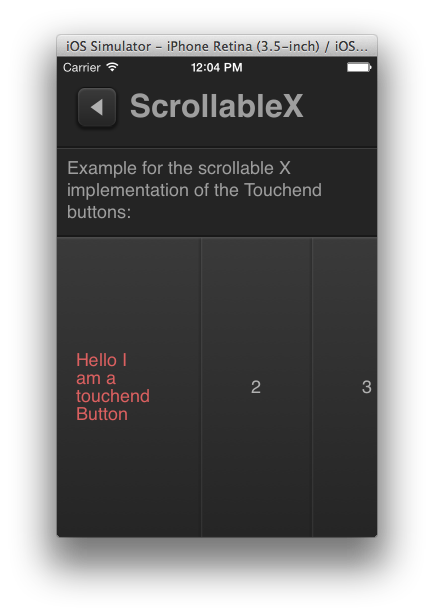
});Scrollable X Buttons
Buttons contained in a X scrollable element (iscroll or on ios 5+ with -webkit-overflow-scrolling:touch;).
Touchend Button
This touchend button will get canceled if the fingermove more than tolerance pixels in the X axis. It extends the default touchend button.
This button accepts a tolerance option in px.
var ScrollableBtn = require('mobile-button').ScrollableX;
var btn = new ScrollableBtn.Touchend({
el: myElement,
f: function () {
alert('...');
},
tolerance: 5 // in px
});Build
to build examples and tests
npm install
npm run buildExamples
Check the examples.
Design taken from @Noxdzine Orange UI kit




Tests
run the tests
ChangeLog
v0.8.1 03-04-2015
- fix
touchcancelusage #24
v0.8.0 12-15-2014
- Add
setActiveClsoption
v0.7.0 11-09-2014
- Add a PushButton which accepts two callback functions.
v0.6.1 10-15-2014
- Better handling of exceptions thrown from callback function with
Q.done
v0.6.0 09-30-2014
- Add
monotouchableoption
v0.5.0 08-12-2014
- Replaced the ClickButton with default, scrollable-x and scrollable-y buttons based on mouse events. The mobile button behavior is now consistent across all platforms, mobile and desktop.
v0.4.0 08-08-2014
- Handling pointer events.
v0.3.0 05-02-2014
autobind:trueby default now. No need tobind()when you don't need it!
to upgrade from <= v0.2.0, you need to remove some bind() calls or add autobind:false to the button option.
v0.2.0 03-05-2014
- quick and dirty click buttons...
v0.1.2 02-13-2014
- fix buttons when f the callback button function returns rejected promises.
v0.1.1 01-20-2014
- Touchend buttons: remove active class on
touchend
v0.1.0 01-16-2014
- upgrade q to 1.0.0
v0.0.4 12-16-2013
- back to iscroll, 5.0.9 supports commonjs
v0.0.3 12-05-2013
- using iscroll-browserify for scrollable views
v0.0.2 12-03-2013
- preventDefault some
touchmovefor chrome on android - fix ie tests
v0.0.1 12-03-2013
- initial release
References
- Handling touchevents on scroll (or why the 0.0.3 will include iscroll for scrollables...): https://docs.google.com/document/d/12k_LL_Ot9GjF8zGWP9eI_3IMbSizD72susba0frg44Y
