mn-number
v0.0.7
Published
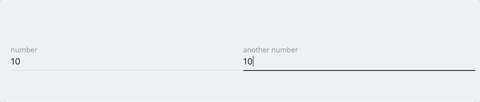
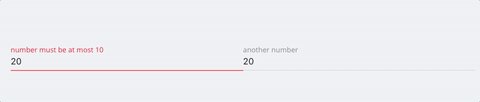
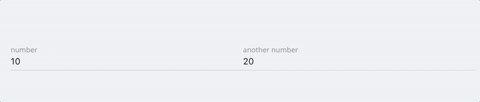
a input component (type number), with minimalist design
Downloads
4
Maintainers
Readme
mn-number
A input component (type number), with minimalist design.
See the demo
Install
npm install --save mn-numberAnd bundle dependencies and main files in dist/ with your preferred tool.
Usage
And then, in your html, you can use the tag mn-number e.g.
<mn-number placeholder="Number"></mn-number>
<mn-number placeholder="Number (with max 10)" max="10"></mn-number>The following attributes from inputs are supported in this component
Integer or Float
By default, mn-number accept only integer numbers, if you want a float number, use the attribute decimal and assign to it a precision, by default is 2, e.g.
<mn-number placeholder="Float number" decimal></mn-number>
<mn-number placeholder="Float number with precision 3" decimal="2"></mn-number>You can use too, currency and percentage
<mn-number placeholder="money" currency></mn-number>
<mn-number placeholder="money with high precision" currency="4"></mn-number>
<mn-number placeholder="percentage" percentage></mn-number>Suffix
Maybe you need a different suffix, like 10 m (meters), or 10 mph (miles per hour). So, to implement your own suffix, just add a CSS selector, like:
mn-number.mph .mask:after {
content: 'mph';
}and sure, add the class .mph to your mn-number