miniprogram-perf-trace
v1.0.1
Published
此工具用于线下分析微信小程序性能
Downloads
5
Readme
微信小程序性能分析工具
此工具用于线下分析微信小程序性能
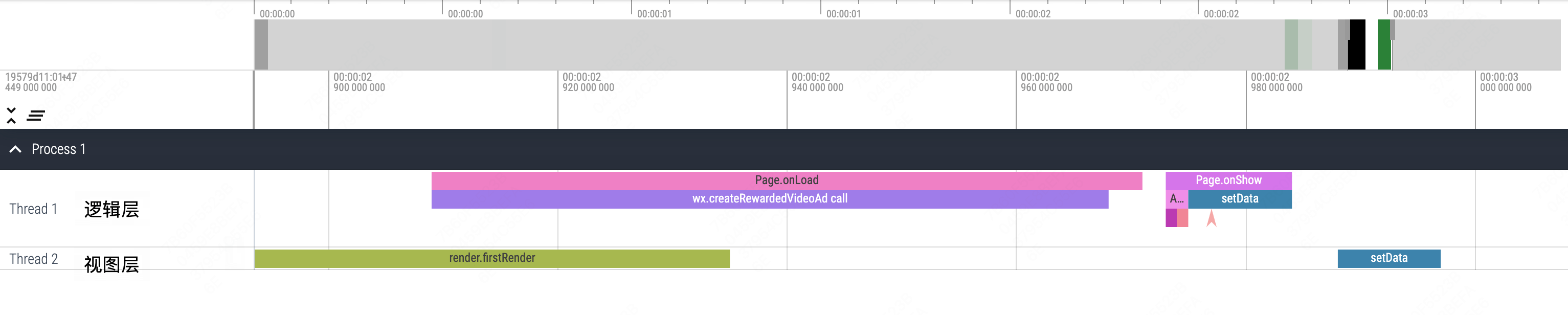
效果展示

使用步骤
步骤一 安装依赖
npm i miniprogram-perf-trace -S 步骤二 构建npm
打开微信开发者工具,点击 工具 -> 构建 npm,等待构建完成

步骤三 修改app.js
在 app.js 第一行,引入npm包 miniprogram-perf-trace,并在需要的时机调用 trace.upload 方法
const trace = require('miniprogram-perf-trace')
// 可以在任意位置调用 trace.upload 终止性能监测并上报
// 当前示例为倒计时5秒后上报,不一定非在此处调用
setTimeout(() => {
trace.upload({
key: '通过 https://miniprogram-perf-trace.deno.dev/ 获取',
basePath: '通过 https://miniprogram-perf-trace.deno.dev/ 获取'
})
}, 5000)
App({
onLaunch() {}
})步骤四 小程序合法域名配置
真机分析
在小程序后台 开发 -> 开发管理 -> 开发设置 -> 配置服务器域名 中
增加服务器合法域名 https://miniprogram-perf-trace.deno.dev 用于收集日志
开发者工具中分析
详情 -> 本地设置
勾选 不校验合法域名、web-view(业务域名)、tls 版本以及 https 证书
步骤五 分析上报性能日志
刷新 https://miniprogram-perf-trace.deno.dev/ 即可查看和分析上报的性能日志
API
自定义打点
如果默认的日志信息无法满足性能分析要求,可使用 API 在代码关键位置打点或打时间段
const trace = require('miniprogram-perf-trace')
// 1. 打时间点
trace.mark(name: string, { ts?: Number, args?: Object }? )
// 2. 打时间段
trace.begin(name: string, { ts?: Number, args?: Object }? )
一些业务逻辑逻辑()
trace.end(name: string)