minimum-window-size
v1.1.2
Published
Minimum Window Size library is a React library that prevents users with small window size from using your React app and visually hints users to adjust window size.
Downloads
11
Maintainers
Readme
Minimum Window Size library is a React library that prevents users with small window size from using your React app and visually hints users to adjust window size.
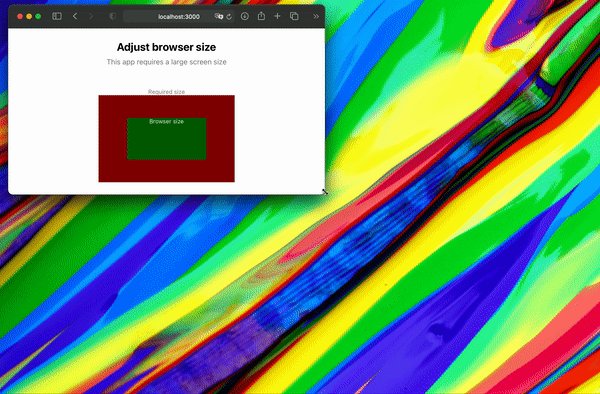
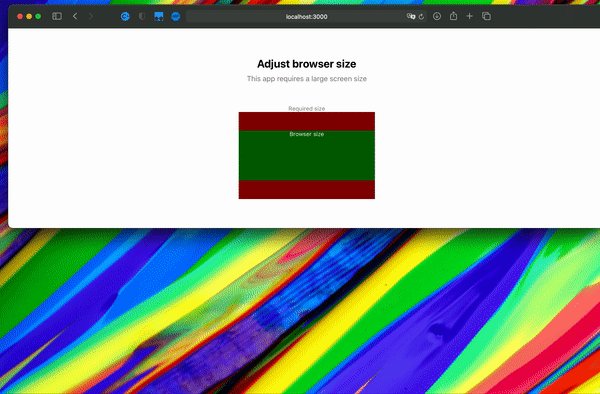
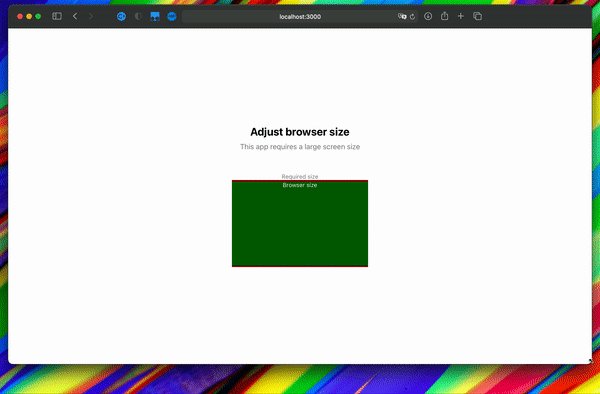
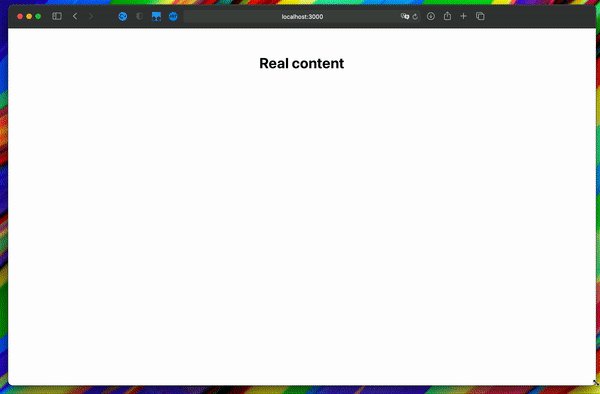
Demo
 It hides the content when window size is small and shows the content when the window resizes to required size.
It hides the content when window size is small and shows the content when the window resizes to required size.
Install
npm i minimum-window-sizeor
yarn add minimum-window-sizeUsage
import React from 'react'
import Index from "minimum-window-size";
const App = () => {
return <Index width={1200} height={768}>
<YourComponent/>
</Index>
}
export default AppSimply import the library and wrap your components. Index should be the out-most component. width and height attributes describes the breakpoints at where your component should display. You can omit one or both of the attribute and by default they are set to 0.
Run example locally
npm i
cd example
yarn install
yarn startAn example React project is provided in the example/ folder if you want to see the exapmle usage.
