mindmap-editor
v0.0.5-alpha.2
Published
A Web-Based Javascript Mindmap implements by svg
Downloads
8
Readme
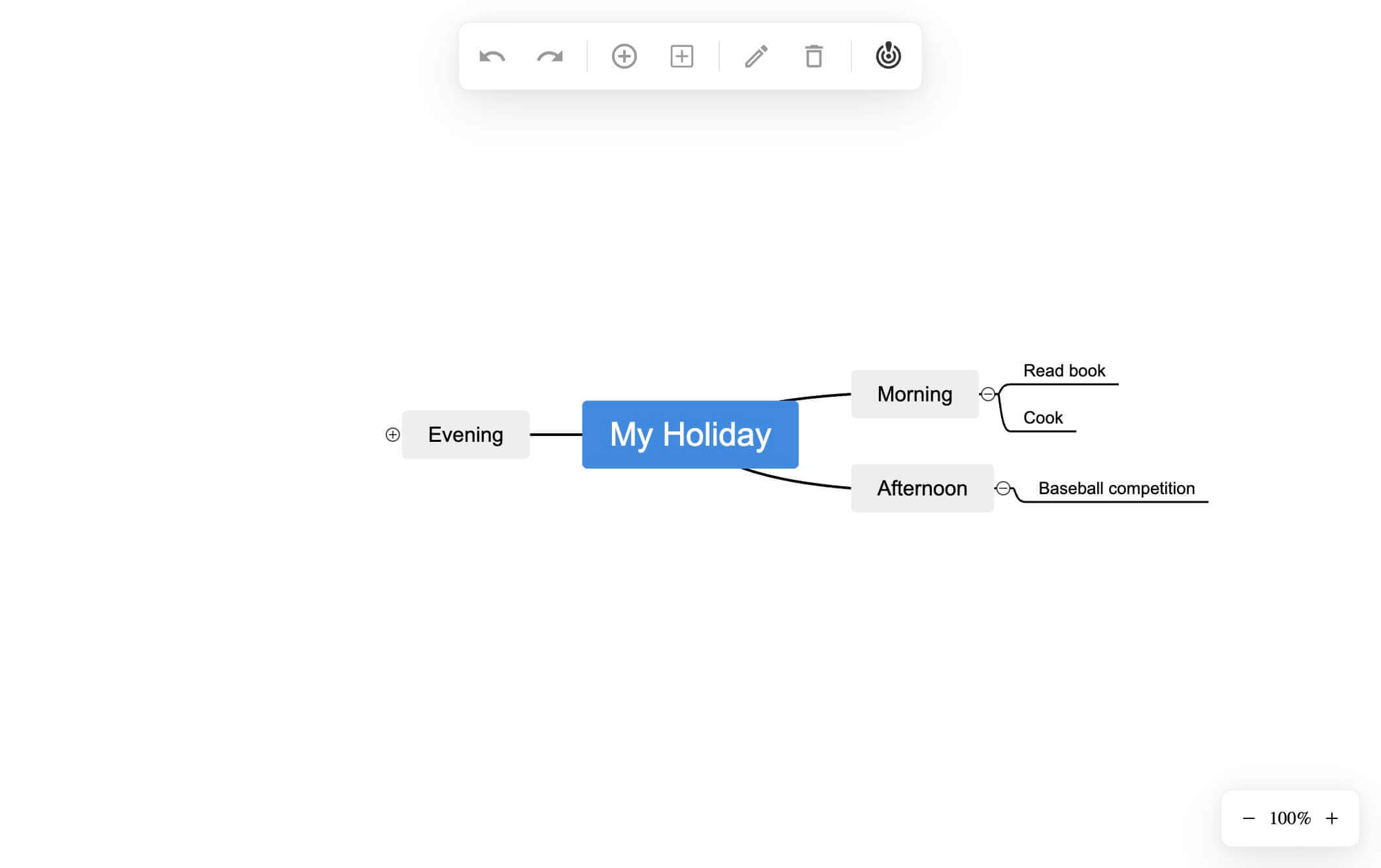
Demo
Feature
- Add & Delete Node
- Edit Node Text
- Undo & Redo
- Change Scale
- Drag Node to change Father
- Keyboard operation
- Multi select
- Expand & Shrink Node
Get Started
Installation
npm install -S mindmap-treeUsage
<body>
<div id="container" style="width:100vh;height:100vh;"></div>
</body>import MindmapTree from 'mindmap-tree';
import 'mindmap-tree/style.css';
new MindmapTree({
container: '#container',
});Params
MindmapTree constructor options:
| Prop | Type | Default | Description | | ------------- | :---------------: | ------------------------ | ------------------------- | | container | String | Element | '' | HTML element of container | | data | NodeDataMap | Record<string, NodeData> | Initial data of mindmap | | isDebug | Boolean | false | Is debug or not |
NodeData params:
| Prop | Type | Default | Description | | ------------- | :------: | ------- | ---------------------------------------- | | label | String | '' | Node label | | direction | Number | 0 | Node direction, 1:right, 0:none, -1:left | | isRoot | Boolean | false | Is root node or not | | children | String[] | [] | children ids | | isExpand | Boolean | true | To expand node or not |
License
Copyright (c) 2023 - present, RockyRen