microbar
v0.1.7
Published
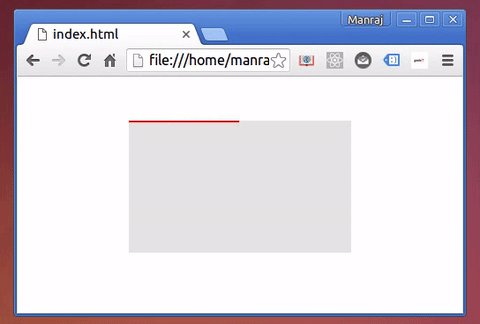
A zero dependency, 1.2kb g-zipped, lightweight JavaScript Library for slim progress bars for Ajax'y applications. Inspired by YouTube and Github.
Downloads
5
Maintainers
Readme
microbar
🎉 A zero dependency, 1.2kb g-zipped, lightweight JavaScript Library for slim progress bars for Ajax'y applications. Inspired by YouTube and Github.

Installation
Download and extract latest release or install using package manager:
$ npm install microbar$ bower install microbarUsage
How to Load?
Link microbar.js in your HTML
<script src="path/to/microbar.js"></script>or require it:
const microbar = require('path/to/microbar');Generate microbar
const microbar = new microbar( settings );settings
settings is a JSON Object in which you can specify various options.
percentage<integer>: (Optional) Initial starting position of progress bar ( between0and100). By default, it will be 0.color<string>: (Optional) Color of your progress bar. By default, it will beblack.speed<integer>: (Optional) Speed of your progress bar ( between1and10). By default, it will be10.target<id>: (Optional) ID of your targetted DOM element. By default, it will be fixed totopof document.
Methods available
moveTo( percentage ): Set percentage width ofprogressbar.getColor( ): Get color of thatprogressbar.setColor( color ): Set color ofprogressbar.getSpeed( ): Get speed ofprogressbar.setSpeed( speed ): Set speed ofprogressbar.
If you would like to add more methods/customizations, please open an issue.
Example
const settings = {
percentage: 50,
color: 'red',
speed: 2,
target: 'lolCat'
};
const bar = new microbar(settings);
// Move bar forward
bar.moveTo(80);
// Get color of progress bar
bar.getColor();
// Set color of progress bar
bar.setColor('#141414');
// Get speed of progress bar
bar.getSpeed();
// Set speed of progress bar
bar.setSpeed(3);Development
Run:
$ git clone https://github.com/ManrajGrover/microbar.git
$ cd microbar
$ npm installThis will setup the library dependencies for you.
To lint your code, run
$ npm run lintTo build for development purpose, run
$ gulp buildTo build for production purpose, run
$ gulp build-prod

