micro-frontend-mini
v1.0.3
Published
微前端框架,无三方依赖,可兼容所有浏览器
Downloads
4
Readme
使用
micro-frontend-mini目前暂时支持符合以下条件的项目
React项目;- 使用哈希路由;
安装
$ npm i micro-frontend-mini使用示例
import { start } from 'micro-frontend-mini';
start({
// 子项目要挂载的 DOM 节点
rootNode: document.getElementById('app'),
// 子项目配置列表
projects: [
{
// 当前子项目的名称,需要唯一
appName: 'template-react16',
// 何时激活该子项目
activeWhen() {
return window.location.hash.indexOf('#/react16') === 0;
},
// 子项目的入口文件
entry: `//localhost:8091/template-react16.js`,
// 传递给子项目的数据,同 React 的 props
props: { hello: 'hi React16' },
// 子项目依赖的 ReactDOM 对象
ReactDOM: window.ReactDOMV16,
// 子项目依赖的 React 对象
React: window.ReactV16,
// 子项目依赖的前置脚本
scripts: [
`//localhost:8091/template-react16-dll.vendor.js`,
],
// 子项目依赖的前置样式
styles: [
'//web.ewt360.com/common/antd/dev/4.4.2/antd.css',
],
},
],
});配置解释
- 框架对外暴露一个
start函数,接受2个顶级参数。rootNode子项目要挂载的 DOM 节点;projects子项目配置列表。 - 其中
projects是一个数组,每个数组元素就是一个项目的配置对象。
针对每个项目的配置参数,以下是具体说明表:
完整示例
基于 micro-fontend-mini 微前端框架的示例项目已同步上传至 github,具体有以下3个仓库作为示例代码:
- root-config 示例主项目(微前端框架所在的项目);
- tempalte-react16 基于 React16 & webpack4 的示例子项目;
- template-react14 基于 React14 & webpack1 且兼容IE8的示例子项目;
如何运行
- 克隆以上3个项目到本地,并且在各自仓库下执行
npm i安装好依赖; - 子项目(
tempalte-react16和template-react14)执行npm start启动即可; - 主项目,Mac 执行
sudo npm start,Windows 以管理员权限运行命令行工具并执行npm start即可; - 访问
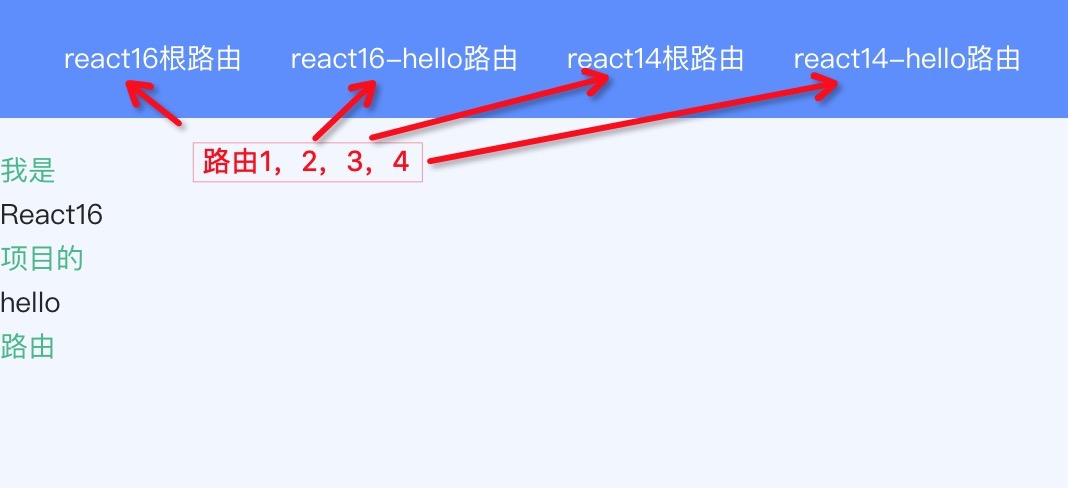
http://localhost查看最终效果,如下图所示:

上图中有4个路由,对应属于2个子项目,切换路由的时候,查看控制台的网络请求,可以看到详细的资源加载情况。
micro-frontend-mini目前是 1.x 版本,后续关于常见框架(比如Vue)会陆续迭代支持;并且会考虑支持自定义项目挂载和卸载,这样就可以方便任何类型的子项目接入。
