metadata-regression-testing
v1.2.1
Published
🔄 Metadata Regression Testing Tool 🔄
Downloads
5
Maintainers
Readme
Simple HTML Metadata Regression Testing Tool Usage | API | CLI | Reporter
Useful for when you want to ensure that metadata remains the same for a certain page.
HTML metadata is important and this tool aims to help ensure that existing metadata remains the same throughout different scenarios where its data can be removed or edited. Since viewing page source can be such an eye swore and there is the chance of you missing the small details. MRT (metadata-regression-testing) will scrape your metadata and show the difference if any is found overtime.
Install
$ npm install --save metadata-regression-testingUsage
const { mrt } = require('metadata-regression-testing');
const opts = {};
mrt(opts, 'https://github.com').then(isExpected => {
console.log(isExpected)
//=> true
// See ./tests/metadata-regression/expected/_homepage.json
});
opts.path = 'tests/updated';
opts.keysOnly = true;
mrt(opts, 'https://www.google.com', 'https://github.com').then(isExpected => {
console.log(isExpected)
//=> false
// See ./tests/updated/diffs/www.google.com_VS_github.com_homepage.json
// Check console for differences between google and github metadata keys (example only)
});Note: Files are generated in the following folder structure vy default (override is possible).
project_folder
|_ tests/
|_metadata-regression/
|_actual/
| *.json
|_diffs/
| *.txt
|_expected/
*.jsonAPI
mrt(opts, testUrl, [refUrl]) ⇒ Boolean
Scrapes given URL/s for HTML metadata and performs a regression test
Returns: Boolean - whether or not a match was found
| Param | Type | Default | Description | | --- | --- | --- | --- | | opts | Object | | JSON object with desired options | | [opts.path] | String | 'tests/metadata-regression' | If defined, data files will be stored at dir | | [opts.keysOnly] | Boolean | false | If set to true, values will not be asserted | | testUrl | String | | Web page endpoint to scrape metadata from and test | | [refUrl] | String | | Web page endpoint to use as reference for the metadata |
CLI
$ npm install metadata-regression-testing -g
$ mrt --help
Usage
$ mrt <testUrl> [refUrl]
Options
--keys-only, -k Only compare keys in metadata object
--diff-board, -b Generates an HTML report to view results
--path, -p Defines where the data/results should be stored
Examples
$ mrt https://mrtoverflow.com
$ mrt https://mrtoverflow.com --keys-only
$ mrt https://qa-mrtoverflow.com https://dev-mrtoverflow.com
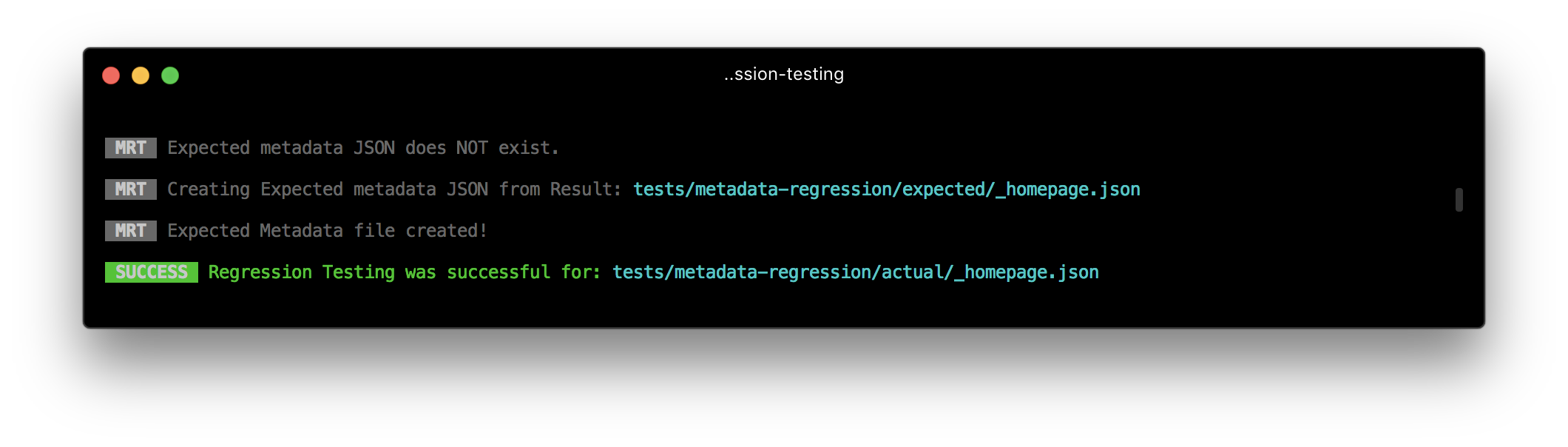
$ mrt https://qa-mrtoverflow.com https://dev-mrtoverflow.com --keys-onlyConsole examples

Reporter
Diffboard is a HTML report that helps to visualize tests so issues can be easily spotted outside of the console.
Features
- Diff highlighting
- Hide/Show unwanted tabs for falied tests
- Different view types for failed tests
- Filters/Search to only display the tests you want
- Offline viewing
This reporter is best used in the after hook of the test runner. The path to the reporter will be printed in the console.
Available Options
| Param | Type | Default | Description | | --- | --- | --- | --- | | [options] | Object | | | | [options.diffboardTitle] | String | 'Diffboard' | The name that will be displayed in the header | | [options.path] | String | MRT defualt path | Dir of results created by MRT | | [options.filename] | String | 'diffboard' | Filename of saved report Applies to the generated html and json files. |
Tests
npm test
Additional Info
This is not a test runner, it only returns a value that can be asserted within a test runner of your choice (ava, mocha, etc.).
It automatically creates an expected JSON on the first run of any URL. These JSON files are named based on the URL path after the domain. A _homepage file is created from the homepage whether or not / is added to the domain.
Review html-metadata to see what is being scrapped.


