menu-navegacao-inferior
v1.0.0
Published
Documentação do componente de menu navegação inferior
Downloads
2
Readme
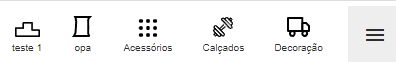
Menu de navegação inferior
Sobre
Um menu localizado na parte inferior da tela com alguns ícones e textos utilizado principalmente em mobile.

Dependências
Props
| Prop | Descrição | Tipo |
|---|---|---|
| dadosMenu 1.0.0 | Dados do menu inferior como os itens e etc. Esses dados devem vir da API de menu, ou seja, para criação desse menu, deve-se usar o módulo de menu da wap.store. | Object |
Store
| Prop | Descrição | Tipo | Uso |
|---|---|---|---|
| toggleMenu 1.0.0 | Mutation contida no módulo de menu, que, pertence ao de cabecalho, com a função de alterar o valor da variável, existente no mesmo módulo, menuOpen, responsável por abrir ou fechar o menu. | Mutation. | $store.commit('cabecalho/menu/toggleMenu') |
Instalação
- Instale o app através do seu terminal
npm install @wapstore/menu-navegacao-inferior- Valide se seu arquivo package.json possui a dependência
"dependencies": {
"@wapstore/menu-navegacao-inferior": "^1.0.0"
}Agora a loja está apta para o uso da aplicação.
Uso
O componente de Menu Navegação Inferior pode ser inserido em qualquer lugar da pasta "components". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
Exemplo
-Este é um exemplo da aplicação de um arquivo padrão para um Menu inferior:
<template>
...
</template>
<script>
...
</script>
<style>
...
</style>Recursos
Slots
| Slot | Descrição | Name | Exemplo de uso |
|---|---|---|---|
| Icone do menu 1.0.0 | Slot dedicado ao ícone para o botão de abertura do menu principal. | iconeMenu | <menu-navegacao-inferior><template #iconeMenu><img src="icone.png" alt="ícone"></template></menu-navegacao-inferior> |
| Conteúdo extra 1.0.0 | Slot dedicado à qualquer conteúdo. | conteudoExtra | <menu-navegacao-inferior><template #conteudoExtra>Lorem ipsum dolor sit amet</template></menu-navegacao-inferior> |
Estilização
Para a estilização, basta inserir os estilos sem escopos no componente pai ou em um arquivo CSS separado dentro de static/css/packages-styles/ com o nome do mesmo como nome do arquivo, utilizando sempre de um ID ou classe específica na tag do componente inserido para que em outras chamadas o estilo não influencie. Caso o estilo seja para várias chamadas do componente é recomendado a inserção dos estilos em um arquivo CSS separado. Para estilos em arquivos separados, utilizar o import no componente pai do componente correspondente ao estilo.
