menu-navegacao-drilldown
v1.0.0
Published
Documentação do componente de menu navegação drilldown
Downloads
8
Readme
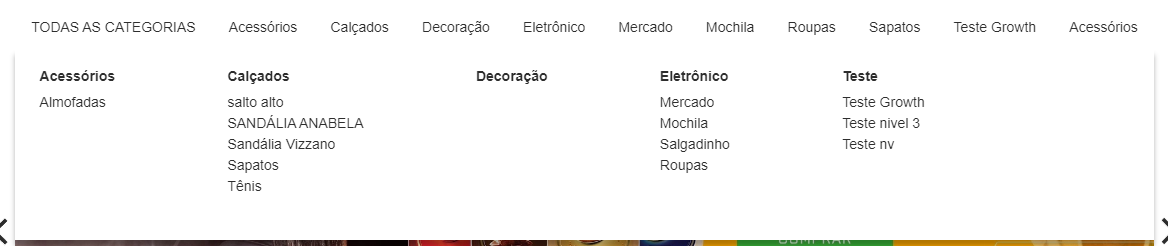
Menu Navegação Drilldown
Sobre
Componente base para um menu de navegação de 3 níveis, indicado principalmente para criação de menus principais de navegação do site (os que ficam no cabeçalho).

Dependências
Store
| Prop | Descrição | Tipo | Uso |
|---|---|---|---|
| screenWidth 1.0.8 | Variável encontrada no módulo principal da $store, responsável por conter o valor atualizado da largura da tela. | Variável da $store. | $store.state.screenWidth |
| toggleMenu 1.0.8 | Mutation contida no módulo de menu, que, pertence ao de cabecalho, com a função de alterar o valor da variável, existente no mesmo módulo, menuOpen, responsável por abrir ou fechar o menu. | Mutation. | $store.commit('cabecalho/menu/toggleMenu') |
| menuOpen 1.0.8 | Variável responsável pela abertura/fechamento do menu principal. | Variável da $store. | $store.state.cabecalho.menu.menuOpen |
| tipoImg 1.0.8 | Variável que contém o resultado da validação de dispositivo, assim fazendo com que em ambientes Mac o site use jpg/png e em outros ambientes, webp. | Variável da $store. | $store.state.tipoImg |
| menuData 1.0.8 | Variável que contém os dados do menu principal. | Variável da $store. | $store.state.cabecalho.menu.menuData |
Instalação
- Instale o app através do seu terminal
npm install @wapstore/menu-drilldown- Valide se seu arquivo package.json possui a dependência
"dependencies": {
"@wapstore/menu-drilldown": "^1.0.8"
}Agora a loja está apta para o uso da aplicação.
Uso
O componente de Menu Navegação Drilldown pode ser inserido em qualquer lugar da pasta "components" ou "pages". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
Exemplo
-Este é um exemplo da aplicação de um arquivo padrão para um Menu principal:
<template>
<menu-navegacao-drill v-if="$store.state.screenWidth < 1024" :key="$route.fullPath">
<template #headerMobile>
<div class="cabecalho-nav-topo">
<div class="nav-topo-logoClose">
<div class="nav-topo-logoClose-containerImg">
<img
src="~/static/img/geral/logo.png"
alt="Logo"
:width="90"
:height="33"
>
</div>
<button
class="cabecalho-nav-topo-logoClose-btn"
@click="$store.commit('cabecalho/menu/toggleMenu')"
>
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle
cx="12"
cy="11.999"
r="9"
stroke="#B1B1B1"
stroke-width="0.7"
stroke-linecap="round"
stroke-linejoin="round"
/>
<path d="M15 9L9 15" stroke="#B1B1B1" stroke-width="0.7" stroke-linecap="round" stroke-linejoin="round" />
<path d="M9 9L15 15" stroke="#B1B1B1" stroke-width="0.7" stroke-linecap="round" stroke-linejoin="round" />
</svg>
</button>
</div>
<div class="cabecalho-nav-topo-areaUser">
<a
class="cabecalho-nav-topo-areaUser-link"
:href="handleLinkMinhaConta"
>
<img src="~/static/img/header/account.svg" width="24px" height="24px" alt="Minha conta">
Minha conta
</a>
<a
:href="handleLinkMeusPedidos"
class="cabecalho-nav-topo-areaUser-link"
>
<img src="~/static/img/header/shopping.svg" alt="Icone do carrinho lateral">
Meus pedidos
</a>
</div>
</div>
</template>
<template #arrow>
<img src="~/static/img/geral/arrow.svg" alt="" width="5px" height="8px">
</template>
<template #endingMobile>
<div class="container-footer-menu">
<div class="box-wishilist">
<a href="#">
<svg width="20" height="16" viewBox="0 0 20 16" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M17.0714 9.14222L11.4146 14.7991C10.6335 15.5801 9.36721 15.5801 8.58616 14.7991L2.92931 9.14222C0.976689 7.1896 0.976688 4.02378 2.92931 2.07116C4.88193 0.118534 8.04776 0.118534 10.0004 2.07116C11.953 0.118534 15.1188 0.118534 17.0714 2.07116C19.0241 4.02378 19.0241 7.1896 17.0714 9.14222Z" stroke="#232323" stroke-linecap="round" stroke-linejoin="round" />
</svg>
<p>
Lista de desejos
</p>
</a>
</div>
<div class="box-comunication">
<a href="#">
<svg width="18" height="18" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M10 19C14.9706 19 19 14.9706 19 10C19 5.02944 14.9706 1 10 1C5.02944 1 1 5.02944 1 10C1 11.4876 1.36093 12.891 2 14.1272L1 19L5.8728 18C7.10904 18.6391 8.51237 19 10 19Z" stroke="#232323" stroke-linecap="round" stroke-linejoin="round" />
</svg>
<p class="text-comunication">
Precisa falar conosco? <span>Toque aqui</span>
</p>
</a>
</div>
</div>
</template>
</menu-navegacao-drill>
</template>
<script>
import MenuNavegacaoDrill from '@wapstore/menu-drilldown';
export default {
components: {
MenuNavegacaoDrill
}
};
</script>
<style>
...
</style>Recursos
Props
| Prop | Descrição | Tipo | Valor padrão |
|---|---|---|---|
| enableClose 1.0.8 | Ativa/desativa o botão fechar do menu mobile. | Boolean | true |
| isBanner 1.0.8 | Define se vai ter banner ou não no menu. Em casos que não tem banner deve ser definido essa prop como false. | Boolean | true |
| bannerSize 1.0.8 | Define tamanho dos banners do menu desktop (caso haja). | Object | { height: 400, width: 200 } |
Slots
| Slot | Descrição | Name | Exemplo de uso |
|---|---|---|---|
| Header mobile 1.0.8 | Slot para inserção do topo do menu lateral mobile. | headerMobile | <menu-navegacao><template #headerMobile><div class="topoMenuLateralMobile"></div></template></menu-navegacao> |
| Arrow dos itens do menu 1.0.8 | Ícone de flecha para os itens do menu mobile. | arrow | <menu-navegacao><template #arrow><img src="arrow.png" alt="arrow"></template></menu-navegacao> |
| Item nivel 1 1.0.8 | Com esse slot é possivel recuperar a informação do menu nivel 1 atual aberto quando o nivel do menu aberto é o nível 3. | itemNivelOneMobile | <menu-navegacao><template #itemNivelOneMobile="item">/*..*/</template></menu-navegacao> |
Estilização
Para a estilização, basta inserir os estilos sem escopos no componente pai ou em um arquivo CSS separado dentro de static/css/packages-styles/ com o nome do mesmo como nome do arquivo, utilizando sempre de um ID ou classe específica na tag do componente inserido para que em outras chamadas o estilo não influencie. Caso o estilo seja para várias chamadas do componente é recomendado a inserção dos estilos em um arquivo CSS separado. Para estilos em arquivos separados, utilizar o import no componente pai do componente correspondente ao estilo.
Classes CSS
- Navegação pelos subníveis do menu mobile
- Descrição: Se você procura uma forma de estilizar o menu quando navegado para um certo subnível do menu.
- Classes
- menuPrincipal-subNiveis
- Descrição: Essa classe é exibida quando um subnível diferente do nível zero está ativo.
- menuPrincipal-currentNivel-{atualNivel}
- Descrição: Essa classe é alterada conforme o nível atual do usuário, {atualNivelMenuMob} é a representação de um número, vai de 1 a nível 3. Exemplo: menuPrincipal-currentNivel-2.
- menuPrincipal-subNiveis
