mei-goban
v0.1.10
Published
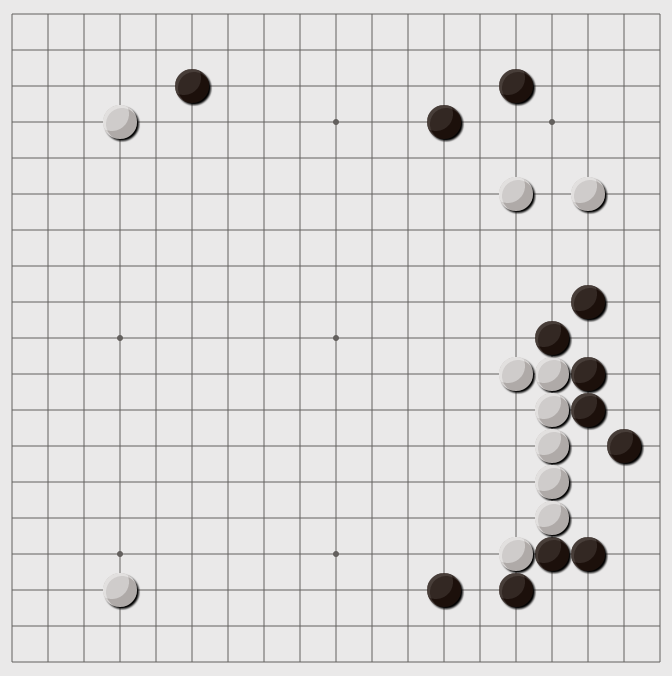
Goban for meishengo in HTML5 Canvas
Downloads
10
Readme
mei-goban
Goban for meishengo in HTML5 Canvas

Usage
Create and append goban
var goban = new Goban();
parentNode.appendChild(goban.el);API
goban.set(key, value)
- 'width' / 'height' : resize goban canvas
- 'size' : goban type (9/13/19)
- 'boardColor' : lines and hoshis color
- 'blackStoneColor' : color of a black stone
- 'whiteStoneColor' : color of a white stone
goban.putStone(row, col, color)
row : stone row
col : stone col
color : 'black' or 'white'
goban.removeStone(row, col)
row : stone row
col : stone col
goban.on(event, callback)
event : 'intersection:mousedown' / 'intersection:mouseup' / 'intersection:mousemove'
callback : got params row & col
