medium-editor-textcolor
v0.1.4
Published
medium-editor-textcolor is text color picker for medium editor
Downloads
145
Readme
medium-editor-textcolor
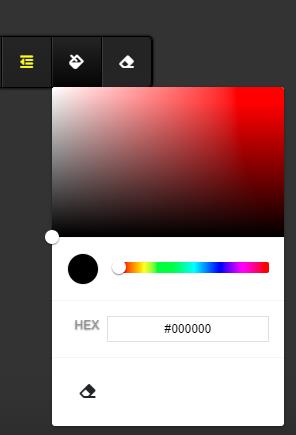
MediumEditor Text Color is an extension to add a Color Picker button/behavior to MediumEditor.

Demo: http://sonce.github.io/medium-editor-textcolor/
Usage
You can install manually or either by using npm or bower:
npm install medium-editor-textcoloror
bower install medium-editor-textcolorOn your app, link the style and the script and initialize MediumEditor with the textcolor extension:
<!doctype html>
<html>
<head>
...
<link rel="stylesheet" href="../bower_components/medium-editor/dist/css/medium-editor.min.css" />
<link rel="stylesheet" href="../bower_components/medium-editor/dist/css/themes/default.min.css" />
<link href="../bower_components/font-awesome-5/css/all.min.css" rel="stylesheet" />
...
</head>
<body>
<div class="editable"></div>
<script type="text/javascript" src="<path_to_medium-editor>/dist/js/medium-editor.js"></script>
<script type="text/javascript" src="<path_to_medium-editor-textcolor>/dist/js/medium-editor-textcolor.js"></script>
<script type="text/javascript" charset="utf-8">
var editor = new MediumEditor('.editable', {
buttonLabels: 'fontawesome',
toolbar: {
buttons: [
'bold',
'italic',
'textcolor'
]
},
extensions: {
colorPicker: mediumtextcolor.createInstance()
}
});
</script>
</body>
</html>Initialization options
- showHSL: If falsy hide the HSL inputs. Default: true.
- showRGB: If falsy hide the RGB inputs. Default: true.
- showHEX: If falsy hide the RGB HEX inputs. Default: true.
- showAlpha: If truly show control to change opacity. Default: false.
- color: Initial color. Default: #ff0000.
- palette: Array of predefined colors. Each element can be color name, rgb array, hex rgb, rgb(), rgba(), hsl(), hsla(). Type: Array, Default: null.
- paletteEditable: If truly make the palette editable. Default: false.
- useAlphaInPalette: If truly enable alpha channel in palette colors, if 'auto' depends on the value of 'showAlpha'. Type:String|Boolean, Default: auto.
- hueBarSize: Size of hue bar in pixel (width, height). Type:Array, Default: [150,11].
- slBarSize: Size of saturation/luminance canvas in pixel (width, height). Type:Array, Default: [232,150].
about property detail look at [https://narsenico.github.io/a-color-picker/#api_options]
- contentDefault: when buttonLabels is not fontawesome,the Medium Editor toolbar button content
- contentFA: when buttonLabels is fontawesome,the Medium Editor toolbar button content
- aria: The button title in Medium Editor toolbar
- removeButtonContent: remove button content in a-color-picker content
- removeButtonTitle: remove button title in a-color-picker
Example
...
extensions: {
colorPicker: mediumtextcolor.createInstance()
}
...Demo
Clone the repository and:
bower install
open demo/index.htmldependency
a-color-picker:https://github.com/narsenico/a-color-picker
License
MIT: https://github.com/sonce/medium-editor-textcolor/blob/master/LICENSE





