mediasfu-reactjs
v3.1.4
Published
MediaSFU Prebuilt ReactJS SDK
Downloads
170
Maintainers
Readme
MediaSFU offers a cutting-edge streaming experience that empowers users to customize their recordings and engage their audience with high-quality streams. Whether you're a content creator, educator, or business professional, MediaSFU provides the tools you need to elevate your streaming game.
MediaSFU ReactJS Module Documentation
Unlock the Power of MediaSFU Community Edition
MediaSFU Community Edition is free and open-source—perfect for developers who want to run their own media server without upfront costs. With robust features and simple setup, you can launch your media solution in minutes. Ready to scale? Upgrade seamlessly to MediaSFU Cloud for enterprise-grade performance and global scalability.
✅ ReactJS SDK Setup Guide

🎥 Watch the ReactJS SDK Setup Guide
Table of Contents
- Features
- Getting Started
- Basic Usage Guide
- Intermediate Usage Guide
- Advanced Usage Guide
- API Reference
- Troubleshooting
- Contributing
Features
MediaSFU's React SDK comes with a host of powerful features out of the box:
- Screen Sharing with Annotation Support: Share your screen with participants and annotate in real-time for enhanced presentations and collaborations.
- Collaborative Whiteboards: Create and share whiteboards for real-time collaborative drawing and brainstorming sessions.
- Breakout Rooms: Create multiple sub-meetings within a single session to enhance collaboration and focus.
- Pagination: Efficiently handle large participant lists with seamless pagination.
- Polls: Conduct real-time polls to gather instant feedback from participants.
- Media Access Requests Management: Manage media access requests with ease to ensure smooth operations.
- Video Effects: Apply various video effects, including virtual backgrounds, to enhance the visual experience.
- Chat (Direct & Group): Facilitate communication with direct and group chat options.
- Cloud Recording (track-based): Customize recordings with track-based options, including watermarks, name tags, background colors, and more.
- Managed Events: Manage events with features to handle abandoned and inactive participants, as well as enforce time and capacity limits.
Getting Started
This section will guide users through the initial setup and installation of the npm module.
Documentation Reference
For comprehensive documentation on the available methods, components, and functions, please visit mediasfu.com. This resource provides detailed information for this guide and additional documentation.
Installation
Instructions on how to install the module using npm.
1. Add the Package to Your Project
```bash
npm install mediasfu-reactjs
```1.1 Important Installation Notes
🚫 Avoid Using --force or --legacy-peer-deps
Using these flags can override important dependency checks, potentially causing unstable builds or unexpected behavior.
- Why Avoid Them?
They bypass compatibility checks, which can introduce bugs or conflicts within your project.
⚙️ Use Package Overrides (Recommended)
If you encounter peer dependency conflicts, use the overrides field in your package.json instead of forcing installations.
✅ Example of Safe Overrides:
{
"overrides": {
"some-package": {
"dependency-name": "^1.2.3"
}
}
}- Why This Works:
Overrides let you resolve conflicts safely without compromising the integrity of your project.
🚩 If You Absolutely Need to Use --force or --legacy-peer-deps
- Some peer dependencies might be skipped.
- You’ll need to manually install them to avoid runtime errors.
🔑 Install the Required Peer Dependencies:
npm install \
"@fortawesome/fontawesome-svg-core@^6.6.0" \
"@fortawesome/free-brands-svg-icons@^6.6.0" \
"@fortawesome/free-solid-svg-icons@^6.6.0" \
"@fortawesome/react-fontawesome@^0.2.2" \
"@mediapipe/[email protected]" \
"@yudiel/react-qr-scanner@^2.0.8" \
"bootstrap@^5.3.3" \
"[email protected]" \
"react@^18.3.1" \
"react-dom@^18.3.1" \
"[email protected]" \
"universal-cookie@^7.2.0"- Why This Is Important:
These peer dependencies are critical formediasfu-reactjsto function correctly.
🔍 How to Check for Peer Dependencies
Open your
package.json.Look for the
peerDependenciessection:"peerDependencies": { "@fortawesome/fontawesome-svg-core": "^6.6.0", "@fortawesome/free-brands-svg-icons": "^6.6.0", "@fortawesome/free-solid-svg-icons": "^6.6.0", "@fortawesome/react-fontawesome": "^0.2.2", "@mediapipe/selfie_segmentation": "0.1.1675465747", "@yudiel/react-qr-scanner": "^2.0.8", "bootstrap": "^5.3.3", "mediasoup-client": "3.7.17", "react": "^18.3.1", "react-dom": "^18.3.1", "socket.io-client": "4.8.0", "universal-cookie": "^7.2.0" }Ensure all are installed. If not, run the install command above.
✅ Final Recommendations:
- Always try to resolve conflicts using overrides first.
- Only use
--forceor--legacy-peer-depsas a last resort.
2. Obtain an API Key (If Required)
You can get your API key by signing up or logging into your account at mediasfu.com.
Self-Hosting MediaSFU
If you plan to self-host MediaSFU or use it without MediaSFU Cloud services, you don't need an API key. You can access the open-source version of MediaSFU from the MediaSFU Open Repository.
This setup allows full flexibility and customization while bypassing the need for cloud-dependent credentials.
Basic Usage Guide
A basic guide on how to use the module for common tasks.
This section will guide users through the initial setup and installation of the npm module.
Introduction
MediaSFU is a 2-page application consisting of a prejoin/welcome page and the main events room page. This guide will walk you through the basic usage of the module for setting up these pages.
Documentation Reference
For comprehensive documentation on the available methods, components, and functions, please visit mediasfu.com. This resource provides detailed information for this guide and additional documentation.
Prebuilt Event Rooms
MediaSFU provides prebuilt event rooms for various purposes. These rooms are rendered as full pages and can be easily imported and used in your application. Here are the available prebuilt event rooms:
- MediasfuGeneric: A generic event room suitable for various types of events.
- MediasfuBroadcast: A room optimized for broadcasting events.
- MediasfuWebinar: Specifically designed for hosting webinars.
- MediasfuConference: Ideal for hosting conferences.
- MediasfuChat: A room tailored for interactive chat sessions.
Users can easily pick an interface and render it in their app.
If no API credentials are provided, a default home page will be displayed where users can scan or manually enter the event details.
To use these prebuilt event rooms, simply import them into your application:
import { MediasfuGeneric, MediasfuBroadcast, MediasfuWebinar, MediasfuConference, MediasfuChat } from 'mediasfu-reactjs';Simplest Usage
The simplest way to use MediaSFU is by directly rendering a prebuilt event room component, such as MediasfuGeneric:
import { MediasfuGeneric } from 'mediasfu-reactjs';
const App = () => {
return (
<MediasfuGeneric />
);
}
export default App;Programmatically Fetching Tokens
If you want to fetch the required tokens programmatically without visiting MediaSFU's website, you can use the PreJoinPage component and pass your credentials as props:
import { MediasfuGeneric, PreJoinPage } from 'mediasfu-reactjs';
const App = () => {
const credentials = { apiUserName: "yourAPIUserName", apiKey: "yourAPIKey" };
return (
<MediasfuGeneric PrejoinPage={PreJoinPage} credentials={credentials} />
);
}
export default App;When to Use an API Key
Using MediaSFU Cloud as the Main Server:
If you're relying on MediaSFU Cloud as your primary server or require its services for egress like recording, you must provide an API key. This key authenticates your application and ensures proper integration with MediaSFU Cloud services.Not Using MediaSFU Cloud:
If you're hosting your own server or are working in local development without MediaSFU Cloud services, an API key is not required. In such cases, you can still use thePreJoinPagecomponent, but the integration will be limited to your self-hosted setup.
This flexibility allows developers to adapt the setup based on their infrastructure, whether leveraging MediaSFU's cloud capabilities or opting for a self-managed approach.
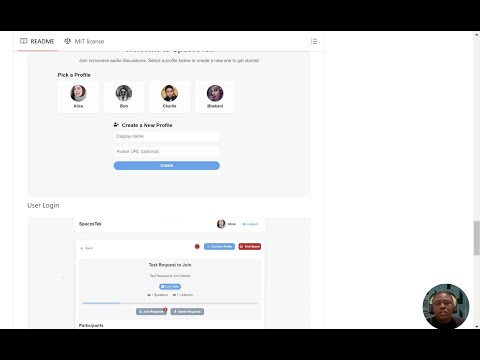
Preview of Welcome Page
Preview of Prejoin Page
Custom Welcome/Prejoin Page
Alternatively, you can design your own welcome/prejoin page. The core function of this page is to fetch user tokens from MediaSFU's API and establish a connection with the returned link if valid.
Parameters Passed to Custom Page
MediaSFU passes relevant parameters to the custom welcome/prejoin page:
let { showAlert, updateIsLoadingModalVisible, connectSocket, updateSocket, updateValidated,
updateApiUserName, updateApiToken, updateLink, updateRoomName, updateMember } = parameters;Ensure that your custom page implements the following updates:
updateSocket(socket);
updateLocalSocket(socket);
updateApiUserName(apiUserName);
updateApiToken(apiToken);
updateLink(link);
updateRoomName(apiUserName);
updateMember(userName);
updateValidated(true);See the following code for the PreJoinPage page logic:
import React, { useState, useRef, useEffect } from "react";
import {
ConnectSocketType,
ShowAlert,
ConnectLocalSocketType,
ResponseLocalConnection,
ResponseLocalConnectionData,
RecordingParams,
MeetingRoomParams,
CreateMediaSFURoomOptions,
JoinMediaSFURoomOptions,
} from "../../@types/types";
import { checkLimitsAndMakeRequest } from "../../methods/utils/checkLimitsAndMakeRequest";
import { createRoomOnMediaSFU } from '../../methods/utils/createRoomOnMediaSFU';
import { CreateRoomOnMediaSFUType, JoinRoomOnMediaSFUType, joinRoomOnMediaSFU } from "../../methods/utils/joinRoomOnMediaSFU";
import { Socket } from "socket.io-client";
import { CSSProperties } from "react";
const apiKey = "yourAPIKEY";
const apiUserName = "yourAPIUSERNAME";
const user_credentials = { apiUserName, apiKey };
export interface JoinLocalEventRoomParameters {
eventID: string;
userName: string;
secureCode?: string;
videoPreference?: string | null;
audioPreference?: string | null;
audioOutputPreference?: string | null;
}
export interface JoinLocalEventRoomOptions {
joinData: JoinLocalEventRoomParameters;
link?: string;
}
export interface CreateLocalRoomParameters {
eventID: string;
duration: number;
capacity: number;
userName: string;
scheduledDate: Date;
secureCode: string;
waitRoom?: boolean;
recordingParams?: RecordingParams;
eventRoomParams?: MeetingRoomParams;
videoPreference?: string | null;
audioPreference?: string | null;
audioOutputPreference?: string | null;
mediasfuURL?: string;
}
export interface CreateLocalRoomOptions {
createData: CreateLocalRoomParameters;
link?: string;
}
export interface CreateJoinLocalRoomResponse {
success: boolean;
secret: string;
reason?: string;
url?: string;
}
// Type definitions for parameters and credentials
export interface PreJoinPageParameters {
imgSrc?: string;
showAlert?: ShowAlert;
updateIsLoadingModalVisible: (visible: boolean) => void;
connectSocket: ConnectSocketType;
connectLocalSocket?: ConnectLocalSocketType;
updateSocket: (socket: Socket) => void;
updateLocalSocket?: (socket: Socket) => void;
updateValidated: (validated: boolean) => void;
updateApiUserName: (userName: string) => void;
updateApiToken: (token: string) => void;
updateLink: (link: string) => void;
updateRoomName: (roomName: string) => void;
updateMember: (member: string) => void;
}
export interface Credentials {
apiUserName: string;
apiKey: string;
}
export interface PreJoinPageOptions {
localLink?: string;
connectMediaSFU?: boolean;
parameters: PreJoinPageParameters;
credentials?: Credentials;
returnUI?: boolean;
noUIPreJoinOptions?: CreateMediaSFURoomOptions | JoinMediaSFURoomOptions;
createMediaSFURoom?: CreateRoomOnMediaSFUType;
joinMediaSFURoom?: JoinRoomOnMediaSFUType;
}
export type PreJoinPageType = (options: PreJoinPageOptions) => JSX.Element;
/**
* PreJoinPage component allows users to either create a new room or join an existing one.
*
* @component
* @param {PreJoinPageOptions} props - The properties for the PreJoinPage component.
* @param {PreJoinPageParameters} props.parameters - Various parameters required for the component.
* @param {ShowAlert} [props.parameters.showAlert] - Function to show alert messages.
* @param {() => void} props.parameters.updateIsLoadingModalVisible - Function to update the loading modal visibility.
* @param {ConnectSocketType} props.parameters.connectSocket - Function to connect to the socket.
* @param {Socket} props.parameters.updateSocket - Function to update the socket.
* @param {() => void} props.parameters.updateValidated - Function to update the validation status.
* @param {string} [props.parameters.imgSrc] - The source URL for the logo image.
* @param {Credentials} [props.credentials=user_credentials] - The user credentials containing the API username and API key.
* @param {boolean} [props.returnUI=false] - Flag to determine if the component should return the UI.
* @param {CreateMediaSFURoomOptions | JoinMediaSFURoomOptions} [props.noUIPreJoinOptions] - The options for creating/joining a room without UI.
* @param {string} [props.localLink=""] - The link to the local server.
* @param {boolean} [props.connectMediaSFU=true] - Flag to determine if the component should connect to MediaSFU.
* @param {CreateRoomOnMediaSFUType} [props.createMediaSFURoom] - Function to create a room on MediaSFU.
* @param {JoinRoomOnMediaSFUType} [props.joinMediaSFURoom] - Function to join a room on MediaSFU.
*
* @returns {JSX.Element} The rendered PreJoinPage component.
*
* @example
* ```tsx
* import React from 'react';
* import { PreJoinPage } from 'mediasfu-reactjs';
* import { JoinLocalRoomOptions } from 'mediasfu-reactjs';
*
* const App = () => {
* const showAlertFunction = (message: string) => console.log(message);
* const updateLoadingFunction = (visible: boolean) => console.log(`Loading: ${visible}`);
* const connectSocketFunction = () => {}; // Connect socket function
* const updateSocketFunction = (socket: Socket) => {}; // Update socket function
* const updateValidatedFunction = (validated: boolean) => {}; // Update validated function
* const updateApiUserNameFunction = (userName: string) => {}; // Update API username function
* const updateApiTokenFunction = (token: string) => {}; // Update API token function
* const updateLinkFunction = (link: string) => {}; // Update link function
* const updateRoomNameFunction = (roomName: string) => {}; // Update room name function
* const updateMemberFunction = (member: string) => {}; // Update member function
*
* return (
* <PreJoinPage
* parameters={{
* showAlert: showAlertFunction,
* updateIsLoadingModalVisible: updateLoadingFunction,
* connectSocket: connectSocketFunction,
* updateSocket: updateSocketFunction,
* updateValidated: updateValidatedFunction,
* updateApiUserName: updateApiUserNameFunction,
* updateApiToken: updateApiTokenFunction,
* updateLink: updateLinkFunction,
* updateRoomName: updateRoomNameFunction,
* updateMember: updateMemberFunction,
* imgSrc: "https://example.com/logo.png"
* }}
* credentials={{
* apiUserName: "user123",
* apiKey: "apikey123"
* }}
* returnUI={true}
* noUIPreJoinOptions={{
* action: "create",
* capacity: 10,
* duration: 15,
* eventType: "broadcast",
* userName: "Prince",
* }}
* connectMediaSFU={true}
* localLink="http://localhost:3000"
* />
* );
* };
*
*
* export default App;
* ```
*/
const PreJoinPage: React.FC<PreJoinPageOptions> = ({
localLink = "",
connectMediaSFU = true,
parameters,
credentials = user_credentials,
returnUI = false,
noUIPreJoinOptions,
createMediaSFURoom = createRoomOnMediaSFU,
joinMediaSFURoom = joinRoomOnMediaSFU,
}) => {
const [isCreateMode, setIsCreateMode] = useState<boolean>(false);
const [name, setName] = useState<string>("");
const [duration, setDuration] = useState<string>("");
const [eventType, setEventType] = useState<string>("");
const [capacity, setCapacity] = useState<string>("");
const [eventID, setEventID] = useState<string>("");
const [error, setError] = useState<string>("");
const pending = useRef(false);
const localConnected = useRef(false);
const localData = useRef<ResponseLocalConnectionData | undefined>(undefined);
const initSocket = useRef<Socket | undefined>(undefined);
const {
showAlert,
updateIsLoadingModalVisible,
connectLocalSocket,
updateSocket,
updateValidated,
updateApiUserName,
updateApiToken,
updateLink,
updateRoomName,
updateMember,
} = parameters;
const handleCreateRoom = async () => {
if (pending.current) {
return;
}
pending.current = true;
let payload = {} as CreateMediaSFURoomOptions;
if (returnUI) {
if (!name || !duration || !eventType || !capacity) {
setError("Please fill all the fields.");
return;
}
payload = {
action: "create",
duration: parseInt(duration),
capacity: parseInt(capacity),
eventType: eventType as "chat" | "broadcast" | "webinar" | "conference",
userName: name,
recordOnly: false,
};
} else {
if (
noUIPreJoinOptions &&
"action" in noUIPreJoinOptions &&
noUIPreJoinOptions.action === "create"
) {
payload = noUIPreJoinOptions as CreateMediaSFURoomOptions;
} else {
pending.current = false;
throw new Error(
"Invalid options provided for creating a room without UI."
);
}
}
updateIsLoadingModalVisible(true);
if (localLink.length > 0) {
const secureCode =
Math.random().toString(30).substring(2, 14) +
Math.random().toString(30).substring(2, 14);
let eventID =
new Date().getTime().toString(30) +
new Date().getUTCMilliseconds() +
Math.floor(10 + Math.random() * 99).toString();
eventID = "m" + eventID;
const eventRoomParams = localData.current?.meetingRoomParams_;
eventRoomParams!.type = eventType as
| "chat"
| "broadcast"
| "webinar"
| "conference";
const createData: CreateLocalRoomParameters = {
eventID: eventID,
duration: parseInt(duration),
capacity: parseInt(capacity),
userName: payload.userName,
scheduledDate: new Date(),
secureCode: secureCode,
waitRoom: false,
recordingParams: localData.current?.recordingParams_,
eventRoomParams: eventRoomParams,
videoPreference: null,
audioPreference: null,
audioOutputPreference: null,
mediasfuURL: "",
};
// socket in main window is required and for no local room, no use of initSocket
// for local room, initSocket becomes the local socket, and localSocket is the connection to MediaSFU (if connectMediaSFU is true)
// else localSocket is the same as initSocket
if (
connectMediaSFU &&
initSocket.current &&
localData.current &&
localData.current.apiUserName &&
localData.current.apiKey
) {
payload.recordOnly = true; // allow production to mediasfu only; no consumption
const response = await roomCreator({
payload,
apiUserName: localData.current.apiUserName,
apiKey: localData.current.apiKey,
validate: false,
});
if (
response &&
response.success &&
response.data &&
"roomName" in response.data
) {
createData.eventID = response.data.roomName;
createData.secureCode = response.data.secureCode || "";
createData.mediasfuURL = response.data.publicURL;
await createLocalRoom({
createData: createData,
link: response.data.link,
});
} else {
pending.current = false;
updateIsLoadingModalVisible(false);
setError(`Unable to create room on MediaSFU.`);
try {
updateSocket(initSocket.current);
await createLocalRoom({ createData: createData });
pending.current = false;
} catch (error) {
pending.current = false;
updateIsLoadingModalVisible(false);
setError(`Unable to create room. ${error}`);
}
}
} else {
try {
updateSocket(initSocket.current!);
await createLocalRoom({ createData: createData });
pending.current = false;
} catch (error) {
pending.current = false;
updateIsLoadingModalVisible(false);
setError(`Unable to create room. ${error}`);
}
}
} else {
await roomCreator({
payload,
apiUserName: credentials.apiUserName,
apiKey: credentials.apiKey,
validate: true,
});
pending.current = false;
}
};
const handleJoinRoom = async () => {
if (pending.current) {
return;
}
pending.current = true;
let payload = {} as JoinMediaSFURoomOptions;
if (returnUI) {
if (!name || !eventID) {
setError("Please fill all the fields.");
return;
}
payload = {
action: "join",
meetingID: eventID,
userName: name,
};
} else {
if (
noUIPreJoinOptions &&
"action" in noUIPreJoinOptions &&
noUIPreJoinOptions.action === "join"
) {
payload = noUIPreJoinOptions as JoinMediaSFURoomOptions;
} else {
throw new Error(
"Invalid options provided for joining a room without UI."
);
}
}
if (localLink.length > 0 && !localLink.includes("mediasfu.com")) {
const joinData: JoinLocalEventRoomParameters = {
eventID: eventID,
userName: payload.userName,
secureCode: "",
videoPreference: null,
audioPreference: null,
audioOutputPreference: null,
};
await joinLocalRoom({ joinData: joinData });
pending.current = false;
return;
}
updateIsLoadingModalVisible(true);
const response = await joinMediaSFURoom({
payload,
apiUserName: credentials.apiUserName,
apiKey: credentials.apiKey,
localLink: localLink,
});
if (response.success && response.data && "roomName" in response.data) {
await checkLimitsAndMakeRequest({
apiUserName: response.data.roomName,
apiToken: response.data.secret,
link: response.data.link,
userName: payload.userName,
parameters: parameters,
});
pending.current = false;
} else {
pending.current = false;
updateIsLoadingModalVisible(false);
setError(
`Unable to join room. ${
response.data
? "error" in response.data
? response.data.error
: ""
: ""
}`
);
}
};
const joinLocalRoom = async ({
joinData,
link = localLink,
}: JoinLocalEventRoomOptions) => {
initSocket.current?.emit(
"joinEventRoom",
joinData,
(response: CreateJoinLocalRoomResponse) => {
if (response.success) {
updateSocket(initSocket.current!);
updateApiUserName(localData.current?.apiUserName || "");
updateApiToken(response.secret);
updateLink(link);
updateRoomName(joinData.eventID);
updateMember(joinData.userName);
updateIsLoadingModalVisible(false);
updateValidated(true);
} else {
updateIsLoadingModalVisible(false);
setError(`Unable to join room. ${response.reason}`);
}
}
);
};
const createLocalRoom = async ({
createData,
link = localLink,
}: CreateLocalRoomOptions) => {
initSocket.current?.emit(
"createRoom",
createData,
(response: CreateJoinLocalRoomResponse) => {
if (response.success) {
updateSocket(initSocket.current!);
updateApiUserName(localData.current?.apiUserName || "");
updateApiToken(response.secret);
updateLink(link);
updateRoomName(createData.eventID);
// local needs islevel updated from here
// we update member as `userName` + "_2" and split it in the room
updateMember(createData.userName + "_2");
updateIsLoadingModalVisible(false);
updateValidated(true);
} else {
updateIsLoadingModalVisible(false);
setError(`Unable to create room. ${response.reason}`);
}
}
);
};
const roomCreator = async ({
payload,
apiUserName,
apiKey,
validate = true,
}: {
payload: any;
apiUserName: string;
apiKey: string;
validate?: boolean;
}) => {
const response = await createMediaSFURoom({
payload,
apiUserName: apiUserName,
apiKey: apiKey,
localLink: localLink,
});
if (response.success && response.data && "roomName" in response.data) {
await checkLimitsAndMakeRequest({
apiUserName: response.data.roomName,
apiToken: response.data.secret,
link: response!.data.link,
userName: payload.userName,
parameters: parameters,
validate: validate,
});
return response;
} else {
updateIsLoadingModalVisible(false);
setError(
`Unable to create room. ${
response.data
? "error" in response.data
? response.data.error
: ""
: ""
}`
);
}
};
const checkProceed = async ({
returnUI,
noUIPreJoinOptions,
}: {
returnUI: boolean;
noUIPreJoinOptions: CreateMediaSFURoomOptions | JoinMediaSFURoomOptions;
}) => {
if (!returnUI && noUIPreJoinOptions) {
if (
"action" in noUIPreJoinOptions &&
noUIPreJoinOptions.action === "create"
) {
// update all the required parameters and call
const createOptions: CreateMediaSFURoomOptions =
noUIPreJoinOptions as CreateMediaSFURoomOptions;
if (
!createOptions.userName ||
!createOptions.duration ||
!createOptions.eventType ||
!createOptions.capacity
) {
throw new Error(
"Please provide all the required parameters: userName, duration, eventType, capacity"
);
}
await handleCreateRoom();
} else if (
"action" in noUIPreJoinOptions &&
noUIPreJoinOptions.action === "join"
) {
// update all the required parameters and call
const joinOptions: JoinMediaSFURoomOptions =
noUIPreJoinOptions as JoinMediaSFURoomOptions;
if (!joinOptions.userName || !joinOptions.meetingID) {
throw new Error(
"Please provide all the required parameters: userName, meetingID"
);
}
await handleJoinRoom();
} else {
throw new Error(
"Invalid options provided for creating/joining a room without UI."
);
}
}
};
useEffect(() => {
if (
localLink.length > 0 &&
!localConnected.current &&
!initSocket.current
) {
try {
connectLocalSocket?.({ link: localLink })
.then((response: ResponseLocalConnection | undefined) => {
localData.current = response!.data;
initSocket.current = response!.socket;
localConnected.current = true;
if (!returnUI && noUIPreJoinOptions) {
checkProceed({ returnUI, noUIPreJoinOptions });
}
})
.catch((error) => {
showAlert?.({
message: `Unable to connect to ${localLink}. ${error}`,
type: "danger",
duration: 3000,
});
});
} catch {
showAlert?.({
message: `Unable to connect to ${localLink}. Something went wrong.`,
type: "danger",
duration: 3000,
});
}
} else if (localLink.length === 0 && !initSocket.current) {
if (!returnUI && noUIPreJoinOptions) {
checkProceed({ returnUI, noUIPreJoinOptions });
}
}
}, []);
const handleToggleMode = () => {
setIsCreateMode(!isCreateMode);
setError("");
};
if (!returnUI) {
return <></>;
}
return (
// your JSX Element
);
export default PreJoinPage;
IP Blockage Warning And Local UI Development
Entering the event room without the correct credentials may result in IP blockage, as the page automatically attempts to connect with MediaSFU servers, which rate limit bad requests based on IP address.
If users attempt to enter the event room without valid credentials or tokens, it may lead to IP blockage due to MediaSFU servers' rate limiting mechanism. To avoid unintentional connections to MediaSFU servers during UI development, users can pass the useLocalUIMode parameter as true.
In this mode, the module will operate locally without making requests to MediaSFU servers. However, to render certain UI elements such as messages, participants, requests, etc., users may need to provide seed data. They can achieve this by importing random data generators and passing the generated data to the event room component.
Example for Broadcast Room
import { MediasfuBroadcast, generateRandomParticipants, generateRandomMessages } from 'mediasfu-reactjs';
/**
* App Component
*
* This component demonstrates how to:
* - Configure credentials for MediaSFU Cloud and/or Community Edition (CE).
* - Use MediaSFU with or without a custom server.
* - Integrate a pre-join page.
* - Return no UI and manage state through sourceParameters, allowing a fully custom frontend.
*
* Basic instructions:
* 1. Set `localLink` to your CE server if you have one, or leave it blank to use MediaSFU Cloud.
* 2. Set `connectMediaSFU` to determine whether you're connecting to MediaSFU Cloud services.
* 3. Provide credentials if using MediaSFU Cloud (dummy credentials are acceptable in certain scenarios).
* 4. If you prefer a custom UI, set `returnUI` to false and handle all interactions via `sourceParameters` and `updateSourceParameters`.
* 5. For secure production usage, consider using custom `createMediaSFURoom` and `joinMediaSFURoom` functions to forward requests through your backend.
*/
const App = () => {
// =========================================================
// API CREDENTIALS CONFIGURATION
// =========================================================
//
// Scenario A: Not using MediaSFU Cloud at all.
// - No credentials needed. Just set localLink to your CE server.
// Example:
/*
const credentials = {};
const localLink = 'http://your-ce-server.com'; // http://localhost:3000 for local testing
const connectMediaSFU = localLink.trim() !== '';
*/
// Scenario B: Using MediaSFU CE + MediaSFU Cloud for Egress only.
// - Use dummy credentials (8 chars for userName, 64 chars for apiKey).
// - Your CE backend will forward requests with your real credentials.
/*
const credentials = {
apiUserName: 'dummyUsr',
apiKey: '1234567890abcdef1234567890abcdef1234567890abcdef1234567890abcdef',
};
const localLink = 'http://your-ce-server.com'; // http://localhost:3000 for local testing
const connectMediaSFU = localLink.trim() !== '';
*/
// Scenario C: Using MediaSFU Cloud without your own server.
// - For development, use your actual or dummy credentials.
// - In production, securely handle credentials server-side and use custom room functions.
const credentials = {
apiUserName: 'yourDevUser', // 8 chars recommended for dummy
apiKey: 'yourDevApiKey1234567890abcdef1234567890abcdef1234567890abcdef1234567890abcdef', // 64 chars
};
const localLink = ''; // Leave empty if not using your own server
const connectMediaSFU = true; // Set to true if using MediaSFU Cloud since localLink is empty
// =========================================================
// UI RENDERING OPTIONS
// =========================================================
//
// If you want a fully custom UI (e.g., a custom layout inspired by WhatsApp):
// 1. Set `returnUI = false` to prevent the default MediaSFU UI from rendering.
// 2. Provide `noUIPreJoinOptions` to simulate what would have been entered on a pre-join page.
// 3. Use `sourceParameters` and `updateSourceParameters` to access and update state/actions.
// 4. No need for any of the above if you're using the default MediaSFU UI.
//
// Example noUIPreJoinOptions:
const noUIPreJoinOptions: CreateMediaSFURoomOptions | JoinMediaSFURoomOptions = {
action: 'create',
capacity: 10,
duration: 15,
eventType: 'broadcast',
userName: 'Prince',
};
// Example for joining a room:
// const noUIPreJoinOptions: CreateMediaSFURoomOptions | JoinMediaSFURoomOptions = {
// action: 'join',
// userName: 'Prince',
// meetingID: 'yourMeetingID'
// };
const [sourceParameters, setSourceParameters] = useState<{ [key: string]: any }>({});
const updateSourceParameters = (data: { [key: string]: any }) => {
setSourceParameters(data);
};
// =========================================================
// CUSTOM ROOM FUNCTIONS (OPTIONAL)
// =========================================================
//
// To securely forward requests to MediaSFU:
// - Implement custom `createMediaSFURoom` and `joinMediaSFURoom` functions.
// - These functions send requests to your server, which then communicates with MediaSFU Cloud.
//
// Already imported `createRoomOnMediaSFU` and `joinRoomOnMediaSFU` are examples.
//
// If using MediaSFU CE backend, ensure your server endpoints:
// - Validate dummy credentials.
// - Forward requests to mediasfu.com with real credentials.
// =========================================================
// DEPRECATED FEATURES (SEED DATA)
// =========================================================
//
// Deprecated Feature: useLocalUIMode
// This feature is deprecated due to updates for strong typing.
// It is no longer required and should not be used in new implementations.
//
// Uncomment and configure the following section if you intend to use seed data
// for generating random participants and messages.
//
// Note: This is deprecated and maintained only for legacy purposes.
/*
const useSeed = false;
let seedData = {};
if (useSeed) {
const memberName = 'Prince';
const hostName = 'Fred';
const participants_ = generateRandomParticipants({
member: memberName,
coHost: '',
host: hostName,
forChatBroadcast: eventType === 'broadcast' || eventType === 'chat',
});
const messages_ = generateRandomMessages({
participants: participants_,
member: memberName,
host: hostName,
forChatBroadcast: eventType === 'broadcast' || eventType === 'chat',
});
const requests_ = generateRandomRequestList({
participants: participants_,
hostName: memberName,
coHostName: '',
numberOfRequests: 3,
});
const waitingList_ = generateRandomWaitingRoomList();
seedData = {
participants: participants_,
messages: messages_,
requests: requests_,
waitingList: waitingList_,
member: memberName,
host: hostName,
eventType: eventType,
};
}
*/
// =========================================================
// CHOOSE A USE CASE / COMPONENT
// =========================================================
//
// Multiple components are available depending on your event type:
// MediasfuBroadcast, MediasfuChat, MediasfuWebinar, MediasfuConference
//
// By default, we'll use MediasfuBroadcast with custom settings.
/**
* **MediasfuBroadcast Component**
*
* Uncomment to use the broadcast event type.
*/
/*
return (
<MediasfuBroadcast
credentials={credentials}
localLink={localLink}
connectMediaSFU={connectMediaSFU}
// seedData={useSeed ? seedData : {}}
/>
);
*/
// =========================================================
// RENDER COMPONENT
// =========================================================
//
// The MediasfuBroadcast component is used by default.
// You can replace it with any other component based on your event type.
// Example: <MediasfuBroadcast ... />
//
// The PreJoinPage component is displayed if `returnUI` is true.
// If `returnUI` is false, `noUIPreJoinOptions` is used as a substitute.
// You can also use `sourceParameters` to interact with MediaSFU functionalities directly.
// Avoid using `useLocalUIMode` or `useSeed` in new implementations.
// Ensure that real credentials are not exposed in the frontend.
// Use HTTPS and secure backend endpoints for production.
return (
<MediasfuBroadcast
// This pre-join page can be displayed if `returnUI` is true.
// If `returnUI` is false, `noUIPreJoinOptions` is used as a substitute.
PrejoinPage={PreJoinPage}
credentials={credentials}
localLink={localLink}
connectMediaSFU={connectMediaSFU}
returnUI={false}
noUIPreJoinOptions={noUIPreJoinOptions}
sourceParameters={sourceParameters}
updateSourceParameters={updateSourceParameters}
createMediaSFURoom={createRoomOnMediaSFU}
joinMediaSFURoom={joinRoomOnMediaSFU}
/>
);
};
export default App;Example for Generic View
// Import specific Mediasfu view components
// Import the PreJoinPage component for the Pre-Join Page use case
import { MediasfuGeneric,
MediasfuBroadcast, MediasfuChat, MediasfuWebinar, MediasfuConference, PreJoinPage
} from 'mediasfu-reactjs'
// Import methods for generating random participants, messages, requests, and waiting room lists if using seed data
import { generateRandomParticipants, generateRandomMessages, generateRandomRequestList, generateRandomWaitingRoomList,
} from 'mediasfu-reactjs';
/**
* App Component
*
* This component demonstrates how to:
* - Configure credentials for MediaSFU Cloud and/or Community Edition (CE).
* - Use MediaSFU with or without a custom server.
* - Integrate a pre-join page.
* - Return no UI and manage state through sourceParameters, allowing a fully custom frontend.
*
* Basic instructions:
* 1. Set `localLink` to your CE server if you have one, or leave it blank to use MediaSFU Cloud.
* 2. Set `connectMediaSFU` to determine whether you're connecting to MediaSFU Cloud services.
* 3. Provide credentials if using MediaSFU Cloud (dummy credentials are acceptable in certain scenarios).
* 4. If you prefer a custom UI, set `returnUI` to false and handle all interactions via `sourceParameters` and `updateSourceParameters`.
* 5. For secure production usage, consider using custom `createMediaSFURoom` and `joinMediaSFURoom` functions to forward requests through your backend.
*/
const App = () => {
// =========================================================
// API CREDENTIALS CONFIGURATION
// =========================================================
//
// Scenario A: Not using MediaSFU Cloud at all.
// - No credentials needed. Just set localLink to your CE server.
// Example:
/*
const credentials = {};
const localLink = 'http://your-ce-server.com'; //http://localhost:3000
const connectMediaSFU = localLink.trim() !== '';
*/
// Scenario B: Using MediaSFU CE + MediaSFU Cloud for Egress only.
// - Use dummy credentials (8 chars for userName, 64 chars for apiKey).
// - Your CE backend will forward requests with your real credentials.
/*
const credentials = {
apiUserName: 'dummyUsr',
apiKey: '1234567890abcdef1234567890abcdef1234567890abcdef1234567890abcdef',
};
const localLink = 'http://your-ce-server.com'; //http://localhost:3000
const connectMediaSFU = localLink.trim() !== '';
*/
// Scenario C: Using MediaSFU Cloud without your own server.
// - For development, use your actual or dummy credentials.
// - In production, securely handle credentials server-side and use custom room functions.
const credentials = {
apiUserName: 'yourDevUser', // 8 chars recommended for dummy
apiKey: 'yourDevApiKey1234567890abcdef1234567890abcdef1234567890abcdef1234567890abcdef', // 64 chars
};
const localLink = ''; // Leave empty if not using your own server
const connectMediaSFU = true; // Set to true if using MediaSFU Cloud since localLink is empty
// =========================================================
// UI RENDERING OPTIONS
// =========================================================
//
// If you want a fully custom UI (e.g., a custom layout inspired by WhatsApp):
// 1. Set `returnUI = false` to prevent the default MediaSFU UI from rendering.
// 2. Provide `noUIPreJoinOptions` to simulate what would have been entered on a pre-join page.
// 3. Use `sourceParameters` and `updateSourceParameters` to access and update state/actions.
// 4. No need for any of the above if you're using the default MediaSFU UI.
//
// Example noUIPreJoinOptions:
const noUIPreJoinOptions: CreateMediaSFURoomOptions | JoinMediaSFURoomOptions = {
action: 'create',
capacity: 10,
duration: 15,
eventType: 'broadcast',
userName: 'Prince',
};
// Example for joining a room:
// const noUIPreJoinOptions: CreateMediaSFURoomOptions | JoinMediaSFURoomOptions = {
// action: 'join',
// userName: 'Prince',
// meetingID: 'yourMeetingID'
// };
const returnUI = true; // Set to false for custom UI, true for default MediaSFU UI
const [sourceParameters, setSourceParameters] = useState<{ [key: string]: any }>({});
const updateSourceParameters = (data: { [key: string]: any }) => {
setSourceParameters(data);
};
// =========================================================
// CUSTOM ROOM FUNCTIONS (OPTIONAL)
// =========================================================
//
// To securely forward requests to MediaSFU:
// - Implement custom `createMediaSFURoom` and `joinMediaSFURoom` functions.
// - These functions send requests to your server, which then communicates with MediaSFU Cloud.
//
// Already imported `createRoomOnMediaSFU` and `joinRoomOnMediaSFU` are examples.
//
// If using MediaSFU CE backend, ensure your server endpoints:
// - Validate dummy credentials.
// - Forward requests to mediasfu.com with real credentials.
// =========================================================
// CHOOSE A USE CASE / COMPONENT
// =========================================================
//
// Multiple components are available depending on your event type:
// MediasfuBroadcast, MediasfuChat, MediasfuWebinar, MediasfuConference
//
// By default, we'll use MediasfuGeneric with custom settings.
// =========================================================
// RENDER COMPONENT
// =========================================================
//
// The MediasfuGeneric component is used by default.
// You can replace it with any other component based on your event type.
// Example: <MediasfuBroadcast ... />
// Example: <MediasfuChat ... />
// Example: <MediasfuWebinar ... />
// Example: <MediasfuConference ... />
//
// The PreJoinPage component is displayed if `returnUI` is true.
// If `returnUI` is false, `noUIPreJoinOptions` is used as a substitute.
// You can also use `sourceParameters` to interact with MediaSFU functionalities directly.
// Avoid using `useLocalUIMode` or `useSeed` in new implementations.
// Ensure that real credentials are not exposed in the frontend.
// Use HTTPS and secure backend endpoints for production.
// Example of MediaSFU CE with no MediaSFU Cloud
// return (
// <MediasfuGeneric
// PrejoinPage={PreJoinPage}
// localLink={localLink}
// />
// );
// Example of MediaSFU CE + MediaSFU Cloud for Egress only
// return (
// <MediasfuGeneric
// PrejoinPage={PreJoinPage}
// credentials={credentials}
// localLink={localLink}
// connectMediaSFU={connectMediaSFU}
// />
// );
// Example of MediaSFU Cloud only
// return (
// <MediasfuGeneric
// PrejoinPage={PreJoinPage}
// credentials={credentials}
// connectMediaSFU={connectMediaSFU}
// />
// );
// Example of MediaSFU CE + MediaSFU Cloud for Egress only with custom UI
// return (
// <MediasfuGeneric
// PrejoinPage={PreJoinPage}
// credentials={credentials}
// localLink={localLink}
// connectMediaSFU={connectMediaSFU}
// returnUI={false}
// noUIPreJoinOptions={noUIPreJoinOptions}
// sourceParameters={sourceParameters}
// updateSourceParameters={updateSourceParameters}
// createMediaSFURoom={createRoomOnMediaSFU}
// joinMediaSFURoom={joinRoomOnMediaSFU}
// />
// Example of MediaSFU Cloud only with custom UI
// return (
// <MediasfuGeneric
// PrejoinPage={PreJoinPage}
// credentials={credentials}
// connectMediaSFU={connectMediaSFU}
// returnUI={false}
// noUIPreJoinOptions={noUIPreJoinOptions}
// sourceParameters={sourceParameters}
// updateSourceParameters={updateSourceParameters}
// createMediaSFURoom={createRoomOnMediaSFU}
// joinMediaSFURoom={joinRoomOnMediaSFU}
// />
// Example of using MediaSFU CE only with custom UI
// return (
// <MediasfuGeneric
// PrejoinPage={PreJoinPage}
// localLink={localLink}
// connectMediaSFU={false}
// returnUI={false}
// noUIPreJoinOptions={noUIPreJoinOptions}
// sourceParameters={sourceParameters}
// updateSourceParameters={updateSourceParameters}
// />
return (
<MediasfuGeneric
// This pre-join page can be displayed if `returnUI` is true.
// If `returnUI` is false, `noUIPreJoinOptions` is used as a substitute.
PrejoinPage={PreJoinPage}
credentials={credentials}
localLink={localLink}
connectMediaSFU={connectMediaSFU}
returnUI={returnUI}
noUIPreJoinOptions={!returnUI ? noUIPreJoinOptions : undefined}
sourceParameters={!returnUI ? sourceParameters : undefined}
updateSourceParameters={!returnUI ? updateSourceParameters : undefined}
createMediaSFURoom={createRoomOnMediaSFU} // no need to specify if not using custom functions
joinMediaSFURoom={joinRoomOnMediaSFU} // no need to specify if not using custom functions
/>
);
};
export default App;
/**
* =========================================================
* ADDITIONAL NOTES
* =========================================================
*
* Handling Core Methods:
* Once `sourceParameters` is populated, you can call core methods like `clickVideo` or `clickAudio` directly:
* Example:
* sourceParameters.clickVideo({ ...sourceParameters });
* sourceParameters.clickAudio({ ...sourceParameters });
*
* This allows your custom UI to directly interact with MediaSFU functionalities.
*
* Deprecated Features (Seed Data):
* The seed data generation feature is deprecated. Avoid using `useLocalUIMode` or `useSeed` in new implementations.
*
* Security Considerations:
* - Do not expose real credentials in your frontend code in production.
* - Use HTTPS and secure backend endpoints.
* - Validate inputs and handle errors gracefully.
*
* Example CE Backend Setup:
* If using MediaSFU CE + MediaSFU Cloud, your backend might look like this:
*
* app.post("/createRoom", async (req, res) => {
* // Validate incoming dummy credentials
* // Forward request to mediasfu.com with real credentials
* });
*
* app.post("/joinRoom", async (req, res) => {
* // Validate incoming dummy credentials
* // Forward request to mediasfu.com with real credentials
* });
*
* By doing so, you keep real credentials secure on your server.
*
* End of Guide.
*/
/**
* =======================
* ====== EXTRA NOTES ======
* =======================
*
* ### Handling Core Methods
* With `sourceParameters`, you can access core methods such as `clickVideo` and `clickAudio`:
*
* ```typescript
* sourceParameters.clickVideo({ ...sourceParameters });
* sourceParameters.clickAudio({ ...sourceParameters });
* ```
*
* This allows your custom UI to interact with MediaSFU's functionalities seamlessly.
*
* ### Seed Data (Deprecated)
* The seed data functionality is deprecated and maintained only for legacy purposes.
* It is recommended to avoid using it in new implementations.
*
* ### Security Considerations
* - **Protect API Credentials:** Ensure that API credentials are not exposed in the frontend. Use environment variables and secure backend services to handle sensitive information.
* - **Use HTTPS:** Always use HTTPS to secure data transmission between the client and server.
* - **Validate Inputs:** Implement proper validation and error handling on both client and server sides to prevent malicious inputs.
*
* ### Custom Backend Example for MediaSFU CE
* Below is an example of how to set up custom backend endpoints for creating and joining rooms using MediaSFU CE:
*
* ```javascript
* // Endpoint for `createRoom`
* app.post("/createRoom", async (req, res) => {
* try {
* const payload = req.body;
* const [apiUserName, apiKey] = req.headers.authorization
* .replace("Bearer ", "")
* .split(":");
*
* // Verify temporary credentials
* if (!apiUserName || !apiKey || !verifyCredentials(apiUserName, apiKey)) {
* return res.status(401).json({ error: "Invalid or expired credentials" });
* }
*
* const response = await fetch("https://mediasfu.com/v1/rooms/", {
* method: "POST",
* headers: {
* "Content-Type": "application/json",
* Authorization: `Bearer ${actualApiUserName}:${actualApiKey}`,
* },
* body: JSON.stringify(payload),
* });
*
* const result = await response.json();
* res.status(response.status).json(result);
* } catch (error) {
* console.error("Error creating room:", error);
* res.status(500).json({ error: "Internal server error" });
* }
* });
*
* // Endpoint for `joinRoom`
* app.post("/joinRoom", async (req, res) => {
* try {
* const payload = req.body;
* const [apiUserName, apiKey] = req.headers.authorization
* .replace("Bearer ", "")
* .split(":");
*
* // Verify temporary credentials
* if (!apiUserName || !apiKey || !verifyCredentials(apiUserName, apiKey)) {
* return res.status(401).json({ error: "Invalid or expired credentials" });
* }
*
* const response = await fetch("https://mediasfu.com/v1/rooms", {
* method: "POST",
* headers: {
* "Content-Type": "application/json",
* Authorization: `Bearer ${actualApiUserName}:${actualApiKey}`,
* },
* body: JSON.stringify(payload),
* });
*
* const result = await response.json();
* res.status(response.status).json(result);
* } catch (error) {
* console.error("Error joining room:", error);
* res.status(500).json({ error: "Internal server error" });
* }
* });
* ```
*
* ### Custom Room Function Implementation
* Below are examples of how to implement custom functions for creating and joining rooms securely:
*
* ```typescript
* import { CreateJoinRoomError, CreateJoinRoomResponse, CreateJoinRoomType, CreateMediaSFURoomOptions, JoinMediaSFURoomOptions } from '../../@types/types';
*
*
* Async function to create a room on MediaSFU.
*
* @param {object} options - The options for creating a room.
* @param {CreateMediaSFURoomOptions} options.payload - The payload for the API request.
* @param {string} options.apiUserName - The API username.
* @param {string} options.apiKey - The API key.
* @param {string} options.localLink - The local link.
* @returns {Promise<{ data: CreateJoinRoomResponse | CreateJoinRoomError | null; success: boolean; }>} The response from the API.
* export const createRoomOnMediaSFU: CreateJoinRoomType = async ({
* payload,
* apiUserName,
* apiKey,
* localLink = '',
* }) => {
* try {
* let finalLink = 'https://mediasfu.com/v1/rooms/';
*
* // Update finalLink if using a local server
* if (localLink) {
* finalLink = `${localLink}/createRoom`;
* }
*
* const response = await fetch(finalLink, {
* method: 'POST',
* headers: {
* 'Content-Type': 'application/json',
* Authorization: `Bearer ${apiUserName}:${apiKey}`,
* },
* body: JSON.stringify(payload),
* });
*
* if (!response.ok) {
* throw new Error(`HTTP error! Status: ${response.status}`);
* }
*
* const data: CreateJoinRoomResponse = await response.json();
* return { data, success: true };
* } catch (error) {
* const errorMessage = (error as Error).message || 'unknown error';
* return {
* data: { error: `Unable to create room, ${errorMessage}` },
* success: false,
* };
* }
* };
*
*
* Async function to join a room on MediaSFU.
*
* @param {object} options - The options for joining a room.
* @param {JoinMediaSFURoomOptions} options.payload - The payload for the API request.
* @param {string} options.apiUserName - The API username.
* @param {string} options.apiKey - The API key.
* @param {string} options.localLink - The local link.
* @returns {Promise<{ data: CreateJoinRoomResponse | CreateJoinRoomError | null; success: boolean; }>} The response from the API.
*
* export const joinRoomOnMediaSFU: JoinRoomOnMediaSFUType = async ({
* payload,
* apiUserName,
* apiKey,
* localLink = '',
* }) => {
* try {
* let finalLink = 'https://mediasfu.com/v1/rooms/join';
*
* // Update finalLink if using a local server
* if (localLink) {
* finalLink = `${localLink}/joinRoom`;
* }
*
* const response = await fetch(finalLink, {
* method: 'POST',
* headers: {
* 'Content-Type': 'application/json',
* Authorization: `Bearer ${apiUserName}:${apiKey}`,
* },
* body: JSON.stringify(payload),
* });
*
* if (!response.ok) {
* throw new Error(`HTTP error! Status: ${response.status}`);
* }
*
* const data: CreateJoinRoomResponse = await response.json();
* return { data, success: true };
* } catch (error) {
* const errorMessage = (error as Error).message || 'unknown error';
* return {
* data: { error: `Unable to join room, ${errorMessage}` },
* success: false,
* };
* }
* };
* ```
*
* ### Example Usage of Core Methods
* Core methods like `clickVideo` and `clickAudio` can now be accessed through `sourceParameters`:
*
* ```typescript
* // Example of toggling video
* sourceParameters.clickVideo({ ...sourceParameters });
*
* // Example of toggling audio
* sourceParameters.clickAudio({ ...sourceParameters });
* ```
*
* These methods allow your custom UI to interact with MediaSFU's functionalities seamlessly.
*
* ========================
* ====== END OF GUIDE ======
* ========================
*/In the provided examples, users can set useLocalUIMode to true during UI development to prevent unwanted connections to MediaSFU servers. Additionally, they can generate seed data for rendering UI components locally by using random data generators provided by the module.
Local UI Development in MediaSFU ReactJS Module
During local UI development, the MediaSFU view is designed to be responsive to changes in screen size and orientation, adapting its layout accordingly. However, since UI changes are typically linked to communication with servers, developing the UI locally might result in less responsiveness due to the lack of real-time data updates. To mitigate this, users can force trigger changes in the UI by rotating the device, resizing the window, or simulating server responses by clicking on buttons within the page.
While developing locally, users may encounter occasional error warnings as the UI attempts to communicate with the server. These warnings can be safely ignored, as they are simply indicative of unsuccessful server requests in the local development environment.
If users experience responsiveness issues, whether during local development or in production, they can optimize their HTML configuration to ensure proper scaling and viewport settings. By adding the following meta tag to the HTML <head> section, users can specify viewport settings for optimal display:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />Intermediate Usage Guide
Expands on the basic usage, covering more advanced features and scenarios.
Intermediate Usage Guide
In the Intermediate Usage Guide, we'll explore the core components and functionalities of the MediaSFU ReactJS module, focusing on media display, controls, and modal interactions. Click on any listed component/method to open the full documentation.
Core Components Overview
The main items displayed on an event page are media components (such as video, audio, and blank cards) and control components (for pagination, navigation, etc.).
Media Display Components
| Component Name | Description | |--------------------------|-------------------------------------------------------------------------------------------------| | MainAspectComponent | Serves as a container for the primary aspect of the user interface, typically containing the main content or focus of the application. | | MainScreenComponent | Responsible for rendering the main screen layout of the application, providing the foundation for displaying various elements and content. | | MainGridComponent | Crucial part of the user interface, organizing and displaying primary content or elements in a grid layout format. | | SubAspectComponent | Acts as a secondary container within the user interface, often housing additional elements or controls related to the main aspect. | | MainContainerComponent | Primary container for the application's content, encapsulating all major components and providing structural organization. | | OtherGridComponent | Complements the Main Grid Component by offering additional grid layouts, typically used for displaying secondary or auxiliary content. |
Control Components
| Component Name | Description | |-------------------------------|-------------------------------------------------------------------------------------------------| | ControlButtonsComponent | Comprises a set of buttons or controls used for navigating, interacting, or managing various aspects of the application's functionality. | | **[ControlButtonsAltComponent](https://www.mediasfu.com/r
