measuretool-googlemaps-v3
v1.0.2
Published
A handy measurement widget for Google Maps API v3. The functionalities are implemented as close as to what current Google Maps offers.
Downloads
11,222
Maintainers
Readme
Measurement Tool for Google Maps JS API V3
A mobile friendly measure tool for Google Maps JS API v3.
Features
- Mobile friendly with native browser touch events support.
- Measure length and area with segment details.
- Support imperial, metric and nautical units.
- Support multiple languages (PR is welcome for more languages).
- color inversion for the dark/light background
- Built-in UI for measurement for convenience.
- API for more customizations.
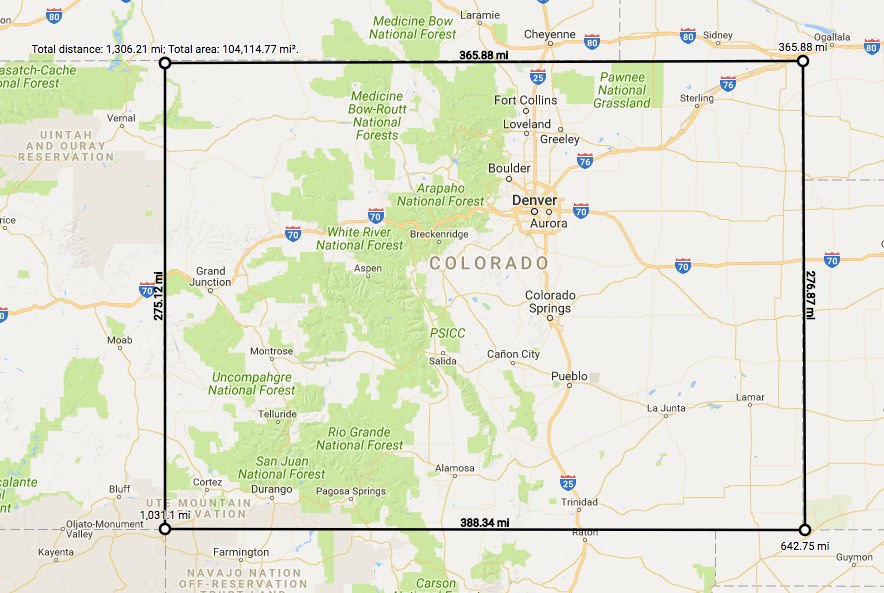
Demo

User usage
- To start measuring, right click the map and choose Measure distance.
- Left click the map, and the measurement between the two locations will display. Keep clicking to add more measurement waypoints.
- To remove a waypoint, left click on the waypoint (the first point cannot be removed).
- To insert a waypoint on the measurement line, click the line. Waypoints can be moved by clicking and dragging them.
- When the first point and the last point are close enough, the area will display.
- To end measuring, right click the map and choose Clear measurement.
Browser Compatibility
- Support various latest versions of modern browsers and IE 11.
- Chrome
- Firefox
- Safari
- Edge
- IE11
- iOS Chrome
- iOS Safari
