mdform
v0.0.1
Published
[](https://github.com/Madadata/MDForm/issues) [](https://raw.githubusercontent.com/Madadata/MDForm/master/LICENSE
Downloads
3
Readme
MDForm
A light-weight react form component
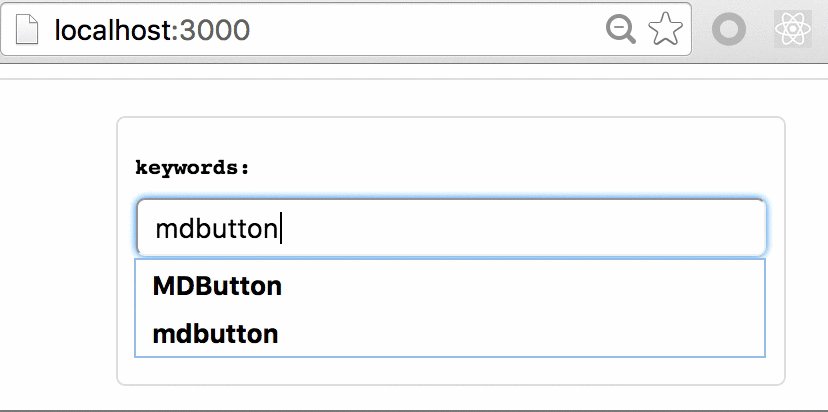
Demo

Properties
- fields: array - array of configurations for input fields in your form. (required)
- buttons: array - array of configurations for button fields in your form. (required)
- url: string - the url you want your form to post or get. (default to '#')
- method: string - the method you want your form to apply. (default to 'POST')
more specific proptypes
{
fields: PropTypes.arrayOf(PropTypes.shape({
fieldName: PropTypes.string.isRequired,
displayName: PropTypes.string.isRequired,
type: PropTypes.string,
})),
buttons: PropTypes.arrayOf(PropTypes.shape({
text: PropTypes.string.isRequired,
type: PropTypes.string,
redirect: PropTypes.string,
onClick: PropTypes.func,
})),
url: PropTypes.string,
method: PropTypes.oneOf(['GET', 'POST']),
}