md-links-stats
v0.1.0
Published
se crea una libreria que verifica las links dentro de cada archivo con extensión (markdown) y permite validar dichos links y realizar algunas estadisticas.
Downloads
2
Maintainers
Readme
#🔗Markdown Links
Índice
1. Preámbulo
Markdown es un lenguaje de marcado
ligero muy popular entre developers. Es usado en muchísimas plataformas que
manejan texto plano (GitHub, foros, blogs, ...), y es muy común
encontrar varios archivos en ese formato en cualquier tipo de repositorio
(empezando por el tradicional README.md).
Estos archivos Markdown normalmente contienen links (vínculos/ligas) que
muchas veces están rotos o ya no son válidos y eso perjudica mucho el valor de
la información que se quiere compartir.
se ha creado crear una herramienta usando Node.js, que lea y analice archivos
en formato Markdown, para verificar los links que contengan y reportar
algunas estadísticas.

2. Resumen del proyecto
Node.js es un entorno de ejecución para JavaScript construido con el motor de JavaScript V8 de Chrome. Esto nos va a permitir ejecutar JavaScript en el entorno del sistema operativo, ya sea tu máquina o un servidor, lo cual nos abre las puertas para poder interactuar con el sistema en sí, archivos, redes, ...
En este proyecto construí un un programa que se ejecute usando Node.js, donde aprendo sobre cómo interactuar con el sistema archivos, con el entorno (proceso, env, stdin/stdout/stderr), ...
En este proyecto se crea una herramienta de línea de comando (CLI) así como mi propia librería (o biblioteca - library) en JavaScript.
3. Objetivos de aprendizaje ✏️
JavaScript
[x] Diferenciar entre tipos de datos primitivos y no primitivos
[x] Arrays (arreglos)
[x] Objetos (key, value)
[x] Uso de condicionales (if-else, switch, operador ternario, lógica booleana)
[x] Funciones (params, args, return)
[x] Recursión o recursividad
[x] Módulos de CommonJS
[x] Diferenciar entre expresiones (expressions) y sentencias (statements)
[x] Callbacks
[x] Promesas
[x] Pruebas unitarias (unit tests)
[x] Pruebas asíncronas
[x] Uso de mocks y espías
[x] Pruebas de compatibilidad en múltiples entornos de ejecución
[x] Uso de linter (ESLINT)
[x] Uso de identificadores descriptivos (Nomenclatura y Semántica)
Node.js
[x] Instalar y usar módulos con npm
[x] Configuración de package.json
[x] Configuración de npm-scripts
[x] process (env, argv, stdin-stdout-stderr, exit-code)
[x] File system (fs, path)
Control de Versiones (Git y GitHub)
[x] Git: Instalación y configuración
[x] Git: Control de versiones con git (init, clone, add, commit, status, push, pull, remote)
[x] Git: Integración de cambios entre ramas (branch, checkout, fetch, merge, reset, rebase, tag)
[x] GitHub: Creación de cuenta y repos, configuración de llaves SSH
[x] GitHub: Despliegue con GitHub Pages
[x] GitHub: Colaboración en Github (branches | forks | pull requests | code review | tags)
[x] GitHub: Organización en Github (projects | issues | labels | milestones | releases)
HTTP
[x] Consulta o petición (request) y respuesta (response).
[x] Codigos de status de HTTP
El proyecto consta de DOS partes
1) JavaScript API
El módulo se importa en otros scripts de Node.js y ofrece la siguiente interfaz:
mdLinks(path, options)
Argumentos
path: Ruta absoluta o relativa al archivo o directorio. Si la ruta pasada es relativa, debe resolverse como relativa al directorio desde donde se invoca node - current working directory).options: Un objeto con únicamente la siguiente propiedad:validate: Booleano que determina si se desea validar los links encontrados.
Valor de retorno
La función debe retornar una promesa (Promise) que resuelva a un arreglo
(Array) de objetos (Object), donde cada objeto representa un link y contiene
las siguientes propiedades
Con validate:false :
href: URL encontrada.text: Texto que aparecía dentro del link (<a>).file: Ruta del archivo donde se encontró el link.
Con validate:true :
href: URL encontrada.text: Texto que aparecía dentro del link (<a>).file: Ruta del archivo donde se encontró el link.status: Código de respuesta HTTP.ok: Mensajefailen caso de fallo uoken caso de éxito.
Ejemplo (resultados como comentarios)
const mdLinks = require("md-links");
mdLinks("./some/example.md")
.then((links) => {
// => [{ href, text, file }, ...]
})
.catch(console.error);
mdLinks("./some/example.md", { validate: true })
.then((links) => {
// => [{ href, text, file, status, ok }, ...]
})
.catch(console.error);
mdLinks("./some/dir")
.then((links) => {
// => [{ href, text, file }, ...]
})
.catch(console.error);Guía de uso 💡
El ejecutable de nuestra aplicación debe poder ejecutarse de la siguiente manera a través de la terminal:
md-links <path-to-file> [options]
Por ejemplo:
$ md-links ./some/example.md
./some/example.md http://algo.com/2/3/ Link a algo
./some/example.md https://otra-cosa.net/algun-doc.html algún doc
./some/example.md http://google.com/ GoogleEl comportamiento por defecto no debe validar si las URLs responden ok o no, solo debe identificar el archivo markdown (a partir de la ruta que recibe como argumento), analizar el archivo Markdown e imprimir los links que vaya encontrando, junto con la ruta del archivo donde aparece y el texto que hay dentro del link (truncado a 50 caracteres).
Options
--validate
Si pasamos la opción --validate, el módulo debe hacer una petición HTTP para
averiguar si el link funciona o no. Si el link resulta en una redirección a una
URL que responde ok, entonces consideraremos el link como ok.
Por ejemplo:
$ md-links ./some/example.md --validate
./some/example.md http://algo.com/2/3/ ok 200 Link a algo
./some/example.md https://otra-cosa.net/algun-doc.html fail 404 algún doc
./some/example.md http://google.com/ ok 301 GoogleVemos que el output en este caso incluye la palabra ok o fail después de
la URL, así como el status de la respuesta recibida a la petición HTTP a dicha
URL.
--stats
Si pasamos la opción --stats el output (salida) será un texto con estadísticas
básicas sobre los links.
$ md-links ./some/example.md --stats
Total: 3
Unique: 3También podemos combinar --stats y --validate para obtener estadísticas que
necesiten de los resultados de la validación.
$ md-links ./some/example.md --stats --validate
Total: 3
Unique: 3
Broken: 1Instalación
Para instalar la librería use el comando :
Para desinstalar use el comando:
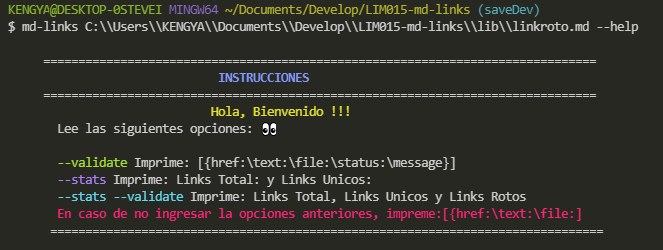
Y por último, se habilitó la opción --help, de está manera el usuario pueda orientarse:

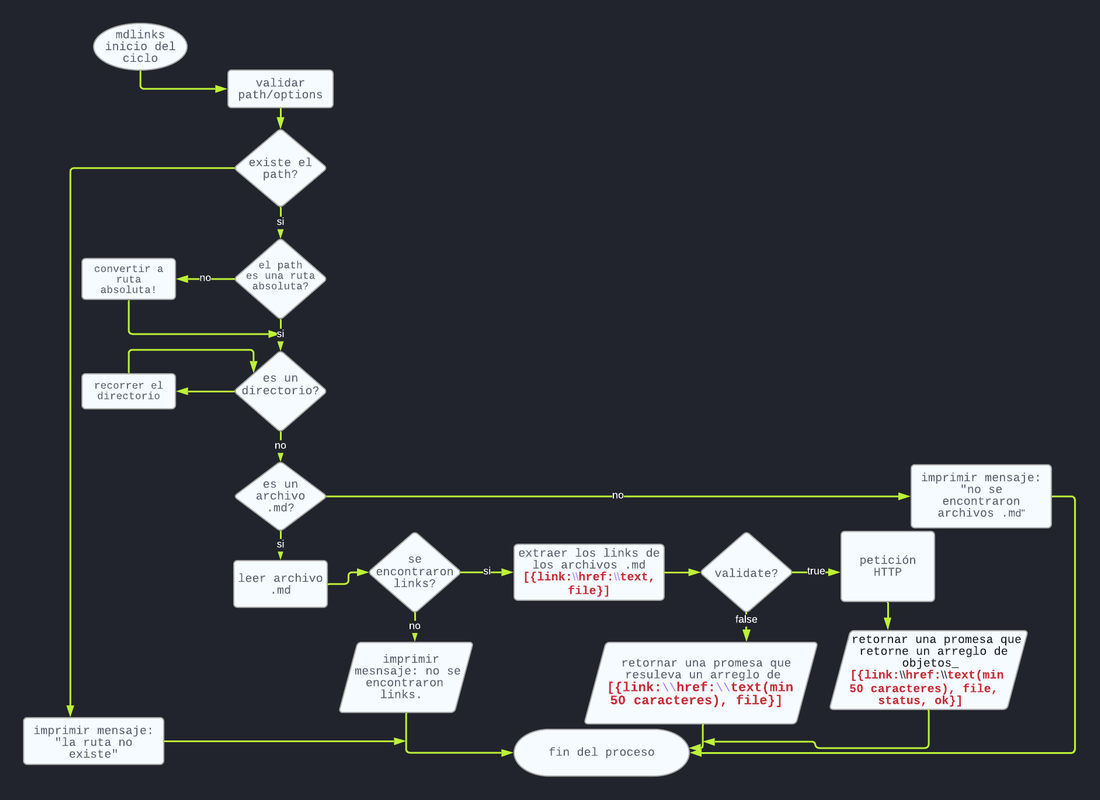
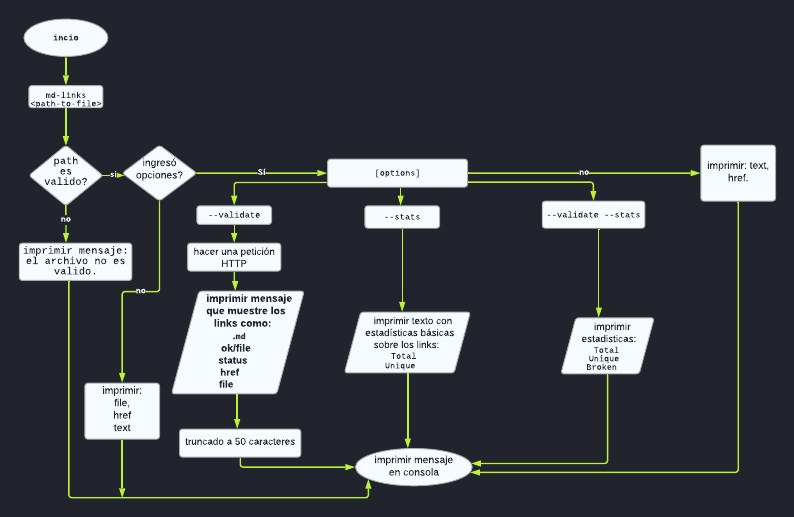
##Diagrama de flujo
md-links API
md-links CLI
9. Checklist ✏️
General
- [x] Puede instalarse via
npm install --global <github-user>/md-links
README.md
- [x] Un board con el backlog para la implementación de la librería.
- [x] Documentación técnica de la librería.
- [x] Guía de uso e instalación de la librería
API mdLinks(path, opts)
- [x] El módulo exporta una función con la interfaz (API) esperada.
- [x] Implementa soporte para archivo individual
- [x] Implementa soporte para directorios
- [x] Implementa
options.validate
CLI
- [x] Expone ejecutable
md-linksen el path (configurado enpackage.json) - [x] Se ejecuta sin errores / output esperado
- [x] Implementa
--validate - [x] Implementa
--stats
Pruebas / tests
- [x] Pruebas unitarias cubren un mínimo del 70% de statements, functions, lines, y branches.
- [x] Pasa tests (y linters) (
npm test).
Autor: Kengya Moncada Generación: LIM015 Laboratoria Lima, Perú 💛