md-links-andreaflo
v1.0.1
Published
Validar archivos md
Downloads
10
Readme
Markdown Links
Índice
- 1. Sobre MD-Links
- 2. Objetivos de aprendizaje
- 3. Diagramas de flujo
- 4. Instrucciones de Uso
- 5. Checklist
- 6. Autor
1. Sobre MD-Links
Markdown es un lenguaje de marcado
ligero muy popular entre developers. Es usado en muchísimas plataformas que
manejan texto plano (GitHub, foros, blogs, ...) y es muy común
encontrar varios archivos en ese formato en cualquier tipo de repositorio
(empezando por el tradicional README.md).
Estos archivos Markdown normalmente contienen links (vínculos/ligas) que
muchas veces están rotos o ya no son válidos y eso perjudica mucho el valor de
la información que se quiere compartir.
Dentro de una comunidad de código abierto, nos han propuesto crear una
herramienta usando Node.js, que lea y analice archivos
en formato Markdown, para verificar los links que contengan y reportar
algunas estadísticas.

2. Objetivos de aprendizaje
Reflexiona y luego marca los objetivos que has llegado a entender y aplicar en tu proyecto. Piensa en eso al decidir tu estrategia de trabajo.
JavaScript
[x] Diferenciar entre tipos de datos primitivos y no primitivos
[x] Arrays (arreglos)
[x] Objetos (key, value)
[x] Uso de condicionales (if-else, switch, operador ternario, lógica booleana)
[x] Funciones (params, args, return)
[x] Recursión o recursividad
[x] Módulos de CommonJS
[x] Diferenciar entre expresiones (expressions) y sentencias (statements)
[x] Callbacks
[x] Pruebas unitarias (unit tests)
[x] Pruebas asíncronas
[x] Uso de mocks y espías
[x] Pruebas de compatibilidad en múltiples entornos de ejecución
[x] Uso de linter (ESLINT)
[x] Uso de identificadores descriptivos (Nomenclatura y Semántica)
Node.js
[x] Instalar y usar módulos con npm
[x] Configuración de package.json
[x] Configuración de npm-scripts
[x] process (env, argv, stdin-stdout-stderr, exit-code)
[x] File system (fs, path)
Control de Versiones (Git y GitHub)
[x] Git: Instalación y configuración
[x] Git: Control de versiones con git (init, clone, add, commit, status, push, pull, remote)
[x] Git: Integración de cambios entre ramas (branch, checkout, fetch, merge, reset, rebase, tag)
[x] GitHub: Creación de cuenta y repos, configuración de llaves SSH
[x] GitHub: Colaboración en Github (branches | forks | pull requests | code review | tags)
[x] GitHub: Organización en Github (projects | issues | labels | milestones | releases)
HTTP
[x] Consulta o petición (request) y respuesta (response).
[x] Códigos de status de HTTP
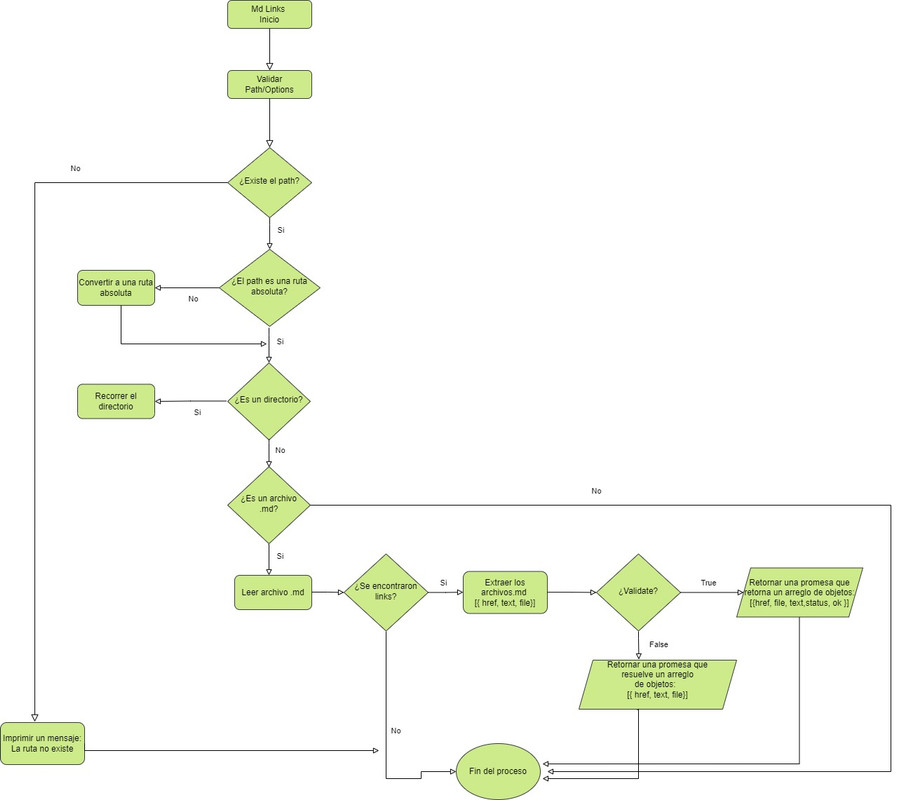
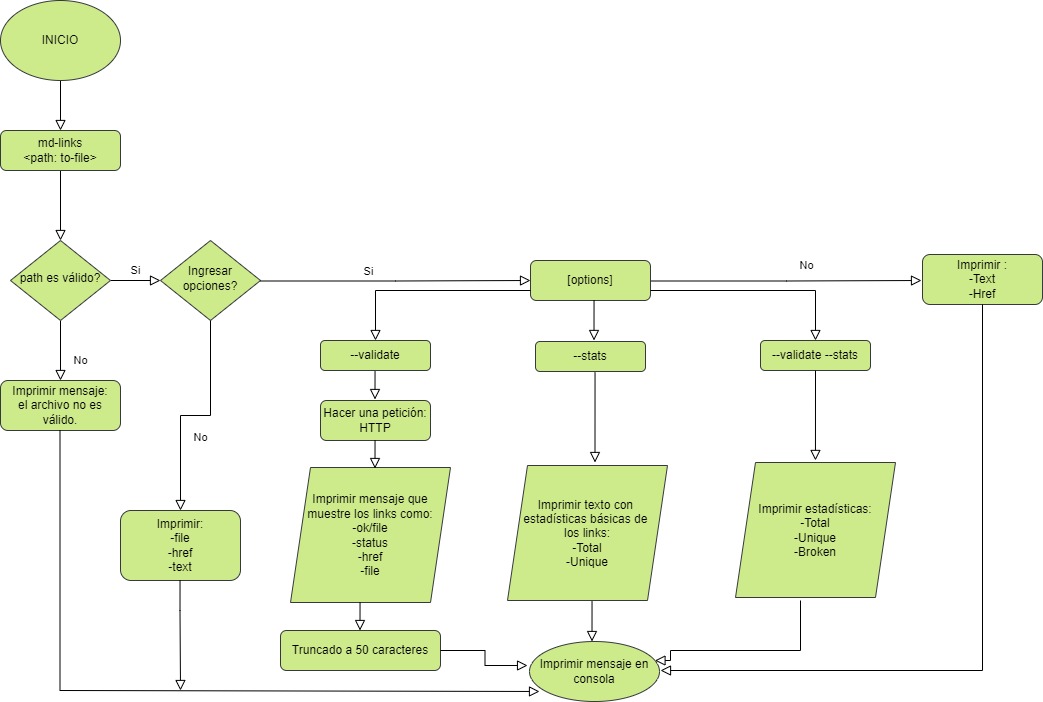
3. Diagramas de flujo
- Diagrama MD-Links
- Diagrama CLI
4. Instrucciones de Uso
Instalación de MD-Links
npm i md-links-andreaflo
Implementación
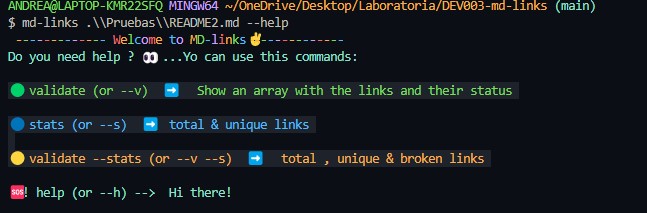
Para solicitar ayuda:
md-links <path> --help
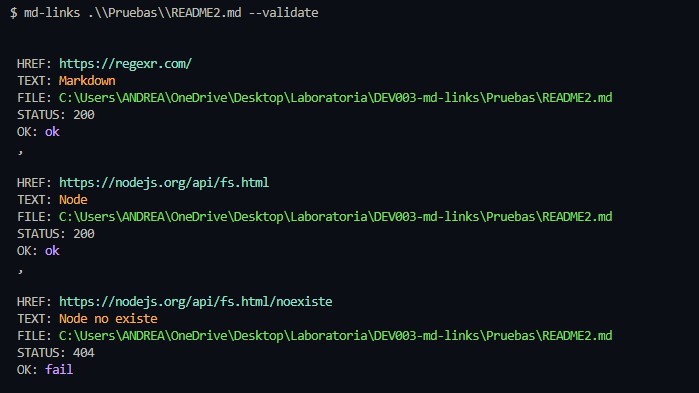
Para solicitar el estado de los links:
md-links <path> --validate
Para solicitar el total de links exitosos y unicos:
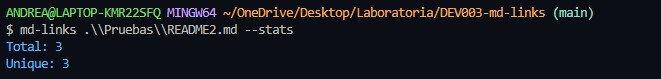
md-links <path> --stats
Para solicitar el total de links exitosos, unicos y rotos:
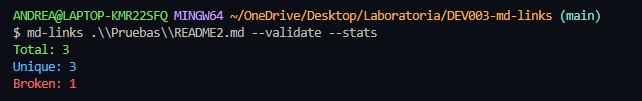
md-links <path> --validate --stats
5. Checklist
General
- [x] Puede instalarse via
npm install --global <github-user>/md-links
README.md
- [x] Un board con el backlog para la implementación de la librería.
- [x] Documentación técnica de la librería.
- [x] Guía de uso e instalación de la librería
API mdLinks(path, opts)
- [x] El módulo exporta una función con la interfaz (API) esperada.
- [x] Implementa soporte para archivo individual
- [x] Implementa soporte para directorios
- [x] Implementa
options.validate
CLI
- [x] Expone ejecutable
md-linksen el path (configurado enpackage.json) - [x] Se ejecuta sin errores / output esperado
- [x] Implementa
--validate - [x] Implementa
--stats
Pruebas / tests
- [x] Pruebas unitarias cubren un mínimo del 70% de statements, functions, lines, y branches.
- [x] Pasa tests (y linters) (
npm test).
6. Autor
Mercedes Andrea Flores Catro