materialx-yoo
v1.0.4
Published
Free template based on Material Design
Downloads
21
Maintainers
Readme
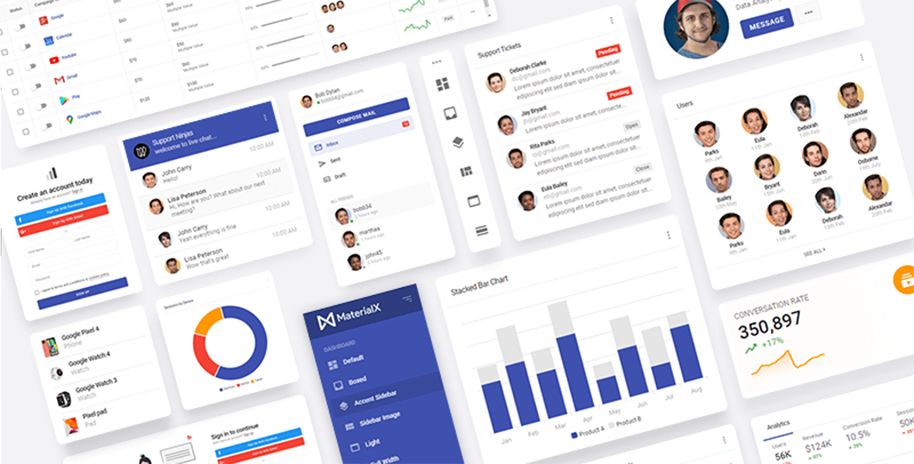
Free, open-source dashboard template based on Google’s Material Design
MaterialX is a free, open-source admin template based on Google’s Material Design. It’s built on top of everyone’s favorite Bootstrap framework. All of the components, layouts, and typography combinations are made according to specifications of Material Design guidelines.
Your application’s user interface is everything that the user sees and interacts with. MaterialX provides a variety of pre-built UI components. From structured layout objects to UI controls, MaterialX got you covered.
Live Preview of MaterialX
Looking more epic demos & tons of features? Go Pro!
Pro version comes with even more demos and features. You can literally build any web app ever. Just take a look from here: https://yookits.com/demo/materialx-pro/

Installation
There are multiple ways to install MaterialX.
Download:
Download from Github Repository.
Download from YooKits Website.
Using The Command Line:
Via NPM
npm i materialx-yooVia Git
git clone https://github.com/yookits/materialx.gitBrowser Support
- IE 10+
- Firefox (latest)
- Chrome (latest)
- Safari (latest)
- Opera (latest)
