material-tooltip
v1.0.1
Published
Material design tooltip component using pure Javascript and CSS
Downloads
1,423
Maintainers
Readme
material-tooltip
Material design tooltip component using CSS and pure Javascript
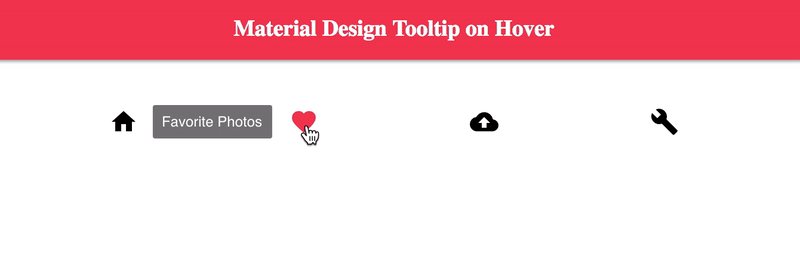
Demo Tooltip:

Insatallation and Usage
Using NPM:
npm install material-tooltip --saveUsing Source files: Include CSS file:
<link rel="stylesheet" type="text/css" href="/src/material-tooltip.css">Include JS file before the end of body tag:
<script type="text/javascript" src="/src/material-tooltip.js"></script>Note: Add correct source path of the files
Then add the tooltip meta and class on element, on which you want to display tooltip:
<i class="material-icons md-tooltip" data-m-tooltip="This is a tooltip content!">pets</i>Note: Make sure to add md-tooltip class, and data-m-tooltip with tooltip content.
By default tooltip will gets displayed on bottom.
To change the position, add following classes on .md-tooltip level: md-tooltip--top, md-tooltip--left, md-tooltip--right for respective position.
