mars3d-cesium
v1.124.0
Published
CesiumJS是一个JavaScript库,用于在web浏览器中无需插件创建3D地球仪和2D地图,mars3d-cesium是火星科技修改版本的CesiumJS。
Downloads
19,652
Maintainers
Readme
CesiumJS

CesiumJS is a JavaScript library for creating 3D globes and 2D maps in a web browser without a plugin. It uses WebGL for hardware-accelerated graphics, and is cross-platform, cross-browser, and tuned for dynamic-data visualization.
Built on open formats, CesiumJS is designed for robust interoperability and scaling for massive datasets.
Examples :earth_asia: Docs :earth_americas: Website :earth_africa: Forum :earth_asia: User Stories
mars3d-cesium
Mars3D修改版Cesium库, 因为cesium本身也有一些bug或需要优化的地方,Mars3D使用的cesium也修改了部分cesium源码文件。我们修改Cesium的原则:
- 主要扩展都在mars3d类库中,没法外部扩展的,才会在内部去修改cesium底层;
- 尽量不改变ceisum本身逻辑,通过参数来可控改变;
- 并且所有修改都有完整注释说明。
更多说明:http://mars3d.cn/dev/guide/start/cesium.html
当前仓库包含SDK更新日志、和其他仓库导航。
Github:https://github.com/marsgis/mars3d
国内Gitee:https://gitee.com/marsgis/mars3d
更新日志: CHANGE.md
功能示例
对平台每个功能编写的案例代码,可以阅读每个示例代码来学习各功能,与官网功能示例一致效果。
| 说明 | 教程 | 视频 | Github源码 | 国内Gitee源码 | | -------- | ------------------------------------------------------------- | ---------------------------------------------------- | ----------------------------------------------------------------------- | ---------------------------------------------------------------------- | | 原生JS版 | 查看 | 查看 | mars3d-es5-example | mars3d-es5-example | | Vue版 | 查看 | 查看 | mars3d-vue-example | mars3d-vue-example | | React版 | 查看 | 查看 | mars3d-react-example | mars3d-react-example |
最简项目模板
提供了面向不同技术栈的最简项目模板,您可以直接使用或参考这些项目模板,了解SDK类库在不同技术栈项目中如何引入使用,快速搭建开发自己的项目。
| 说明 | 视频 | Github源码 | 国内Gitee源码 | | ------------- | ---------------------------------------------------- | ----------------------------------------------------------------------------- | ---------------------------------------------------------------------------- | ---------------------------------------------------------- | --- | | 原生JS技术栈 | 查看 | mars3d-es5-template | mars3d-es5-template | | Vue技术栈 | 查看 | mars3d-vue-template | mars3d-vue-template | | React技术栈 | 查看 | mars3d-react-template | mars3d-react-template | | Angular技术栈 | 查看 | mars3d-angular-template | mars3d-angular-template | | CS桌面端程序 | 查看 | mars3d-electron | mars3d-electron | | |
基础项目
基础项目是具备一个GIS项目常见功能的项目模板,只用更换数据及叠加业务即可完成项目交付。 如果需要更多功能可以考虑购买付费项目模板。
| 说明 | 教程 | 视频 | Github源码 | 国内Gitee源码 | | ------------------------ | ---------------------------------------------------------- | ---------------------------------------------------- | ------------------------------------------------------------------------------- | ------------------------------------------------------------------------------ | | 基础项目 原生JS版 | 查看 | 查看 | mars3d-es5-project | mars3d-es5-project | | 基础项目 Vue版 | 查看 | 查看 | mars3d-vue-project | mars3d-vue-project | | 基础项目 Vue版+admin管理 | 无 | 无 | mars3d-vue-project-admin | mars3d-vue-project-admin | | 三维地球APP项目 | 查看 | 查看 | mars3d-vue-app | mars3d-vue-app | | 基础项目 React版 | 查看 | 查看 | mars3d-react-project | mars3d-react-project |
其他
| 说明 | Github | 国内Gitee | | ------------ | --------------------------------------------------------- | -------------------------------------------------------- | | 部分开源插件 | mars3d-plugin | mars3d-plugin |
平台介绍
Mars3D平台 是火星科技研发的一款基于 WebGL 技术实现的三维客户端开发平台,基于Cesium优化提升与B/S架构设计,支持多行业扩展的轻量级高效能GIS开发平台,能够免安装、无插件地在浏览器中高效运行,并可快速接入与使用多种GIS数据和三维模型,呈现三维空间的可视化,完成平台在不同行业的灵活应用。
学习资料
- 开发教程:http://mars3d.cn/dev/
- API文档:http://mars3d.cn/api/
- Mars3D官网:http://mars3d.cn
反馈问题
为了方便交流及留存,所有bug及建议均统一提交至:github issues 或 国内gitee issues
平台相关效果
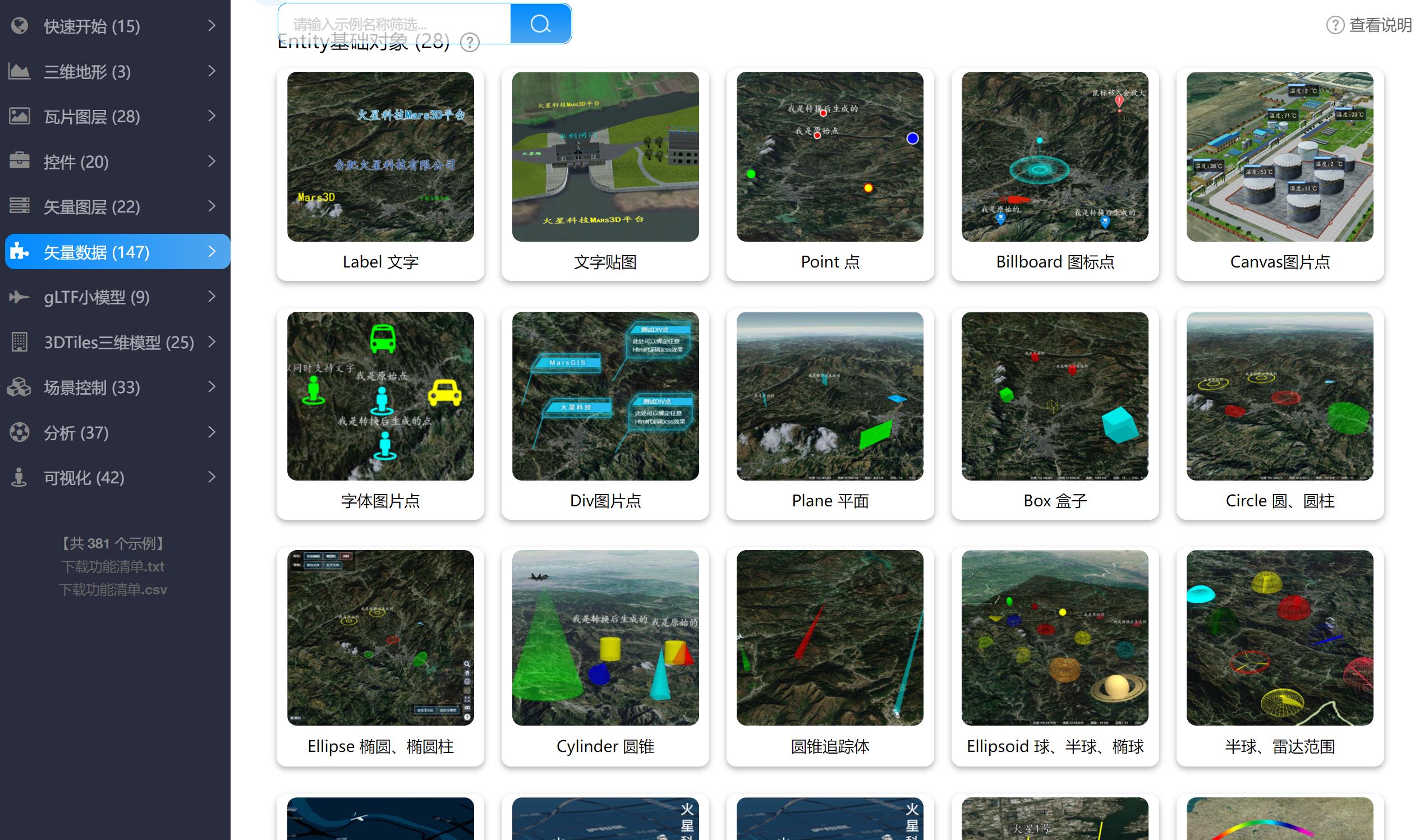
功能示例:

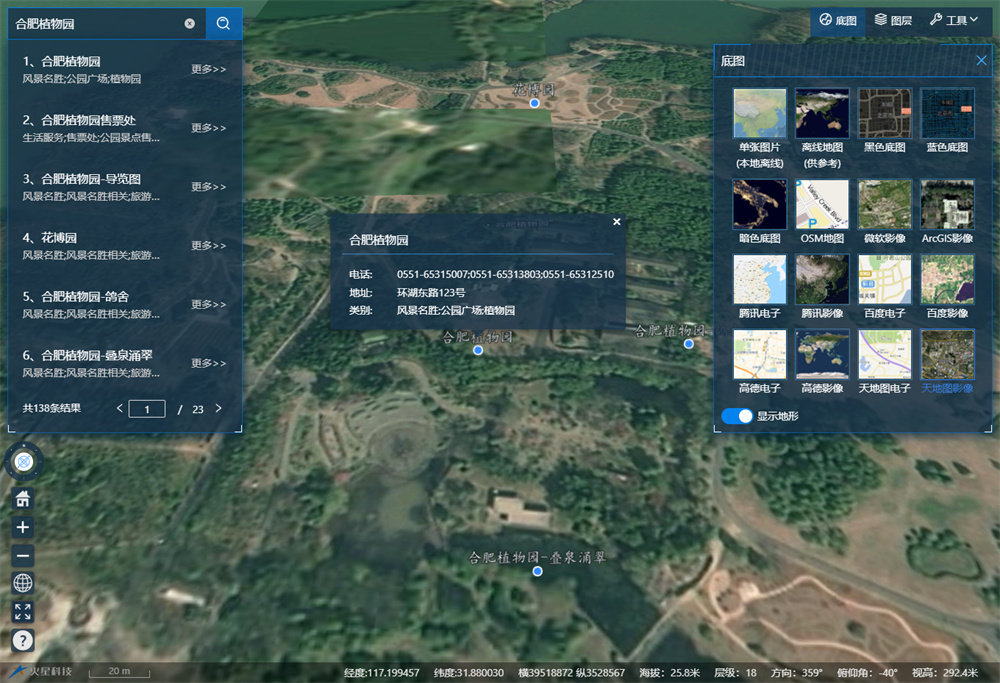
基础项目:在线体验

电子沙盘项目:在线体验

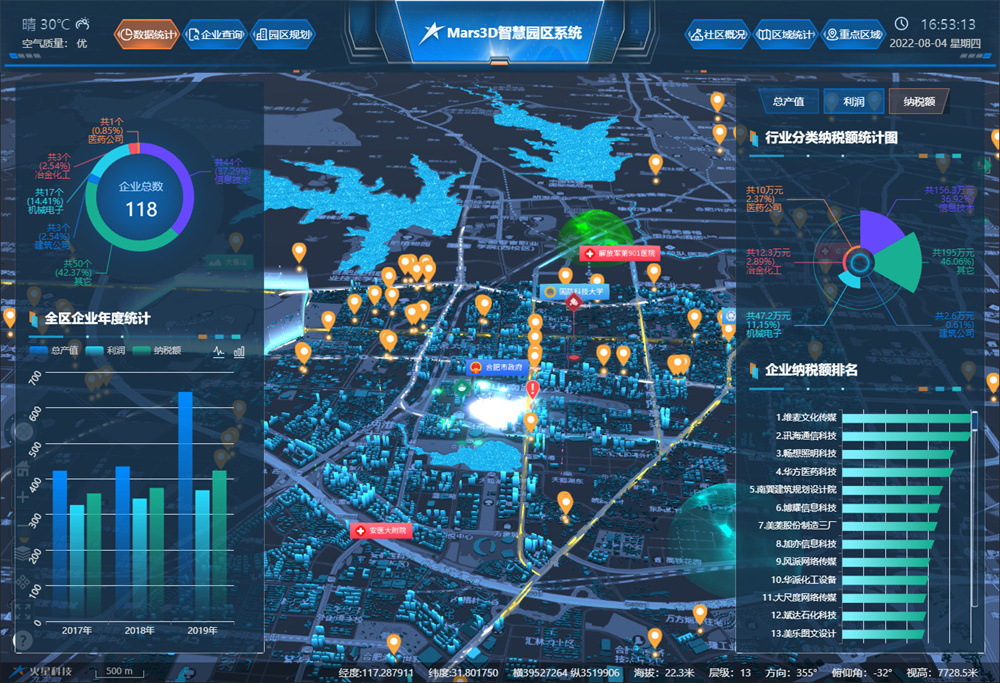
智慧园区项目:在线体验

综合态势项目:在线体验

版权说明
- Mars3D平台由火星科技自主研发,拥有所有权利。
- 任何个人或组织可以在遵守相关要求下可以免费无限制使用。


