marathon-ui
v0.16.0
Published
The web UI for Mesosphere's Marathon.
Downloads
473
Readme
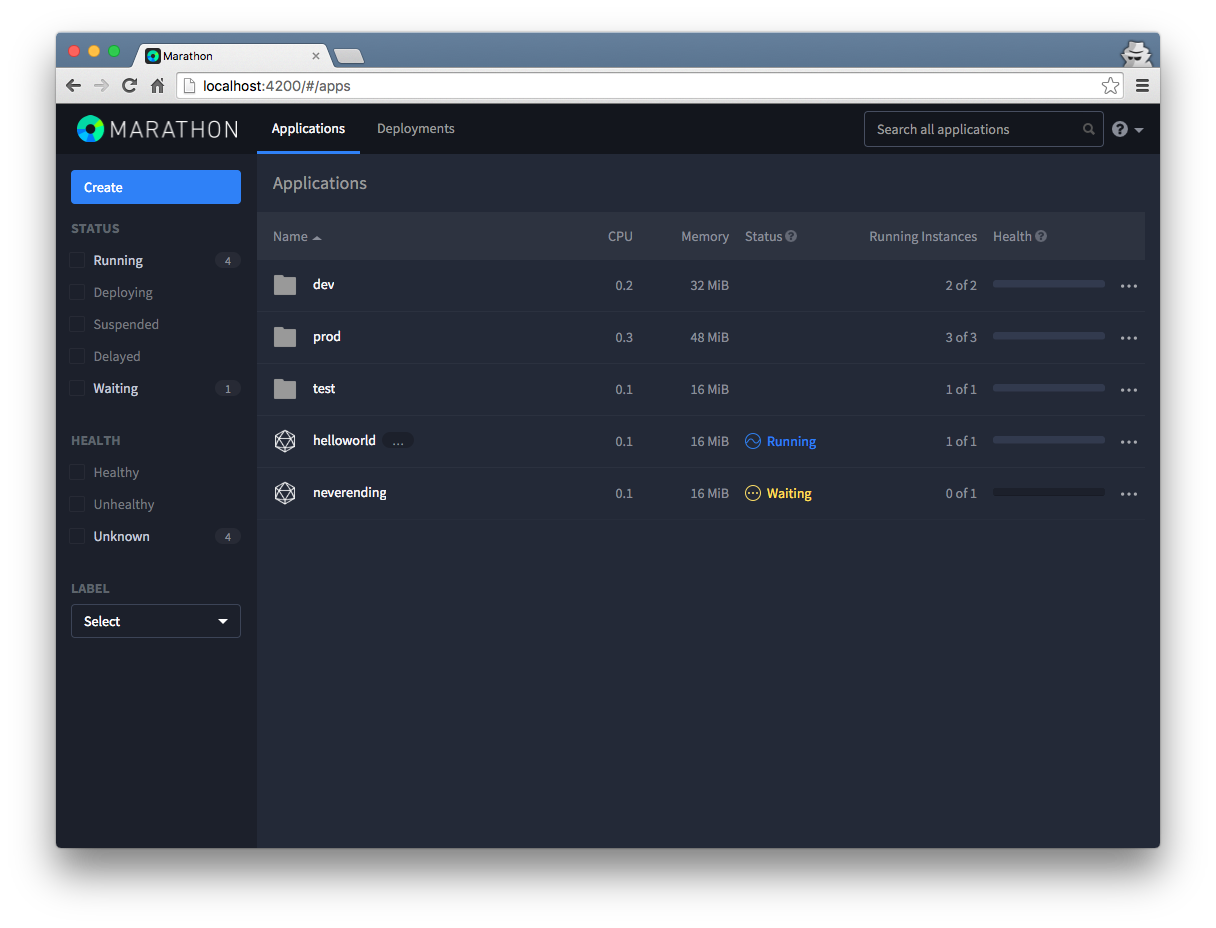
Marathon UI 



The web user interface for Mesosphere's Marathon
The UI is bundled with the Marathon package.
Please note that issues are disabled for this repository. Please feel free to open an issue on the issues page on the main Marathon Repository.
Documentation
Documentation for the Marathon UI (work in progress) can be found at https://mesosphere.github.io/marathon/docs/marathon-ui.html.
Setup
There are two ways to set up and configure your development environment:
- 🤖 Set up Mesos and Marathon following this tutorial and install a CORS proxy on your machine.
- 🐳 Use the handy docker-based setup
🤖 Prerequisites
There are a few things you need, before you can start working. Please make sure you've installed and properly configured the following software:
- Node 5 including NPM
- Mesos and Marathon (follow the tutorial here)
- Set up a CORS proxy on your machine to proxy the UI requests to your running Marathon instance (e.g. via Corsproxy)
🤖 1. Install all dependencies
npm install
npm install -g gulp🤖 2. Override development configuration
1. Copy `src/js/config/config.template.js` to `src/js/config/config.dev.js`
2. Override variables in `config.dev.js` to reflect your local development
configuration🤖 3. Run development environment
npm run serveor
npm run livereloadfor a browsersync live-reload server.
🐳 Prerequisites
Please make sure you've installed and properly configured the following software:
- Node 5 including NPM
- Docker 1.9
🐳 1. Install all dependencies
npm install
npm install -g gulp🐳 2. Configure your hosts
If you're not using something like dnsdock or dinghy (OS X) for easy container discovery/access, please configure your hosts as follows:
mesos-master.docker 192.168.99.100
mesos-slave.docker 192.168.99.100
marathon.docker 192.168.99.100Use $ docker-machine ip $DOCKER_MACHINE_NAME to get the current docker
machine ip and add those lines to your etc/hosts configuration.
🐳 4. Start your environment
The following command will download, configure and start a basic Zookeeper, Mesos and Marathon setup for you. It will also serve the Marathon UI.
docker-compose up🐳 5. Build your very own Marathon UI
Running the following command will build the Marathon UI and watch for file changes to rerun the build.
npm run serveOpen http://marathon.docker:8080 to enjoy your fresh build.
Contributing to this project
Please refer to the CONTRIBUTING.md file.

