mapa-brasil
v1.0.6
Published
Gráfico dinámico do mapa do Brasil
Downloads
334
Readme
mapa-brasil


Instalação
npm install mapa-brasilUso
Html
<div id="mapa" style="height: 600px; width: 600px"></div>
<script type="text/javascript" src="mapa-brasil.min.js"></script>
<script type="text/javascript">
window.onload = function () {
MapaBrasil(document.getElementById('mapa'), {});
}
</script>Javascript
const mapaBrasil = require('mapa-brasil');
mapaBrasil(document.getElementById('mapa'), {})Typescript
import {Component} from '@angular/core';
import mapaBrasil from 'mapa-brasil';
@Component({
selector: 'app-home',
templateUrl: './home.component.html'
})
export class HomeComponent {
carregarMapa(){
mapaBrasil(document.getElementById('mapa'), {})
}
}Documentação
Main
MapaBrasil(element: HTMLElement, options: Options)
Options
| Atributo | Tipo | Valor Padrão | Descrição |
|--------------------|---------------------------------------------|---------------|-----------------------------------------------------------------------------------------------------------------------------|
| dataPath | string | '/data' | URL dos assets |
| unidade | stringnumber | 'br' | Cód. IBGE ou sigla da UF. Ex.: 52, 'df' |
| regiao | string | 'federacao' | Valores permitidos: 'mesorregiao''microrregiao''municipio''federacao' |
| defaultFillColor | string | '#FFF3E3' | - |
| defaultStrokeColor | string | '#1F1A17' | - |
| unidadeData | ArrayPromise | - | - |
| onClick | function | - | Ex.: (data) => {} |
Exemplos
Mais exemplos podem ser vistos em index.html no repositório.
Personalização
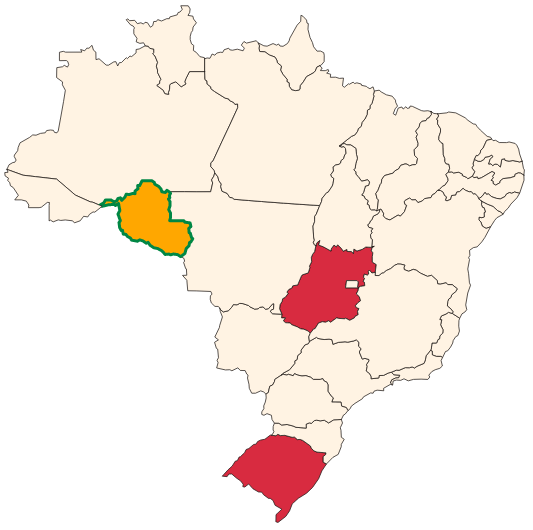
MapaBrasil(document.getElementById('mapa'), {
unidadeData: [
{codIbge: 52, fillColor: '#d82b40'},
{codIbge: 43, fillColor: '#d82b40'},
{codIbge: 11, fillColor: '#ffa700', strokeColor: '#008744', strokeWidth: 4},
],
onClick: function (data) {console.log(data)}
});
Brasil -> Município
MapaBrasil(document.getElementById('mapa'), {
onClick: function (data) {
MapaBrasil(document.getElementById('mapa'), {
unidade: data.codIbge,
regiao: 'municipio',
onClick: function (data) {
console.log(data)
}
});
}
});

