ly-tab-npm
v1.0.9
Published
A
Downloads
7
Maintainers
Readme
Ly-tab
A better mobile touch-swappable reusable component for Vue 2.0
一个用于移动端的可触摸滑动具有回弹效果的可复用 Vue 组件
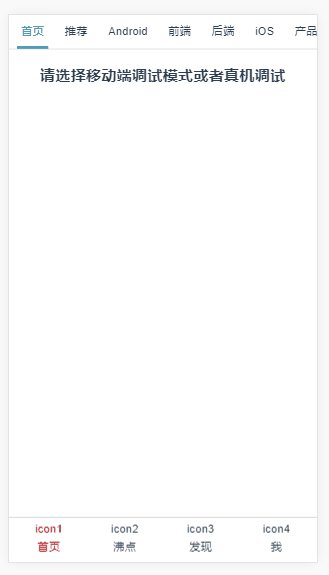
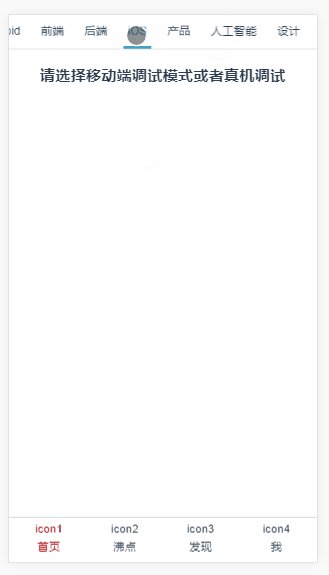
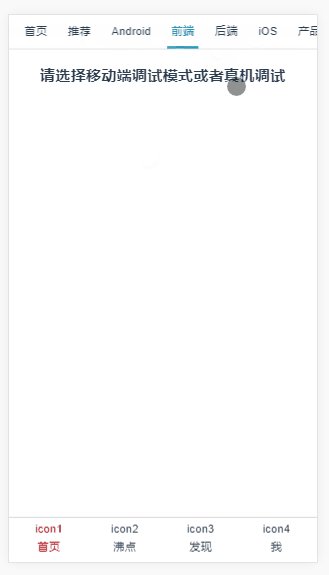
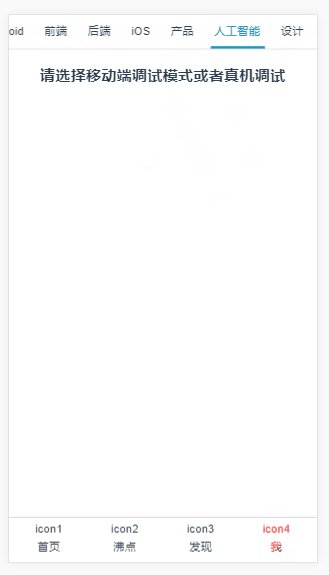
demo 效果

Installation
npm i ly-tab -S
Usage
import Vue from 'vue';
import LyTab from 'ly-tab';
Vue.use(LyTab);Example
<ly-tab v-model="selected">
<!-- 需通过v-model双向传递索引值, selected是你自己定义的一个在data中用于存放当前tab-item的索引值的变量 -->
<ly-tab-item v-for="(item, index) in tabList" :key="index">
{{item.itemName}}
</ly-tab-item>
</ly-tab>License
MIT
