lurkdown
v0.2.0
Published
A simple transpiler that takes markdown files and then transpiles to styled standalone HTML files.
Downloads
5
Maintainers
Readme
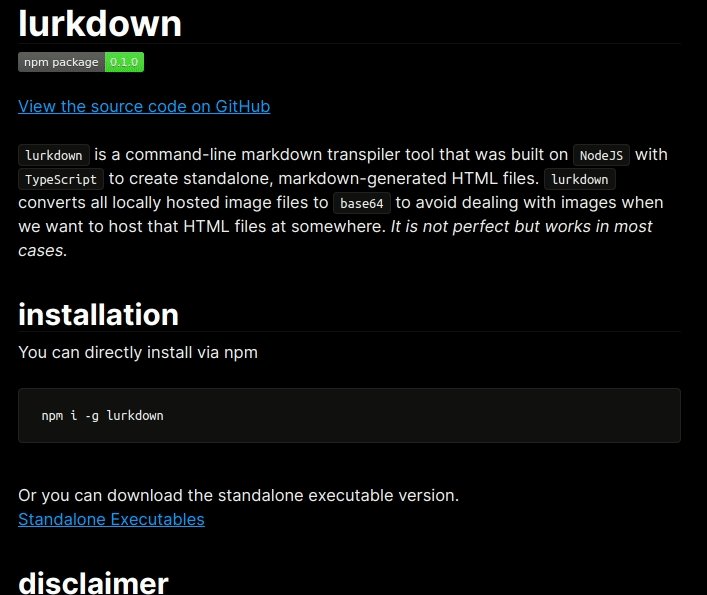
lurkdown
View the source code on GitHub

lurkdown is a command-line markdown transpiler tool that was built on NodeJS with TypeScript to create standalone, markdown-generated HTML files. lurkdown converts all locally hosted image files to base64 to avoid dealing with images when we want to host that HTML files at somewhere. It is not perfect but works in most cases.
installation
You can directly install via npm
npm i -g lurkdownOr you can download the standalone executable version.
disclaimer
some core features are not implemented:
- Combined blockquotes.
- Reference style images.
restrictions:
lurkdowndoesn't deal with font files. You have to host them at somewhere and@importtheCSSfile of font definitions.
how to use
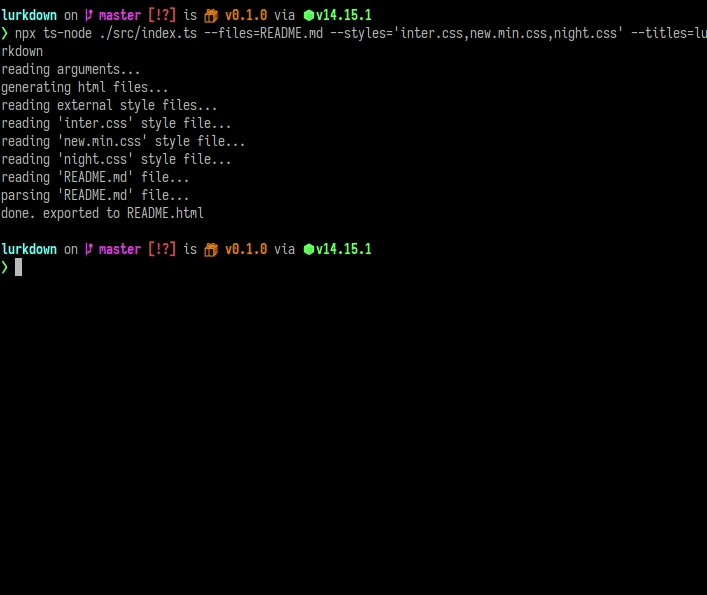
You can directly use with command-line parameters.
--files/ mandatory -> Specify file paths by enclosing with quotes and then separating with commas.e.g. --files='./path/to/file.md, ./path/to/file2.md, ./path/to/file3.md'--theme/ optional -> Available themes: dark, light. If you don't specify a theme, output files will be exported without any styling.--titles/ optional -> Specify the titles that will be used intitletag in output files. They should be specified in the same order as files and they should be enclosed with quotes and then separated with commas.e.g --titles='file title, file2 title, file3 title'--outdir/ optional -> If you don't specify an output directory, files will be exported in same directory as like input files.--styles/ optional -> Specify the customCSSfile paths If you want to customize the output files. They should be specified like files and titles. Enclose with quotes and then separate with commas.e.g. --styles='./path/to/cssfile.css, ./path/to/cssfile2.css'--favico/ optional -> Specify the path of favico file.
Example usage
lurkdown --theme=dark --files='./src/test/http_notes.md, ./src/test/post.md' --titles='HTTP Notes, My First Blog Post' --outdir=./export --favico=./src/icon.icoOr you can just pass a single config.json file with the --config parameter.
Example usage:
{
"favico": "./favicon.ico",
"outdir": "./ld-output",
"theme": "dark",
"styles": [
"./src/custom.css",
"./src/custom2.css"
],
"files": [
{ "path": "./src/test/test.md", "title": "Test File" },
{ "path": "./src/test/event_loop.md", "title": "Event Loops" },
{ "path": "./src/test/http_notes.md", "title": "HTTP Notes" }
]
}lurkdown --config=./config.jsoncustomization
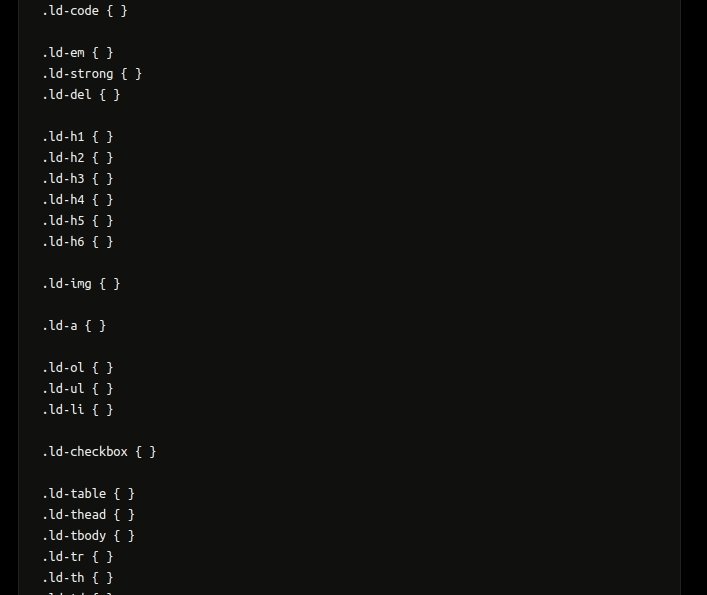
You can customize the elements by using this CSS class names.
.ld-wrapper { }
.ld-div { }
.ld-blockquote { }
.ld-pre { }
.ld-code { }
.ld-em { }
.ld-strong { }
.ld-del { }
.ld-h1 { }
.ld-h2 { }
.ld-h3 { }
.ld-h4 { }
.ld-h5 { }
.ld-h6 { }
.ld-img { }
.ld-a { }
.ld-ol { }
.ld-ul { }
.ld-li { }
.ld-checkbox { }
.ld-table { }
.ld-thead { }
.ld-tbody { }
.ld-tr { }
.ld-th { }
.ld-td { }lurkdown uses highlight.js to deal with syntax highlighting so if you want to customize the syntax highlighting, you can pass the customized css files with the --styles parameter.
