ls-form-create-designer
v0.0.1
Published
好用的Vue低代码可视化表单设计器,可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率。
Downloads
3
Maintainers
Readme
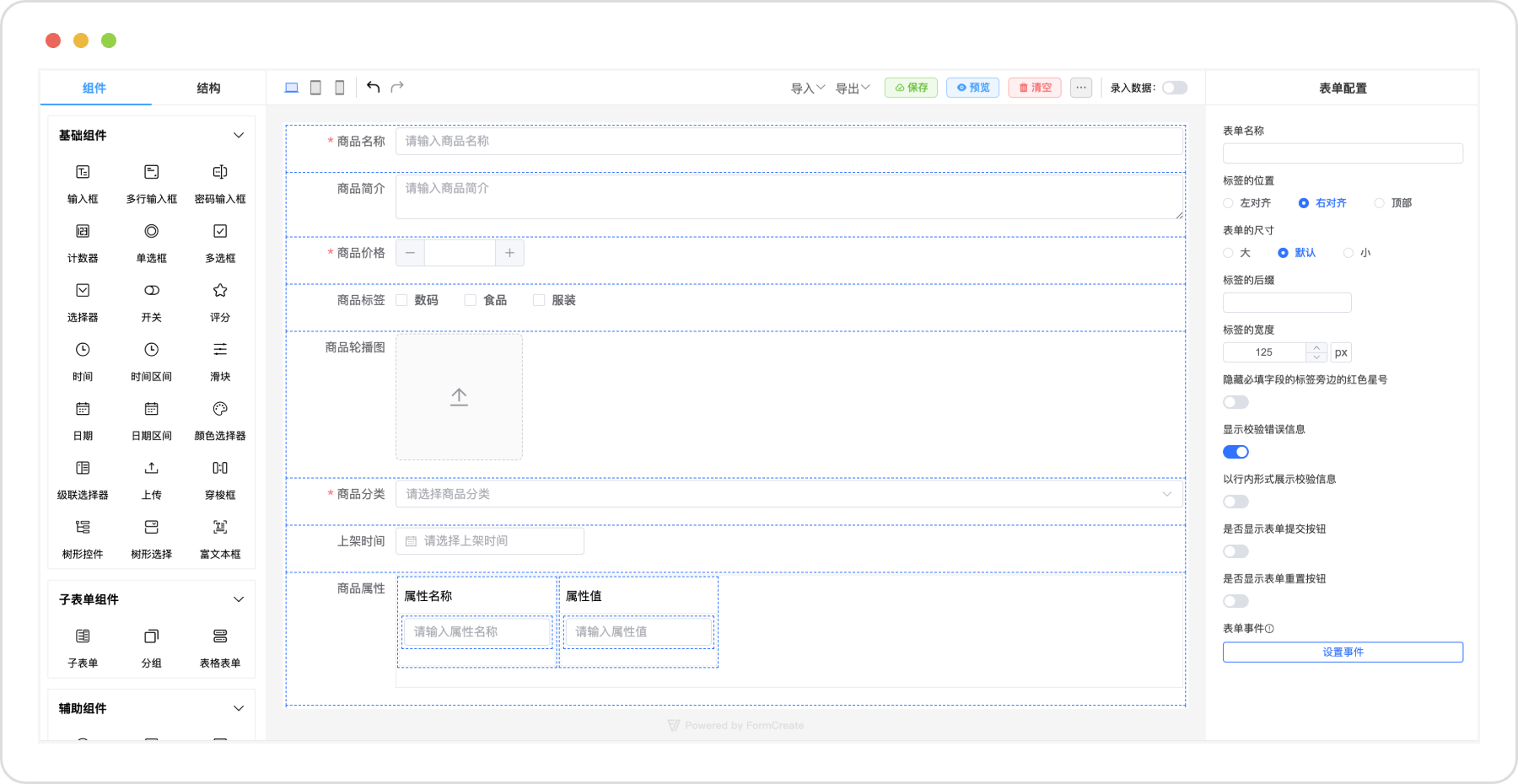
FcDesigner 是基于 @form-create/element-ui 实现的表单设计器组件。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。
特点
- 使用JSON数据生成表单
- 支持扩展自定义组件
- 内置36个常用的表单组件和布局组件
- 提供丰富的表单操作API
- 支持子表单和分组
- 支持事件配置
- 支持样式配置
- 支持表格布局
- 支持表单验证
- 支持多语言
如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题请在这里提出
本项目QQ讨论群629709230

引入
CDN:
<link href="https://unpkg.com/element-plus/dist/index.css"></link>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script>NodeJs:
npm install @form-create/designer@next
npm install @form-create/element-ui@next请自行导入ElementPlus并挂载
import FcDesigner from '@form-create/designer'
app.use(FcDesigner)
app.use(FcDesigner.formCreate)使用
<fc-designer ref="designer"/>联系

License
Copyright (c) 2021-present xaboy

