lp-logger
v1.0.8
Published
[](https://npmjs.com/package/lp-logger) [](https://npmjs.com/package/lp-logger)
Downloads
5
Readme
lp-logger
浏览器端 logger 工具。

1.API
declare module "lp-logger" {
type Level = "error" | "warn" | "log";
interface IProp {
level?: Level;
name?: string;
search?: string;
}
export default class Logger {
constructor(prop?: IProp);
log(...args: any[]): void;
warn(...args: any[]): void;
error(...args: any[]): void;
debug(...args: any[]): void;
groupCollapsed(...args: any[]): void;
groupEnd(...args: any[]): void;
}
}1.1 构造方法
constructor({
level,
name,
search
})| 名称 | 说明 | 默认值 |
| ------ | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------- |
| level | 日志级别。用于控制哪些类型的日志类型可以显示。 (error: 只显示 error,warn: 显示 warn/error,log: 显示所有)。当有search 的 URL 查询参数时,search 的优先级最高。 | log |
| name | 输出日志中,颜色块的上文本 | lp-logger |
| search | 用于通过 URL 参数控制显示级别,值与 level 的一致 | __lp_logger_level |
1.2 实例方法
| 名称 | 说明 | | -------------- | ------------------------------------------------------------ | | log | 同 console.log | | warn | 同 console.warn | | error | 同 console.error | | debug | 同 console.debug | | groupCollapsed | 同 console.groupCollapsed,用于创建 log 折叠分组,可嵌套折叠 | | groupEnd | 同 console.groupEnd,用于关闭 log 折叠分组 |
2.安装
支持 CDN 安装和 NPM 安装。
2.1 CDN 安装
<script src="https://unpkg.com/lp-logger"></script>
<script>
// new LpLogger();
</script>2.2 NPM 安装
npm i -S lp-logger3.使用
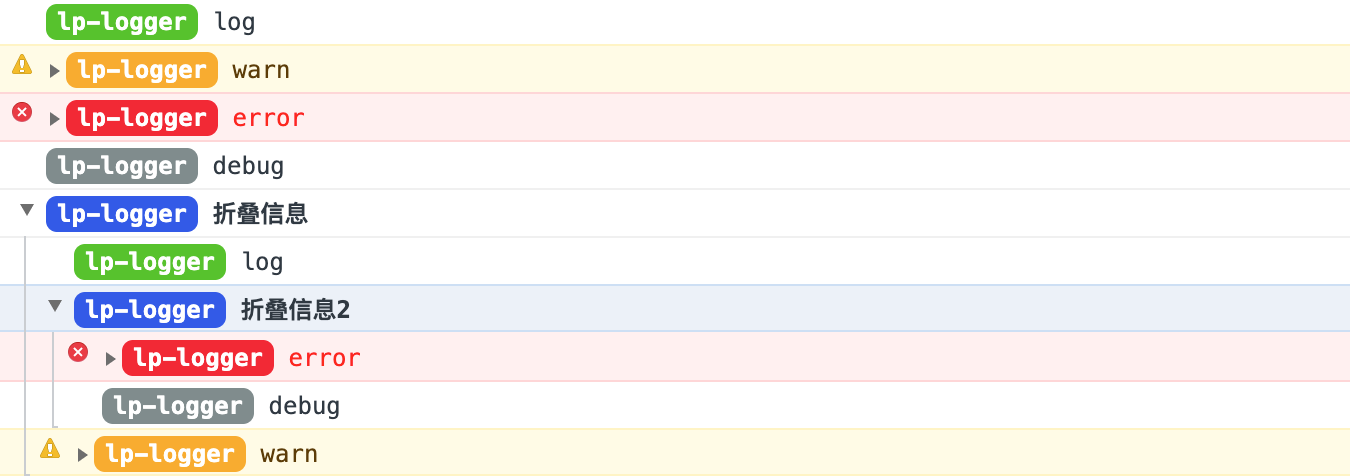
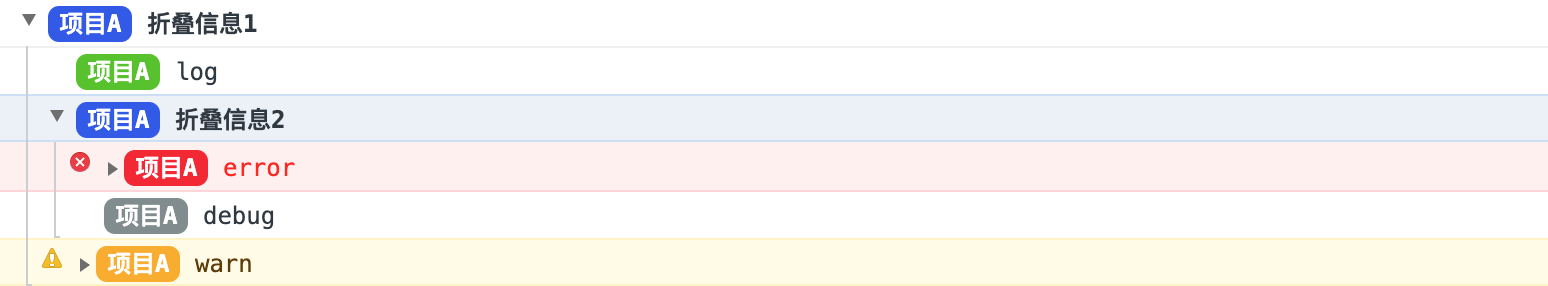
3.1 折叠信息
import LpLogger from "lp-logger";
const logger = new LpLogger({
name: "项目A",
});
logger.groupCollapsed("折叠信息1");
logger.log("log");
logger.groupCollapsed("折叠信息2");
logger.error("error");
logger.debug("debug");
logger.groupEnd("end");
logger.warn("warn");
logger.groupEnd("end");
3.2 只显示错误和警告信息
import LpLogger from "lp-logger";
const logger = new LpLogger({
name: "项目B",
level: "warn",
});
logger.log("log");
logger.error("error");
logger.debug("debug");
logger.warn("warn");
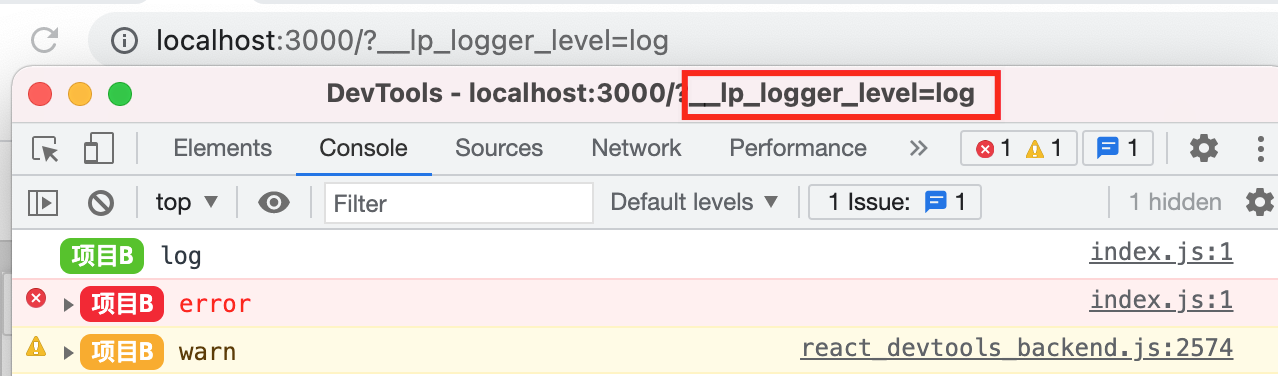
3.3 URL 控制显示
import LpLogger from "lp-logger";
const logger = new LpLogger({
name: "项目C",
level: "", // 空字符串时,不显示任何信息
search: "__lp_logger_level", // 配置 URL 控制参数
});
logger.log("log");
logger.error("error");
logger.debug("debug");
logger.warn("warn");URL 控制参数优先级最高,所以日志正常显示: