lowcoder-comp-geo-dev
v1.4.0-dev.15
Published
This plugin enables the usage of [Openlayers](https://openlayers.org/) within lowcoder. To use this plugin.
Readme
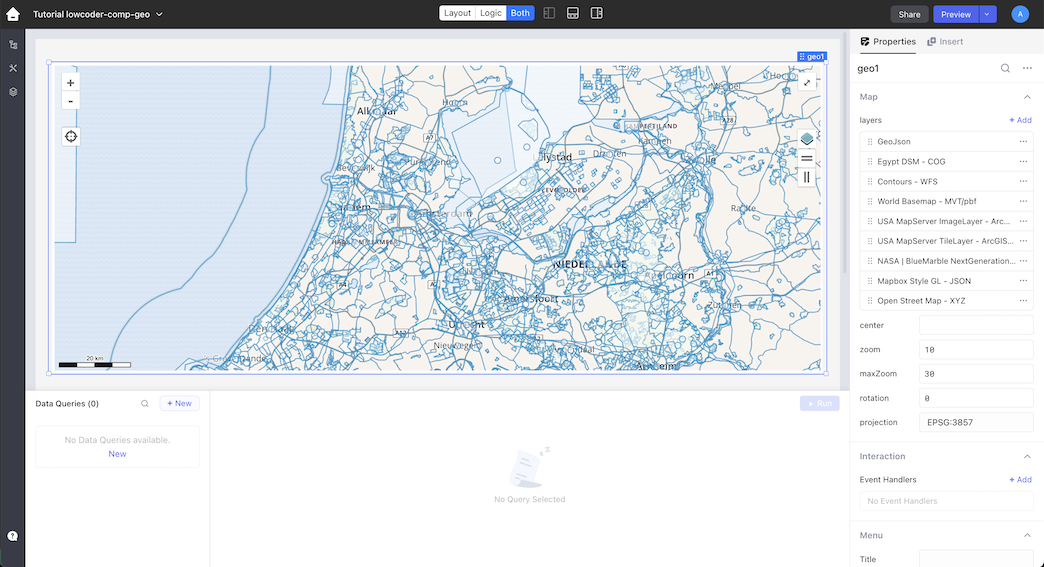
Using the Lowcoder GEO plugin
This plugin enables the usage of Openlayers within lowcoder. To use this plugin.
- Open your lowcoder environment >> go to the app >> Select insert tab click on extentions.

- write the name of the npm package, for the our extentions will be :
lowcoder-comp-geoor the full url of the packagehttps://www.npmjs.com/package/lowcoder-comp-geo

- Drag and drop the
geocomponent, Start using the plugin adding different type of layers like :- GeoJSON
- Cloud Optimized GeoTIFF (COG)
- PMTiles (Raster and Vector)
- XYZ
- WMS
- WFS
- Mapbox Vector Tiles ({z}/{x}/{y}.pbf)
- Mapbox Style GL Json
- ArcGIS FeatureServer (with Esri Style)
- ArcGIS MapServer
- ArcGIS ImageServer
- ArcGIS TileServer
- ArcGIS VectorTileServer (with Esri Style)

Documentation
The ui of the plugin should be more or less self explaining. If you want a basic explanation of all switches and settings look at the tutorial
Example
To help you with understanding how you can use this plugin we have added an example application. Just download the json application file and import it within lowcoder or follow the instructions step by step in our tutorial
Viewer