log-that-error
v1.0.1
Published
An angular library that is used to handle the errors by logging it to a backend/server so that the admin can be notified.
Downloads
5
Maintainers
Readme
###Log That Error.
This library was generated with Angular CLI version 8.0.1.
by Suvab Baral([email protected]) and Sanjay Murugan([email protected])
Contact for any queries.
###Description -:
log-that-error is an angular package used for handling errors that have occured in the angular application and also help notify the admins by logging the errors to a backend / server.
###Installation -:
npm install log-that-error ###Dependencies :
This package has 'guid-typescript','extract-stack' and 'bootstrap' as dependencies ,so if you have not pre installed these package , please do install them :
#####Bootstrap :
npm install bootstrapOnce bootstrap is installed , please include the following on ' style.css ' file on your app , to make bootstrap available globally on your app.
@import '~bootstrap/dist/css/bootstrap.min.css';#####Extract-Stack :
npm install extract-stack#####Guid-Typescript :
npm install guid-typescript###Usage Guide -:
The log-that-error simply raises an error event with errorMessage(string object) and errorDetail(error object) as parameters whenever an error occurs , anyone can subscribe to these events using the ErrorHandlerService class.
In app.module.ts add the following snippet of code. -:
imports :[
....,
HTTPClientModule //( from @angular/common/http )
],
providers :[
{
provide : ErrorHandler, //( from @angular/core )
useClass :GlobalErrorHandler //( from log-that-error )
},
{
provide : HTTP_INTERCEPTOR, //( from @angular/common/http )
useClass:HttpErrorInterceptor, //( from log-that-error )
multi : true
}
] enterInDB( error : any ) is the method that can be used to log the error into the backend/server.The REST API Server URL can be set as per the requirement using the
setUrl(urls : string) method of the ErrorHandlerService class.
#####Make to set the url of your REST API , before pushing errors to the server. It is recommended you set the url in your class constructor.
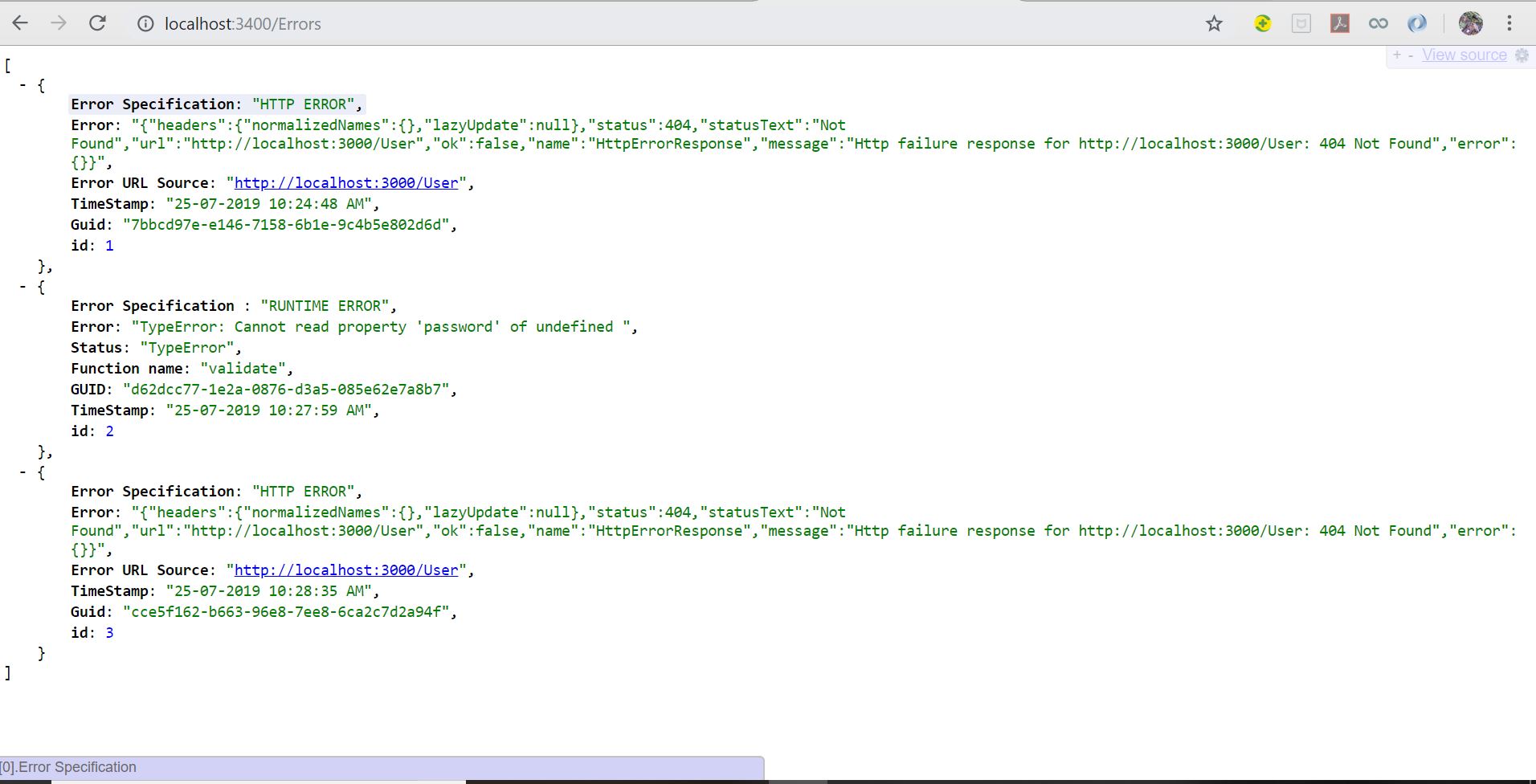
Once the URL is set all the logs of the error can be viewed in the URL in JSON Format with primary components such as 'URL where the error occured', 'method name where the error occured' along with the entire error message.
###Example -:
/*
For setting the REST API URL
*/
this.errorHandlerService.setUrl("YOUR URL");
/*
For subscribing to the error event
*/
this.errorHandlerService.notify.subscribe((result) => {
/*
For logging the error into the server
*/
this.errorHandlerService.enterInDB(result.errorDetail);
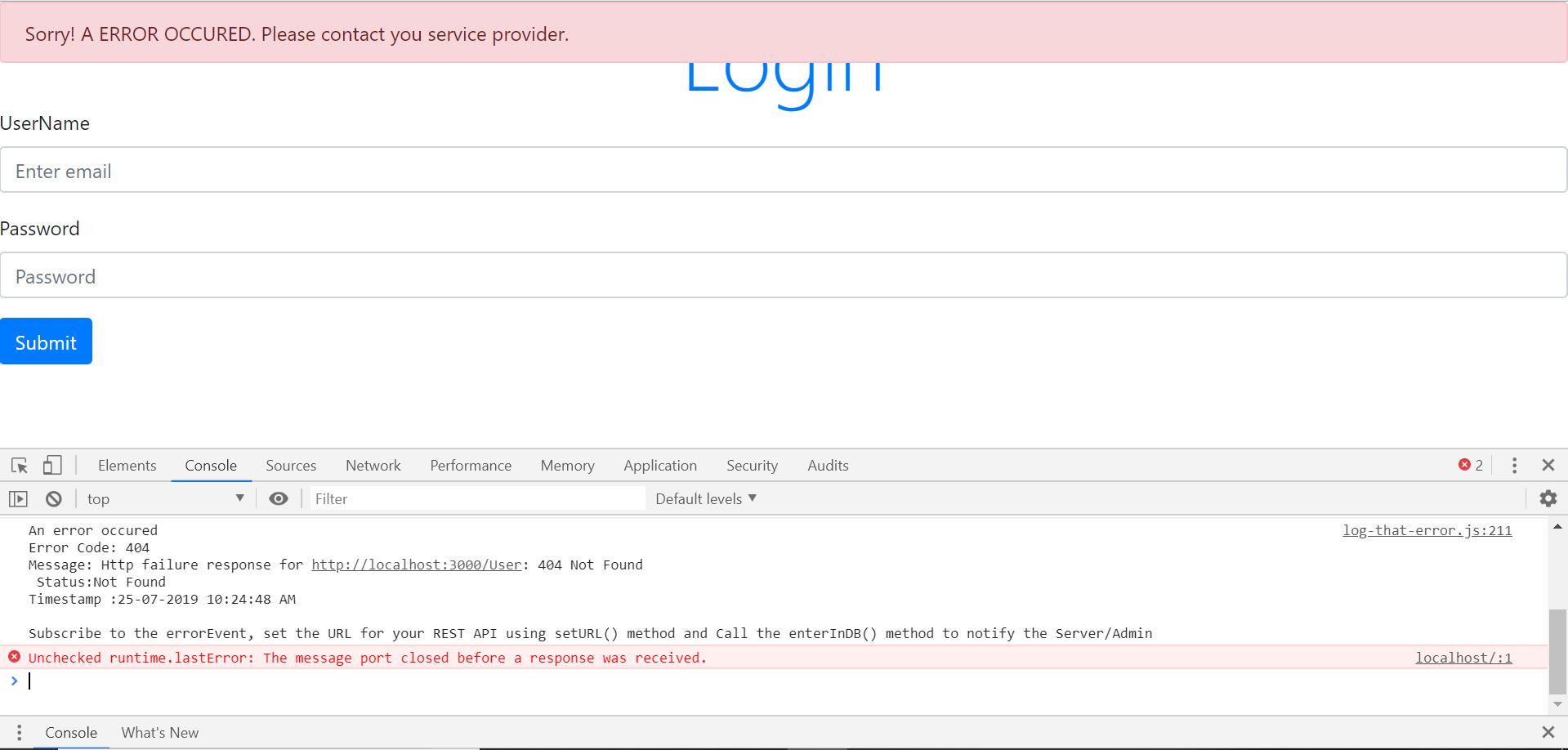
}); ###Snapshots :



###Additional Feature (>v1.0.0)
We have also included a service named 'Business Exception Service' which can be used to notify the user about the essential criteria for running the application smoothly, also known as Business Exception.
Use the throwWarning( errorMesssge : string ) to send a warning to the user.This warning can also be pushed to the server if need be using the pushToServer(errorMessage : string , Function : any). Pass the function name as 'this.(your function name)' Example : If you are calling the pushToServer() from your constructor : pushToServer("ERROR",this.constructor)
