load-markdown-image
v1.0.10
Published
Download remote images in markdown files and store them locally
Downloads
4
Readme
load-markdown-image
An npm package that replaces web images in markdown files with local images.
Introduction
Create a folder named images in the same directory as the MD file, download the web images from the MD file, and save them in that folder.
This npm package will modify the contents of the MD file, so be careful to back it up!
Installation
npm install -g load-markdwon-image
# or
yarn global add load-markdown-imageUsage
# Download the images in the test.md file
load-markdown-image test.md
# or
load-markdown-image "hello world.md"
# Download images of all MD files in the test folder
load-markdown-image test
# Change the name of the folder where the images are saved
load-markdown-image test.md --fileName=myImgFeatures
- Support for download images of a single MD file.
- Support for download images of all MD files under a folder.
- Support for absolute paths, relative paths.
- Automatic recognition of image formats.
- Path name contains spaces, please add double quotes, like
load-markdown-image "hello world.md".
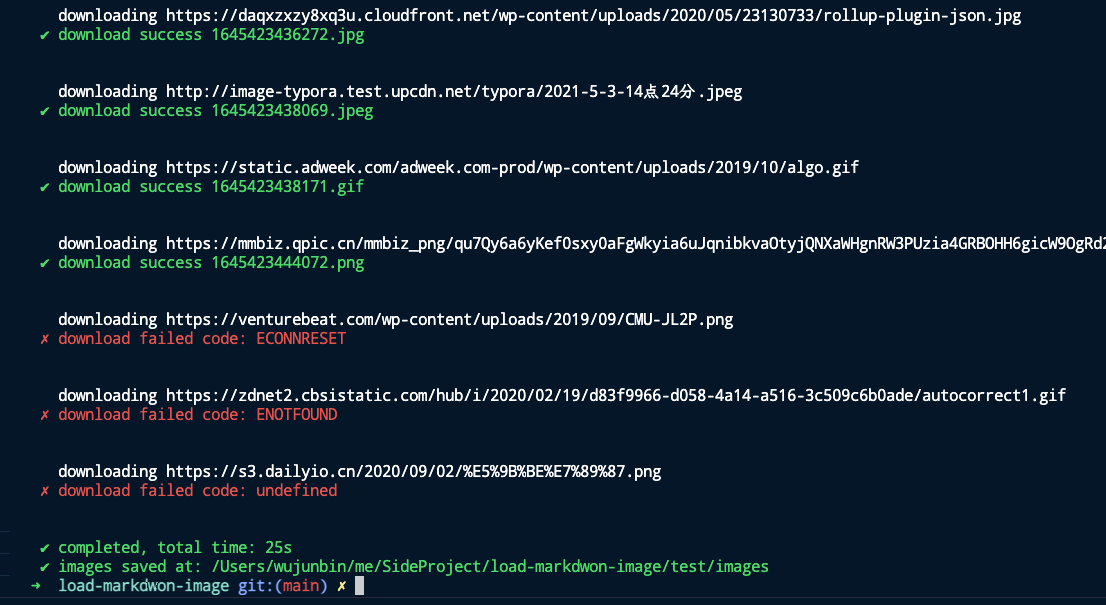
Preview

Development
npm run build
npm link
npm publish
