ln-prism
v0.1.0
Published
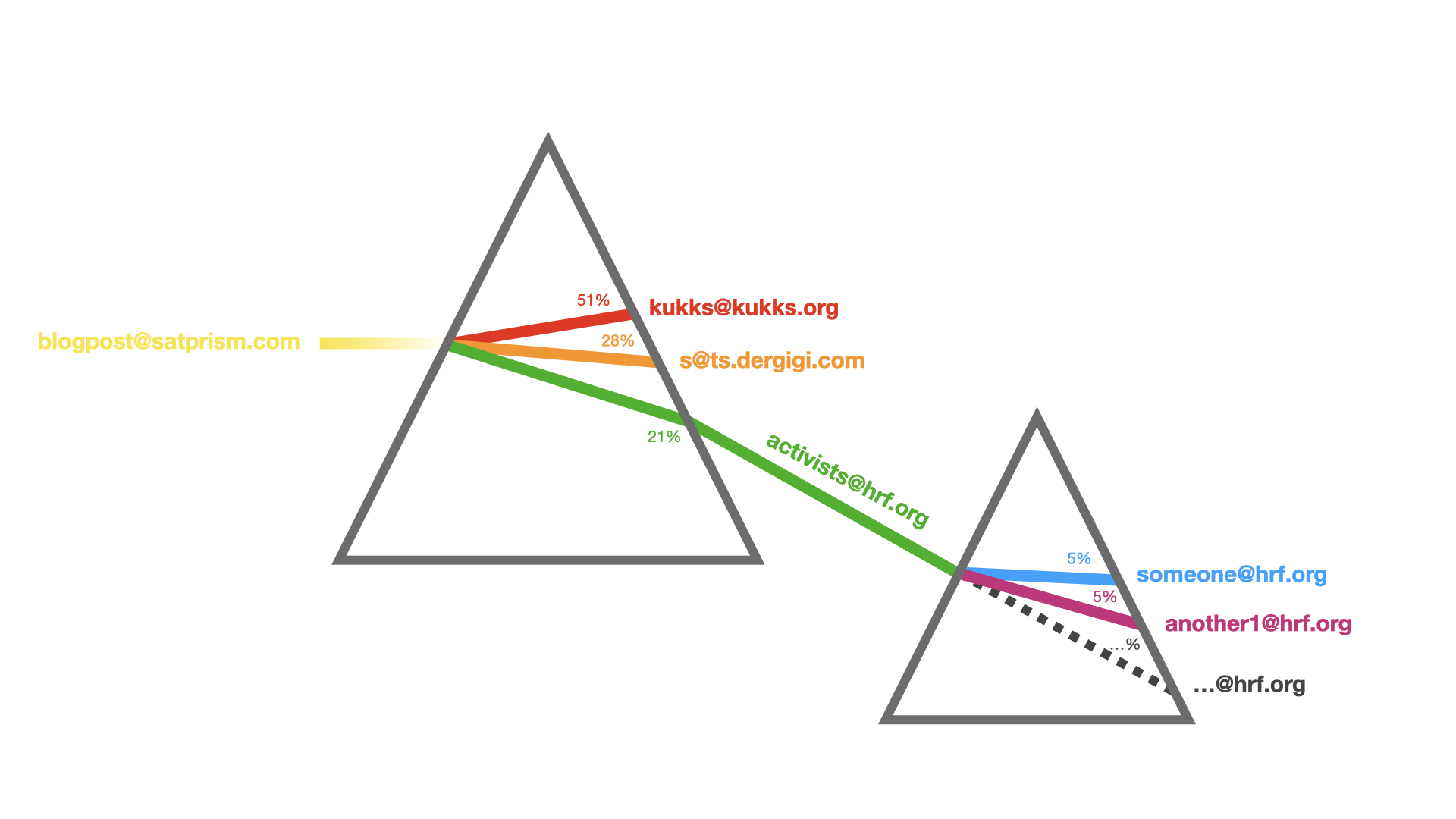
A typescript implementation of [Lightning Prisms](https://dergigi.com/2023/03/12/lightning-prisms/)
Downloads
12
Readme
ln-prism
A typescript implementation of Lightning Prisms

Running with docker
docker run --rm -it \
--name ln-prism
-p 3000:3000 \
-v $(pwd)/data:/data \
-e DB_PATH=/data/splits.json \
-e LNBITS_URL="https://legend.lnbits.com" \
-e LNBITS_ADMIN_KEY="<lnbits admin key>" \
-e LOGIN_USER=admin \
-e LOGIN_PASSWORD=changeme \
ghcr.io/hzrd149/ln-prismThen you can open http://localhost:3000/admin
Running from source
NodeJS and yarn are required to build and run the app
If you dont have either installing via nvm is probably the easiest way to set them up
git clone https://github.com/hzrd149/ln-prism.git
cd ln-prism
# install dependencies
yarn install
yarn build
# copy the example config
cp .env.example .env
# edit the config
nano .env
# start the dev server
yarn devStart the tunnel using yarn tunnel then start the dev server using yarn dev
Configuration
All configuration is done through environment variables
DB_PATHthe path to the json file where data will be stored (default./splits.json)PORThttp server port (default3000)LNBITS_URLURL to the lnbits instance ( this can be a local address, eghttp://192.168.1.100:8000orhttp://umbrel.local:3007)LNBITS_ADMIN_KEYThe admin key for the wallet, used to create and pay invoicesLOGIN_USERThe username for the/admindashboard (defaultadmin)LOGIN_PASSWORDThe password for the/admin(if its not set then the/adminroutes will be publicly accessible)
Public access
For the lightning addresses and the LNURL endpoints to work the app needs to be publicly accessible and served over https
Docker compose
See the docker-compose.yaml for an example
