livedown2
v1.0.4
Published
Live Markdown previews.
Downloads
32
Maintainers
Readme
Livedown2
Originally based on shive/linedown.
Table of Contents
Overview
Easily render markdown documents using the command line (CLI) based on the next generation markdown parser in javascript, with pluggable syntax Markdown it!
- Follows the CommonMark spec + adds syntax extensions & sugar (URL autolinking, typographer).
- Configurable syntax! You can add new rules and even replace existing ones.
- High speed.
- Safe by default.
- Community-written plugins and other packages on npm.
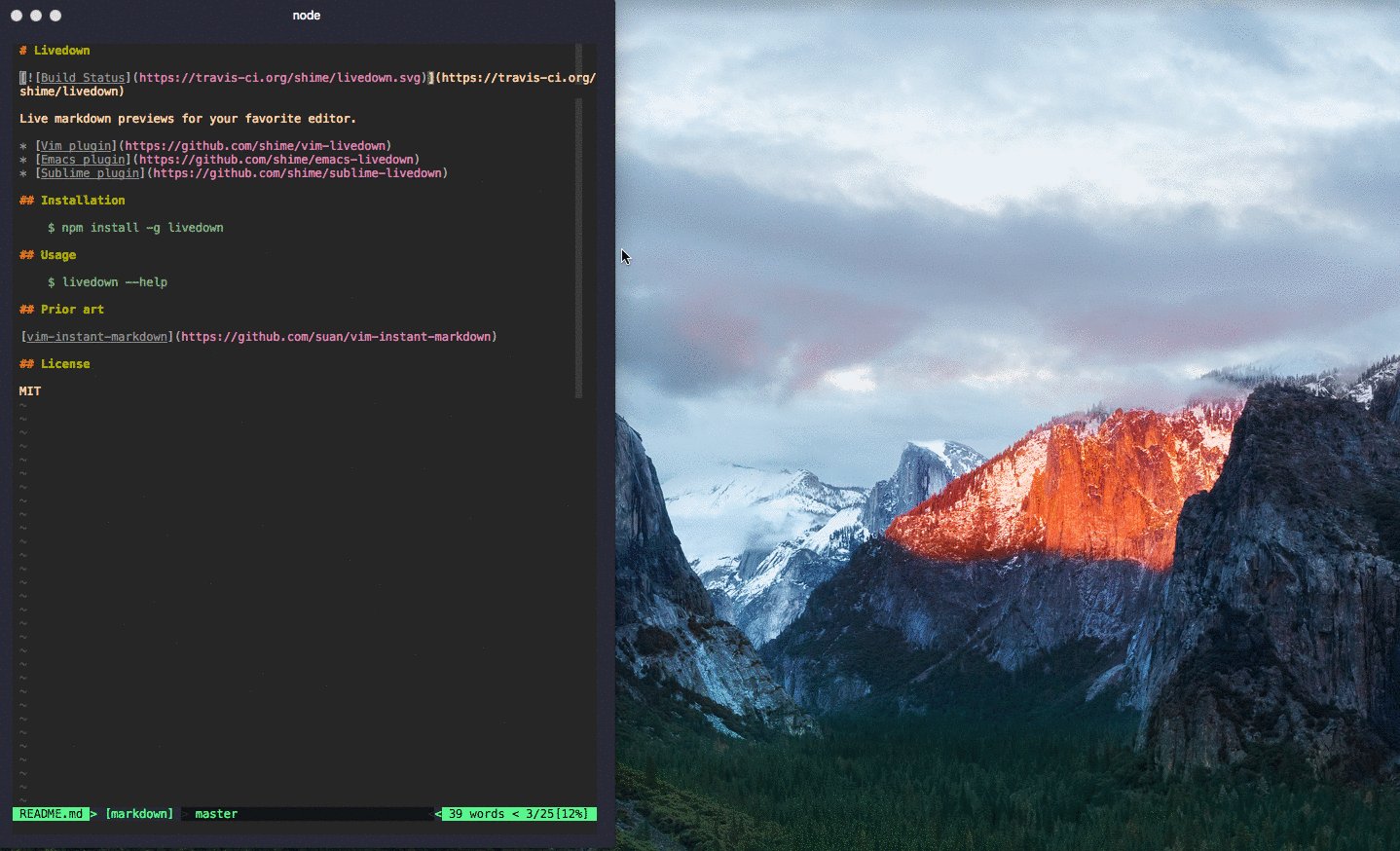
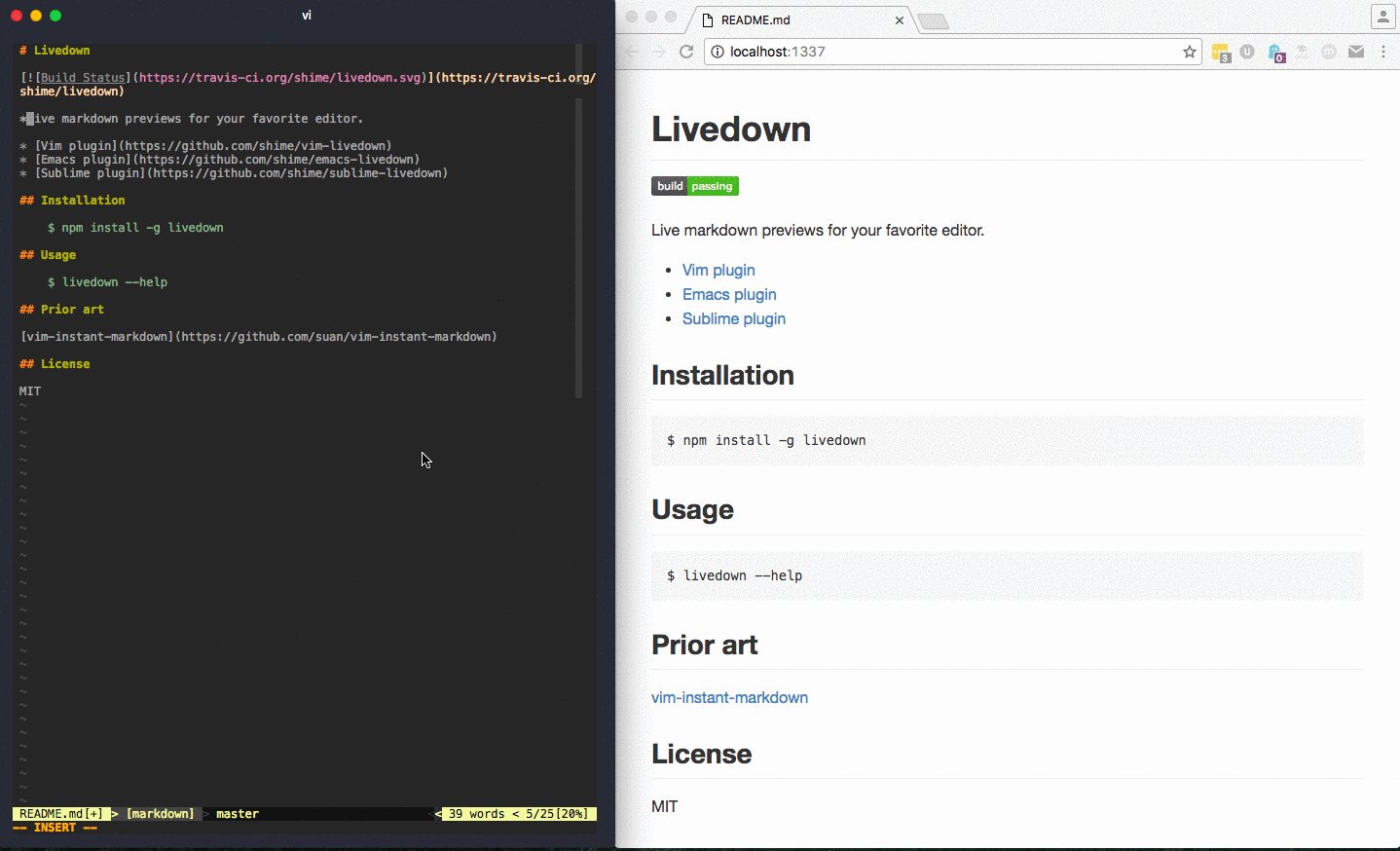
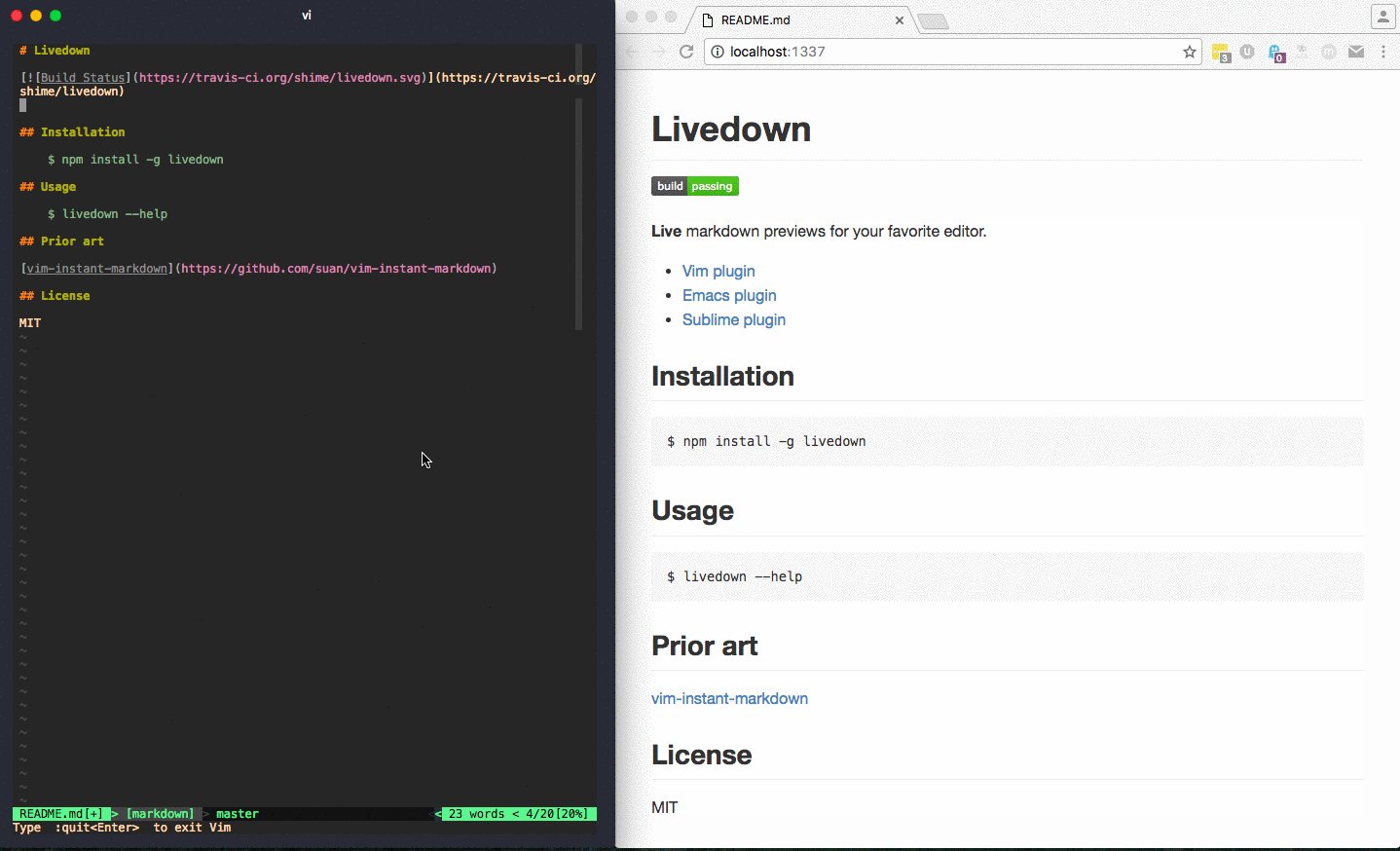
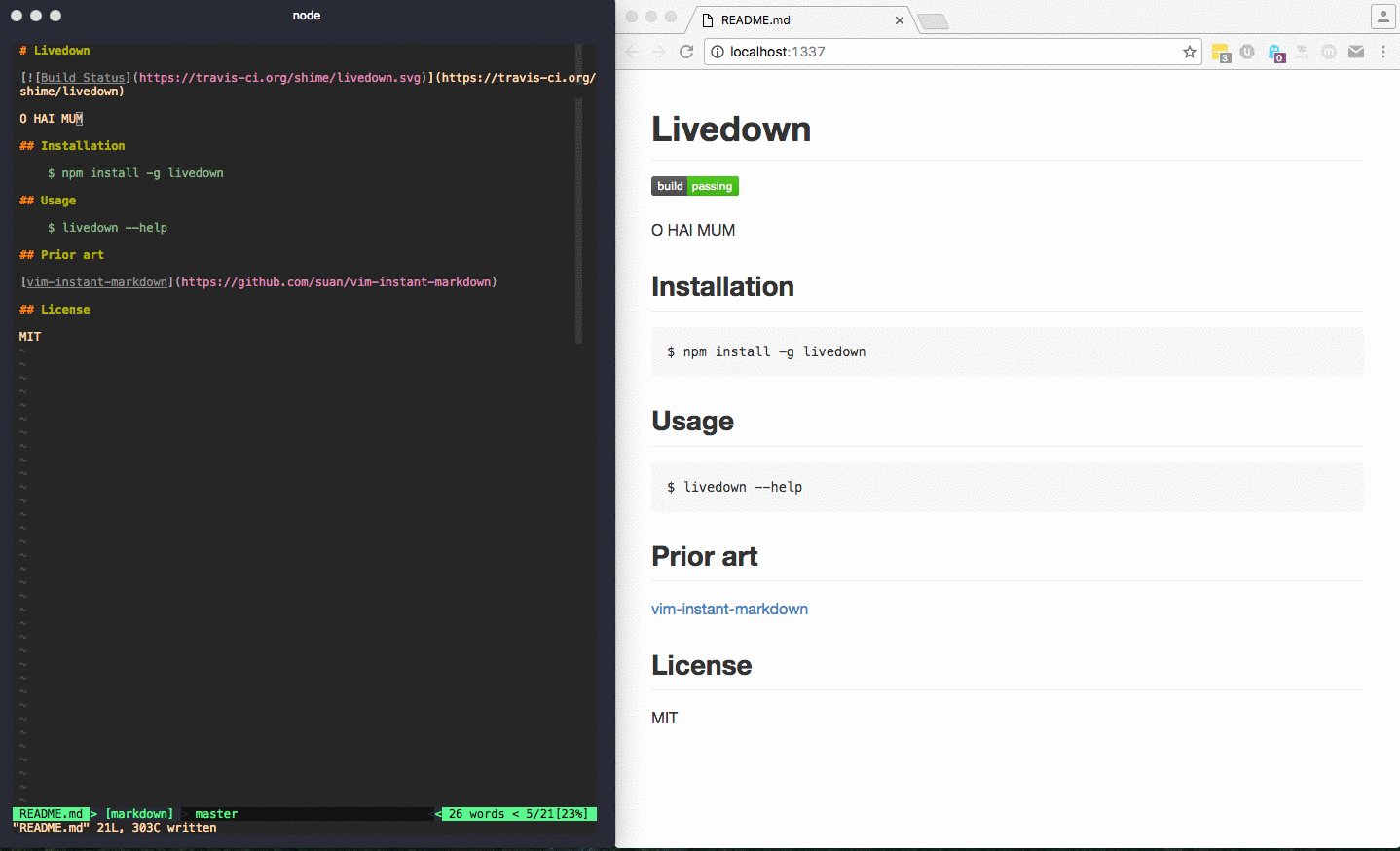
Demos
View the Live Demo to try it out or check out the screen capture below.

Installation
$ npm i -g livedown2Usage
Typing either livedown or livedown2 will work.
$ livedownExamples
Help
$ livedown -hSpecify port
$ livedown start README.md --port 4242Open README.md preview in browser
$ livedown start README.md --openOpen README.md preview in a specific browser with arguments
This feature relies on specific CLI commands available for the browser of your choosing, e.g., --incognito for Google Chrome.
$ livedown start README.md --open --browser "'google chrome' --incognito"Features
Installed Plugins
- Emoji :sparkles: :smile: :tada:
- GitHub flavored clickable headings/permalinks
- GitHub flavored checkboxes
- Real-time instant preview
- NEW as of 7/1/2020:
IDE Integrations
This package offers additional integrations for your favorite editors. Make sure to install the livedown2 package first, then follow the install instructions for each editor plugin.

