live-alert-bp
v1.0.6
Published
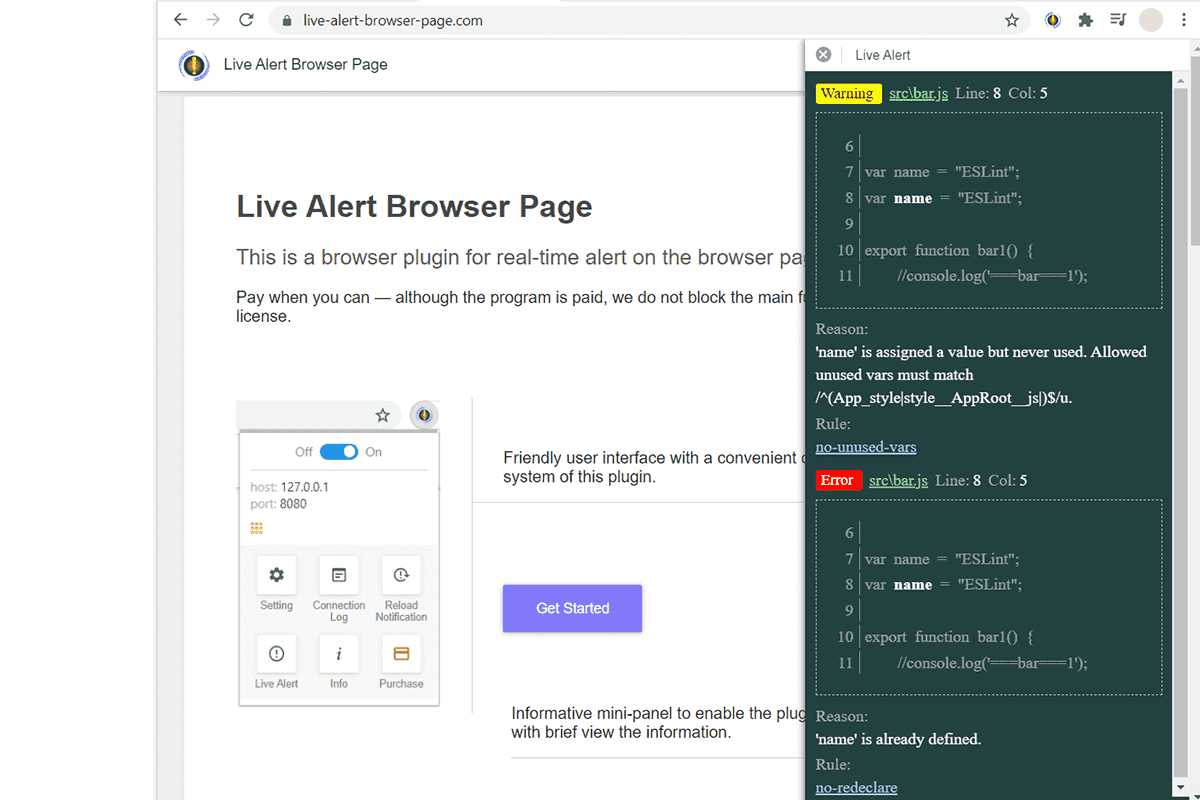
This module is for the browser plugin «Live Alert Browser Page» — this is the browser plugin for real-time alert on the browser page during web development
Downloads
15
Readme
live-alert-bp (Live Alert Browser Page)

This module is for the browser plugin «Live Alert Browser Page» — this is the browser plugin for real-time alert on the browser page during web development.
You may also want to use:

Installs
Step - 1
You need to install the browser plugin Live Alert Browser Page if you have not already installed it for:
Step - 2
npm i live-alert-bp --save-devHow to use
Example of how to establish a connection to the plugin «Live Alert Browser Page»
const liveAlertBP = require("live-alert-bp");
const liveAlert = new liveAlertBP({
host: '127.0.0.1',
port: '8080'
});
// Run Server
liveAlert.run();
console.log('Within 10 seconds, you need to connect to this server using the browser plugin «Live Alert Browser Page».');
setTimeout(function(){
// Open Live-Alert-BP panel (Without using a formatter)
liveAlert.open([
{ label: 'My label-1', message: 'My message-1.'},
{ label: 'My label-2', message: 'My message-2.'},
]);
closeLiveAlert(3000);
}, 10000);
function closeLiveAlert(milliseconds) {
setTimeout(function(){
liveAlert.resetError();
// Close Live-Alert-BP panel
liveAlert.close();
// Push notification. Used for success notification. (Reload-Notification must be enabled)
liveAlert.reloadNotification();
}, milliseconds);
}Examples:
- NodeJs (To better understand how to use this tool, it is recommended that you get started.)
- Gulp
- Webpack
- Grunt
Formaters
- live-alert-bp-formatter-eslint
- live-alert-bp-formatter-jshint
- live-alert-bp-formatter-postcss
- live-alert-bp-formatter-sass
- live-alert-bp-formatter-stylelint
Other related modules
API
Instance options (for run the server)
const liveAlert = new liveAlertBP({options});
options.host
- Type:
String - Default value:
127.0.0.1
options.port
- Type:
String|Integer - Default value:
8080
options.debug
- Type:
boolean - Default value:
false
Prints additional data to the console
options.ssl
- Type:
ObjectJSON - Default value:
undefined
To connect via SSL connection.
ssl: {
enable: true,
options: {
key: './ssl/my.key',
cert: './ssl/my.crt'
}
}Instance methods
liveAlert.run()
Running the server
liveAlert.open(message)
Call the alert panel on a web page.
* The method in live-reload-bp has other name. See live-reload-bp API.
message must be in the format (you can also look at Browser plugin API):
[
{ label: 'My label-1', message: 'My message-1.'}
]or
[
{
label: {
style: {
backgroundColor: '#ff0000',
color: '#ffffff'
},
name: 'Error'
},
message: 'My message...'
}
]liveAlert.close()
To clouse the alert panel on a web page.
liveAlert.reloadNotification()
Sound alert
liveAlert.resetError()
Reset errors
liveAlert.hasError()
Check if there are any errors
