lite-vimeo-embed2
v0.1.4
Published
A faster vimeo embed.
Downloads
14
Maintainers
Readme
🙋 Using YouTube? Check out the original lite-youtube-embed.
Lite Vimeo Embed 
Renders faster than a sneeze.
Provide videos with a supercharged focus on visual performance. This custom element renders just like the real thing but approximately 224× faster.
Demo: https://dldevinc.github.io/lite-vimeo-embed2/
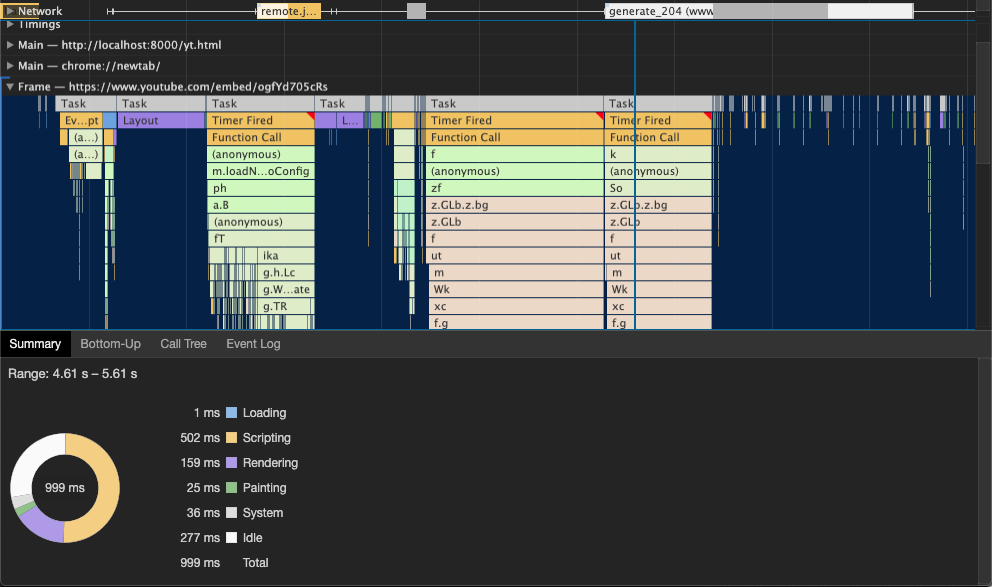
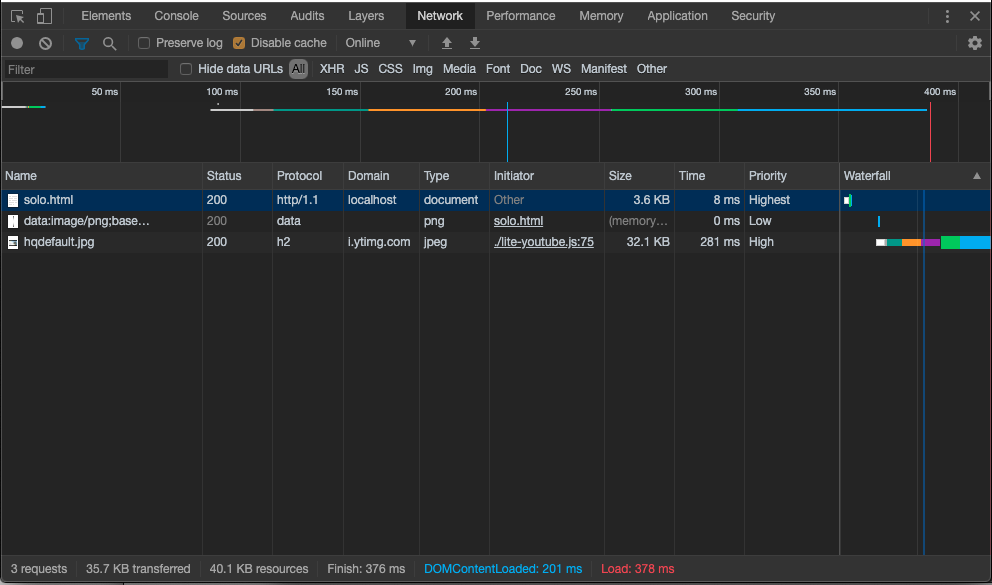
Comparison
| Normal <iframe> Vimeo embed | lite-vimeo-embed |
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 

 |
| 

 |
|
Basic usage
Use the lite-vimeo-embed2 npm package or download from this repo and use src/.
To use the custom element you will need to:
- Include the stylesheet within your application
- Include the script as well
- Use the
lite-vimeotag via HTML or JS. - Be happy that you're providing a better user experience to your visitors
<!-- Include the CSS & JS. (This could be direct from the package or bundled) -->
<link rel="stylesheet" href="node_modules/lite-vimeo-embed2/src/lite-vimeo-embed.css" />
<script src="node_modules/lite-vimeo-embed2/src/lite-vimeo-embed.js"></script>
<!-- Use the element. You may use it before the lite-vimeo-embed2 JS is executed. -->
<lite-vimeo videoid="347119375" playlabel="Play: Sample Video"></lite-vimeo>Pro-usage: load w/ JS deferred (aka progressive enhancement)
Use this as your HTML, load the script asynchronously, and let the JS progressively enhance it.
<lite-vimeo videoid="347119375" style="background-image: url('https://i.vimeocdn.com/video/797382244-0106ae13e902e09d0f02d8f404fa80581f38d1b8b7846b3f8e87ef391ffb8c99-d_640');">
<a href="https://vimeo.com/347119375" class="lvm-playbtn" title="Play Video">
<span class="lvm-visually-hidden">Play Video: Sample Video</span>
</a>
</lite-vimeo>Add a video title
If you want to display a title prior to loading the full embed, set the title attribute:
<lite-vimeo videoid="347119375" title="Sample Video"></lite-vimeo>Custom Player Parameters
Vimeo supports a variety of player parameters
to control the iframe's behavior and appearance. These may be applied by using the params attribute.
<!-- Example to show a video player without controls, starting at 10s in, ending at 20s,
with modest branding *and* enabling the JS API -->
<lite-vimeo videoid="347119375" params="controls=0&loop=1#t=10s"></lite-vimeo>Note that lite-vimeo uses autoplay=1 by default.
