lisher
v1.11.30
Published
CLI | (Pub)lisher will release your NPM/GIT/VSCE project to the locations you choose.
Downloads
133
Maintainers
Readme
(Pub)lisher :rocket:
Simple package publisher/releaser for your projects with live output!
:star: Features

Publish your module to NPM, GIT and VSCE with a single command.
You can choose where you want your module to be published.
Lisher will detect task managers as grunt and will ask you to run them before publishing!
You forgot to commit your changes? Don't worry, lisher will notify you and if you want you can also set the commit message in lisher itself for an even faster publication.
Publish providers
- GIT
- NPM (Node Package Manager)
- VSCE (Visual Studio Code Extension [Marketplace])
- Want more? Send an issue or pull request :)
Detections
- Detect GIT repository
- Detect unstaged changes
- Commit unstaged changes (we will ask you first)
- Detect NPM module
- Detect VS Code extension
- Detect Gruntfile
- Want more? Send an issue or pull request :)
:package: Install
$ npm i -g lisher:clipboard: Usage
Simply run this command in your project directory. It will start the publish wizard :sparkles:
$ lisherTask managers
Grunt
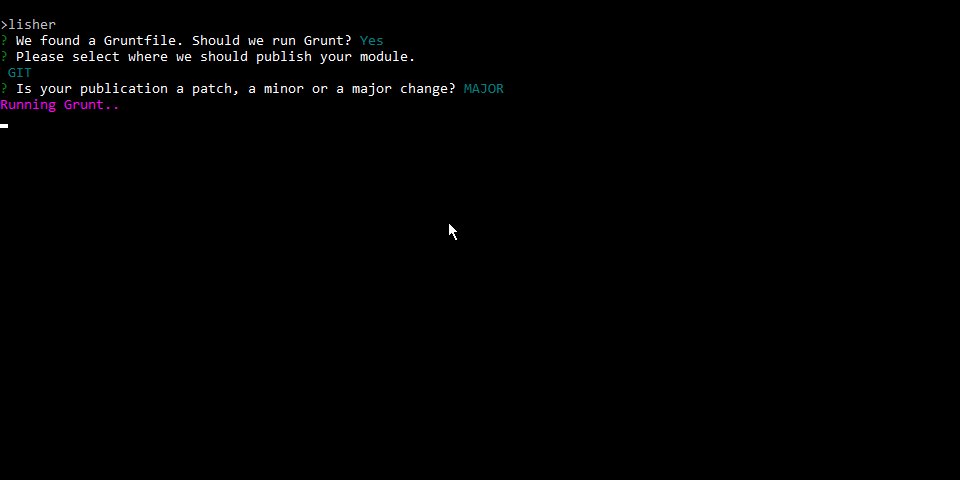
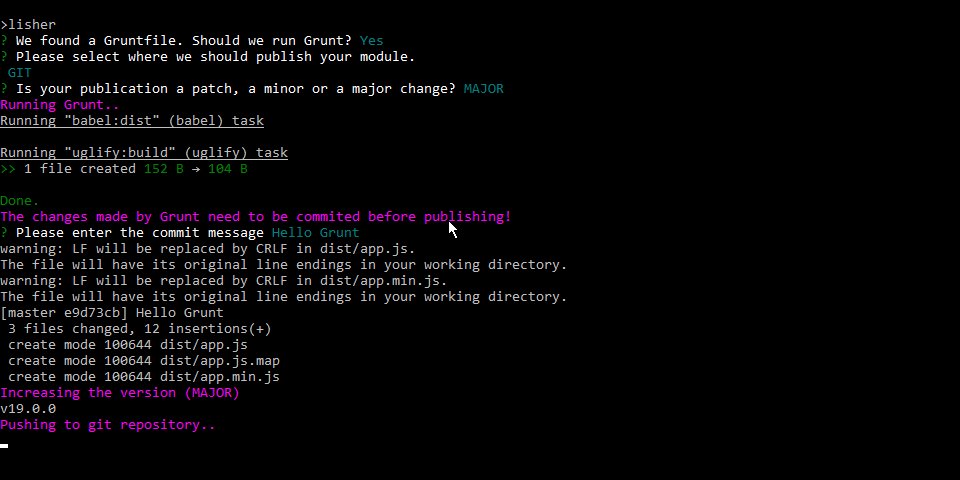
If lisher detects a Gruntfile, it will ask you to run Grunt for you before publishing the module. If you select Yes (standard selection) lisher will run Grunt for you.
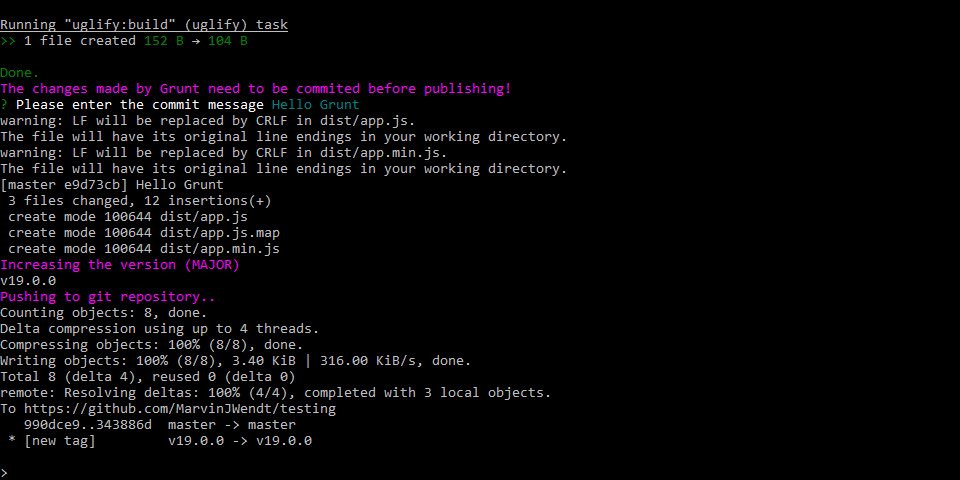
Publish to a git repository
If you have uncommited files, it's good to commit them before publishing the project. Lisher will ask you to do so if you haven't already.
Notice: When you commit your changes via thelisherinterface you won't be able to set a commit message body for the sake of fast publishing.
- First of all start Lisher
$ lisher- Select
GIT - Follow the instructions given by the terminal
Publish to NPM
If you have uncommited files, it's good to commit them before publishing the project. Lisher will ask you to do so if you haven't already.
Notice: When you commit your changes via thelisherinterface you won't be able to set a commit message body for the sake of fast publishing.
- First of all start Lisher
$ lisher- Select
NPM - Follow the instructions given by the terminal
Publish to the Visual Studio Code Marketplace
If you have uncommited files, it's good to commit them before publishing the project. Lisher will ask you to do so if you haven't already.
Notice: When you commit your changes via thelisherinterface you won't be able to set a commit message body for the sake of fast publishing.
- First of all start Lisher
$ lisher- Select
VSCE - Follow the instructions given by the terminal
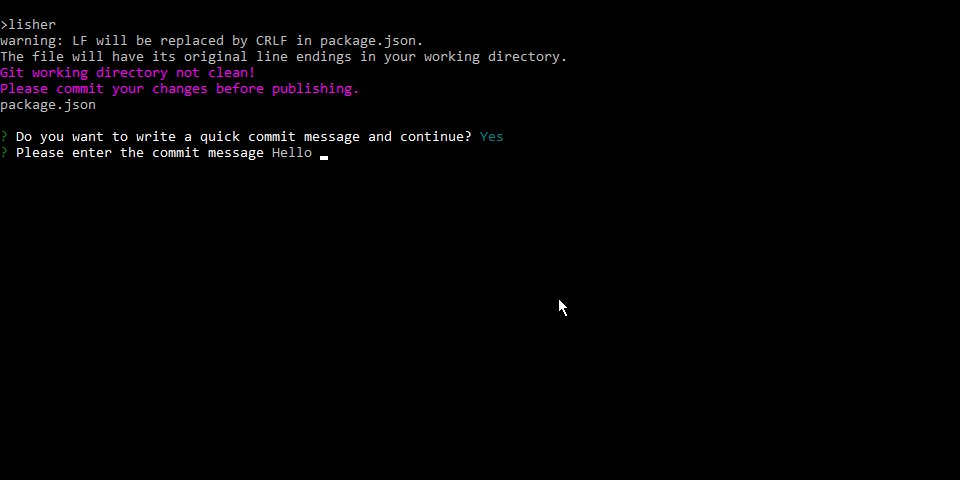
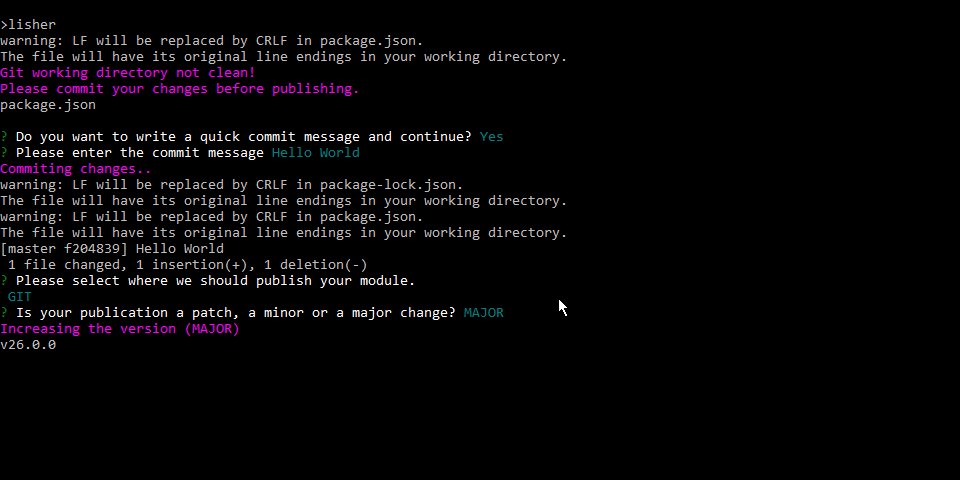
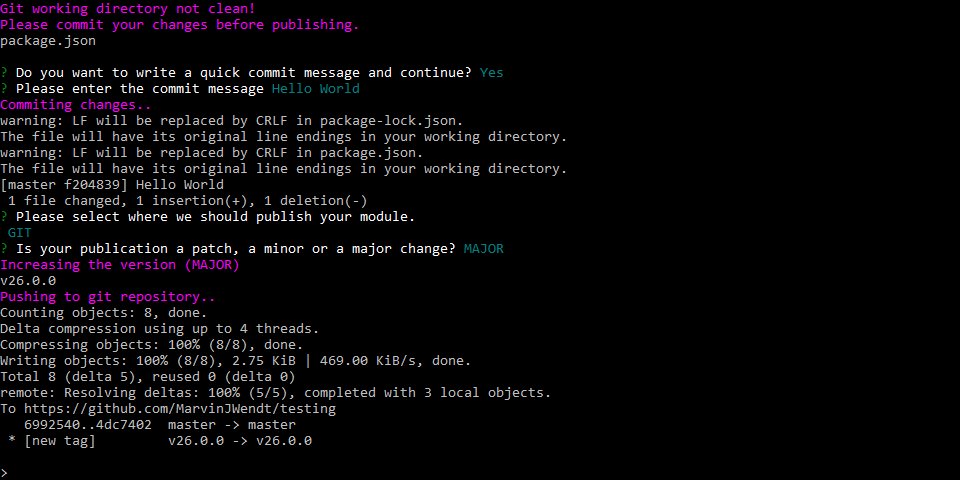
:clapper: Preview
Outdated!
GIT

GIT with dirty working directory

Grunt task manager

NPM & GIT

VSCE & GIT

License
MIT License
Copyright (c) 2018-2019 MarvinJWendt
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.




