lines-logger
v2.1.2
Published
A simple browser logger that keeps origin source files location
Downloads
1,593
Readme
lines-logger 






A simple browser logger that features:
- Colored tags
- Show origin source files
- Supports log levels that can be changed in runtime.
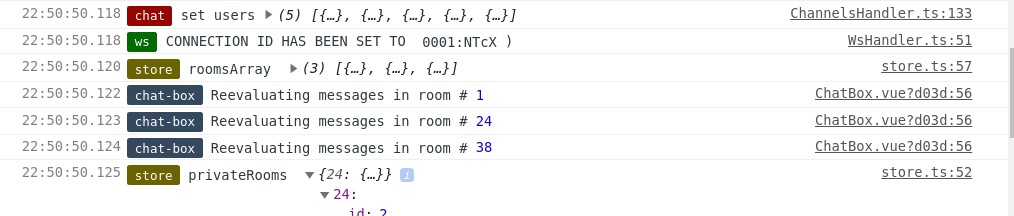
Make your logs look like this:

Installation:
With npm:
Install the logger npm install lines-logger --save.
By including a link:
<script src="https://cdn.jsdelivr.net/npm/lines-logger@{{VERSION}}/lib/browser.js"></script>where {{VERSION}} is 
Configuration
Create logger
If you use javascript:
var LoggerFactory = require('lines-logger').LoggerFactory; // import {LoggerFactory} from 'lines-logger';
var loggerFactory = new LoggerFactory();
var logger = loggerFactory.getLogger('tag');If you use Typescript:
import {Logger, LoggerFactory} from 'lines-logger';
let factory: LoggerFactory = new LoggerFactory();
let logger: Logger = factory.getLogger('tag');Log anywhere in your code:
logger.log('Hello world')(); // pay attention to () in the end. `logger.log` returns a function that should be called, thus `console.log` is called from YOUR location instead of the library.
logger.debug('My array is {}, object is {}', [1,2,3], {1:1, 2:2})();Documentation
LoggerFactory API
|method|description|
|-|-|
| getLogger| Returns a logger object that has binded functions warn/error/log/debug/trace| var logger = loggerFactory.getLogger('tag'). Logger will have random tag color, depending on hash of the name.|
| setLogWarnings(LEVEL) | Sets logger level see LogLevel
| getSingleLoggerStyle | Returns single logger function with specified style | var log = loggerFactory.getSingleLoggerStyle('tag', 'color: #006c00;', console.log); log('hello world')()|
| getSingleLogger | Returns single logger function with random color (color persist if tag is the same) | var log = loggerFactory.getSingleLoggerStyle('tag', console.log); log('hello world')()|
| getSingleLoggerColor | Same as getSingleLogger but with predefined tag color | loggerFactory.getSingleLoggerColor('tag', 'blue')|
| getLoggerColor| Same as getLogger, but with predefined tag style| loggerFactory.getLogger('tag', 'black')|
LogLevel
|name|importance|description|
|-|-|-|
|log_raise_error | 1 | Log everything and if params specified in string construct mismatch actual arguments, e.g. logger.log('two params given {} {}', one_suplied)(); throw an error. |
|log_with_warnings | 2 | Log everything and if params specified in string construct mismatch actual arguments, e.g. logger.log('one param given {}', one_suplied, two_supplied)(); warn in console about it. |
|trace | 3 | Log everything. |
|debug | 4 | Log debug, info, warn, error only. trace won't be printed. |
|info | 5 | Log info, warn, error only. debug and trace won't be printed. |
|warn | 6 | Log warn, error only. info, debug and trace won't be printed. |
|error | 7 | Log error only. warn info, debug and trace won't be printed. |
|disable | 8 | Disable all logs completely |
Logger API
|method|description|
|-|-|
| logger.trace('Hello world')()| Executes console.trace('YOUR TEXT') if log level is less\equal trace, level 3 |
| logger.debug('Hello world')() | Executes console.debug('YOUR TEXT') if log level is less\equal debug level 4 |
| logger.log('Hello world')() | Executes console.log('YOUR TEXT') if log level is less\equal info level 5 |
| logger.warn('Hello world')() | Executes console.warn('YOUR TEXT') if log level is less\equal warn level 6
| logger.error('Hello world')() | Executes console.log('YOUR TEXT') if log level is less\equal error level 7|
| logger.log('Hello {}!', 'world')()| Logger allow to print params to the middle of the line, by using {} |
Best practices:
- Check vue-webpack-typescript repository for an example of project structure with lines logger.
- If you need time for your logs, modern browser provide that out of the box. E.g. in chrome you can go to preferences -> console -> Show timestamps.
- You can turn off logs for production builds, while creating logger factory
new LoggerFactory('disable');or using methodsetLogWarnings('disable'). E.g. for webpack you can use DefinePlugin, the example is here - You would probably like to expose loggerFactory to global scope (window). Thus in case of troubleshooting you can go to production site and turn on logs during runtime.
var LoggerFactory = require('lines-logger').LoggerFactory;
var loggerFactory = new LoggerFactory();
window.loggerFactory = loggerFactoryNow if you need to debug your production site you can just open devtools and type loggerFactory.setLogWarnings('trace')
- If you want to intercept/mock logs for testing or any other purpose, you can pass object callbacks as a 2nd param to a loggerFactory constructor
import { spy } from 'sinon'
var loggerSpy = spy()
new LoggerFactory('trace', {
error: function () {
loggerSpy(arguments)
},
warn: function () {
loggerSpy(arguments)
},
trace: function () {
loggerSpy(arguments)
},
debug: function () {
loggerSpy(arguments)
},
log: function () {
loggerSpy(arguments)
}
})Contributions
This package uses only ts with target es5. I also added babel config, but it seems like it's redundant, so it's not used.
yarn install- installs devDependencies. I useyarn.lockbut npm work as well.yarn build- compiles code to./libdirectory. This build has:- Type definitions in
index.d.ts - Umd version for import via script tag
browser.js - CommonJS version for if you use bundler like webpack
index.js.
- Type definitions in
yarn test- runs mocha tests from `./test/index.ts.yarn lint:check- lints the src directory. Ignore thetestdir.yarn lint:fix- automatically fixes wrong formatting insrc.yarn publish- updates npm version